Z pewnością wiele razy znalazłeś fantastyczne kody, które możesz dodać do swojego WordPressa, aby dodać funkcjonalności lub naprawić jakiś problem, ale nie wiedziałeś lub nie odważyłeś się umieścić ich na swojej stronie. Być może dlatego, że nie wiedziałeś jak je do WordPressa bezpiecznie dodać.
Na blogu udostępniam wszelkiego rodzaju kody, snippety. akcje i filtry oraz funkcje, które dodają lub modyfikują różne aspekty w WordPress lub WooCommerce, wtyczki i motywy, albo ich zachowanie.
Jest wielu czytelników, którzy czasami piszą do mnie, że się nie odważyło się z nich skorzystać, albo z obawy, że nie wiedzą, gdzie wkleić kod, albo nie wiedzą, jak to zrobić bezpiecznie.
I ten właśnie problem postanowiłem rozwiązać. Chcę w tym wpisie pomóc Ci i zachęcić Cię do skorzystania z tych wszystkich fantastycznych kodów, które są dostępne w sieci i które mogą pomóc Ci ulepszyć Twoją stronę.
Dostosowanie witryny z pomocą kodów CSS
Jeżeli, kod, który chcesz dodać to CSS (kaskadowy arkusz stylów) to najprostszym rozwiązaniem jest skorzystanie z wbudowanej opcji personalizacji witryny.
Odnaleźć to menu możesz na dwa sposoby:
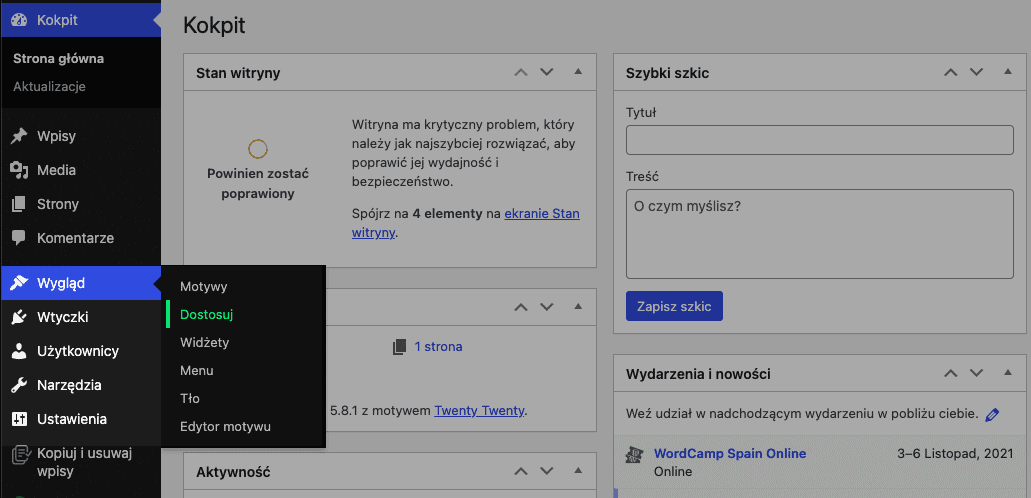
- W kokpicie WordPressa:

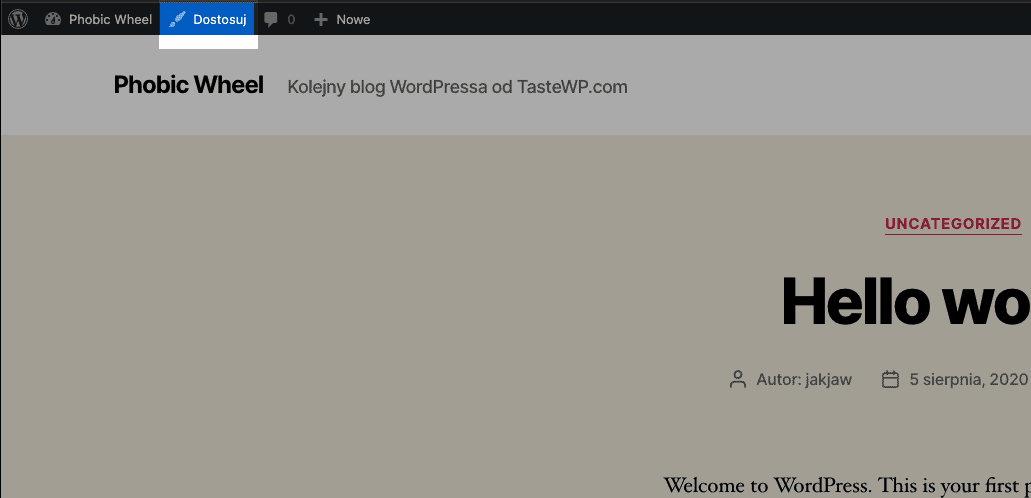
- Z dowolnej podstrony, na której wyświetlany masz WordPressowy Admin Bar.

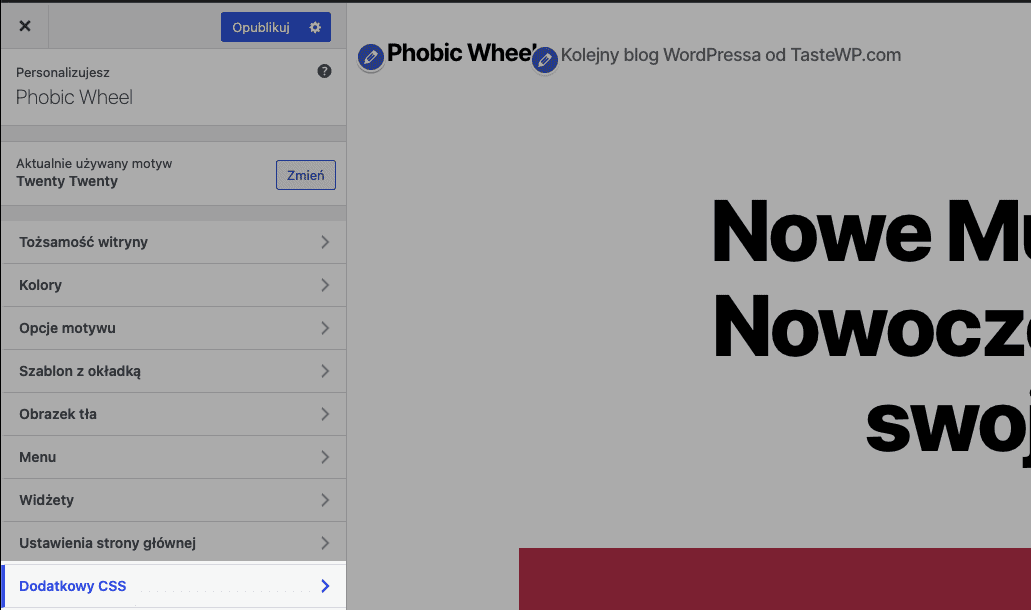
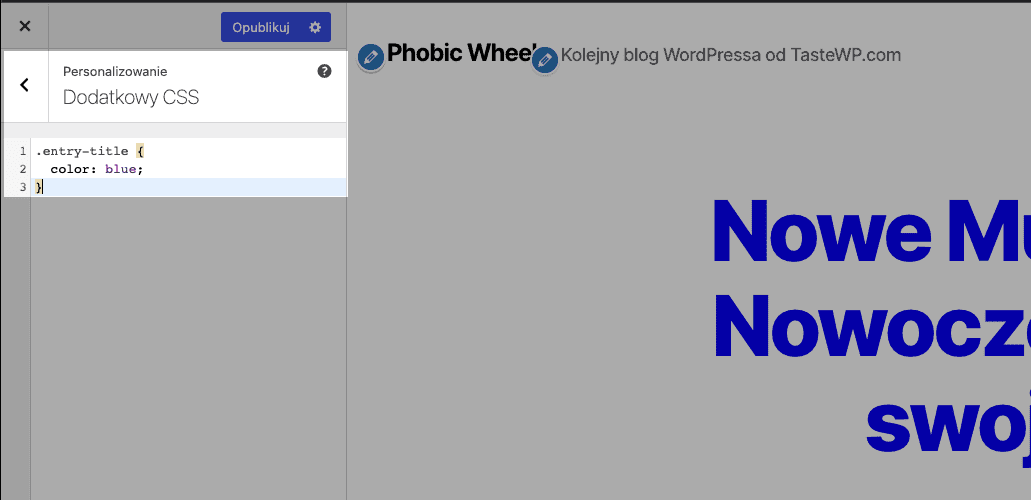
Po otwarciu opcji zobaczysz pole, w które należy wkleić kod CSS (bez ewentualnych znaczników HTML <style> – tylko to pomiędzy nimi).

Największą zaletą tego rozwiązania jest fakt, że wprowadzane zmiany w ekranie personalizacji widzisz w podglądzie na żywo z trybem responsywnym.

Jak na powyższym przykładzie – dodanie koloru do znacznika tytułu zmieniło jego kolor w podglądzie.
Zalety:
- Zobaczysz zmiany w czasie rzeczywistym,
- Zmiany nie mają zastosowania, dopóki ich nie opublikujesz,
- Zmiany wprowadzane są w bazie danych WordPress,
- Nie mają na nią wpływu aktualizacje motywów i wtyczek,
- Dodatkowe narzędzie CSS pomaga wpisać poprawnie kod: pokazuje dostępne opcje podczas wpisywania kodu,
- Dodatkowe narzędzie CSS wykrywa błędy kodu i pokazuje je w czasie rzeczywistym,
- Niektóre kody będą nadal działać, nawet jeśli zmienisz temat, jeśli selektor CSS pasuje, a jeśli nie, po prostu zmień identyfikator na aktualny.
Wady:
- Przy zmianie motywu lub wtyczek, należy samodzielnie usunąć wszystkie nieużywane w nowym rozwiązaniu kody samodzielnie,
- Dzięki sekwencji ładowania WordPress dostosowywanie CSS jest aktywowane później, niż gdyby znajdował się w pliku styli,
- Jest to mniej wydajny sposób ładowania CSS, wymagający zapytań do bazy danych.
Arkusz stylu WordPress
Innym, bardziej tradycyjnym sposobem dodawania kodów, w tym przypadku styli CSS, jest użycie arkusza stylów (style.css) aktualnie aktywnego motywu.
Należy pamiętać, że powinieneś dodać kody CSS do arkusza stylów motywu potomnego, ponieważ jeśli zrobisz to bezpośrednio w pliku aktywnego motywu, po jego zaktualizowaniu wszystkie zmiany zostaną skasowane, a bardziej dokładnie mówiąc – nadpisane.
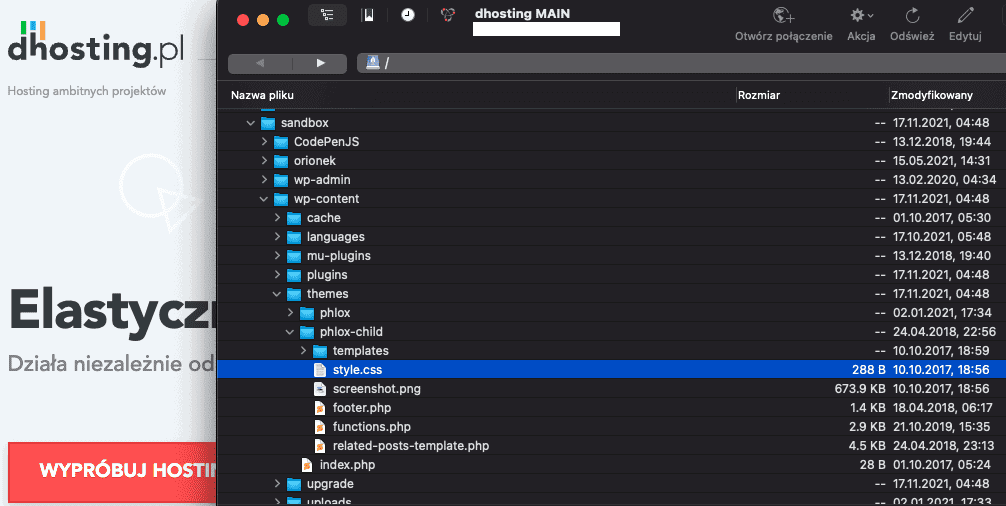
Arkusz stylów znajdzie się w folderze motywu, czyli w podobny sposób: /wp-content/themes/divi-child/style.css.

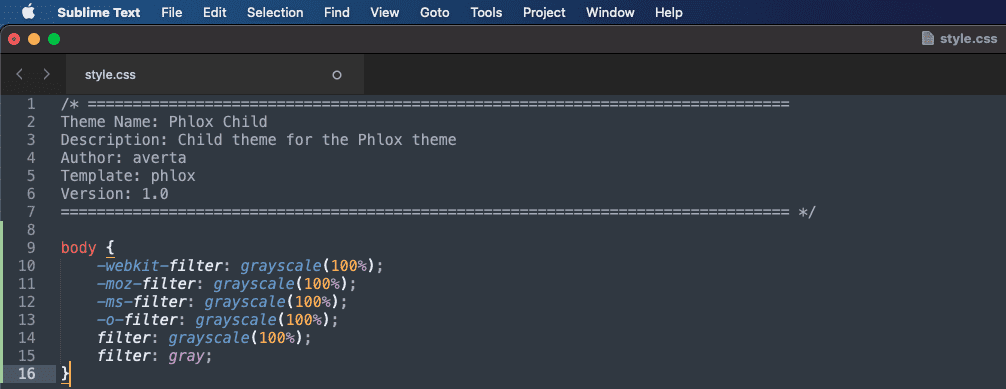
Aby edytować styl otwórz ten plik i wklej kod styli, który chcesz dodać do strony np. Czarno biały WordPress i zapisz plik. Możliwe, że konieczne będzie wyczyszczenie pamięci podręcznej, aby zmiany były widoczne.

Możesz dodawać jeden pod drugim, ale zalecam dodać komentarz przed każdym, aby wiedzieć co dokładnie robi dany snippet.
Zalety:
- Zmiany wpływają na aktualnie aktywny motyw,
- Ze względu na sekwencje ładowania się elementów WordPressa styl motywu ładuje się ekspresowo – zdecydowanie szybciej, niż kod ładowany z bazy danych,
- Jest to najbardziej optymalny sposób ładowania styli CSS,
- Korzystasz z własnego edytora kodu lub udostępnionego przez dostawcę hostingu,
- Dodanie kodu do motywu potomnego nie spowoduje jego usunięcia przy aktualizacjach.
Wady:
- Nie widzisz zmian w czasie rzeczywistym, musisz zapisać zmiany, aby je podejrzeć na stronie,
- Zmiany widoczne są nie tylko dla Ciebie, ale też dla odwiedzających,
- Musisz posiadać edytor kodu lub zapoznać się z tym oferowanym przez dostawcę hostingu (nie zawsze dostępna jest ułatwiająca pracę dokumentacja)
- Edytory kodu nie zawsze zgłaszają błędy we wprowadzanym kodzie.
- Jeśli dodasz kod CSS do motywu nadrzędnego, zostanie on usunięcy wraz z jego aktualizacją.
Dodanie kodu do functions.php
Poza stylami CSS mamy jeszcze kody PHP, javascript i inne, które do wykonania konkretnego zadania lub uzyskania oczekiwanych efektów są nam potrzebne.
W przypadków akcji i filtrów WordPress warto pamiętać, aby odpowiednio takie zmiany dodawać:
- W pliku funcions.php – jeśli funkcja jest specyficzna dla aktywnego motywu,
- W dodatkowej, niestandardowej wtyczce funkcyjnej – jeśli funkcja nie jest specyficzna dla aktywnego motywu i zmieniają ogólne działania WordPress lub zachowanie innych wtyczek.
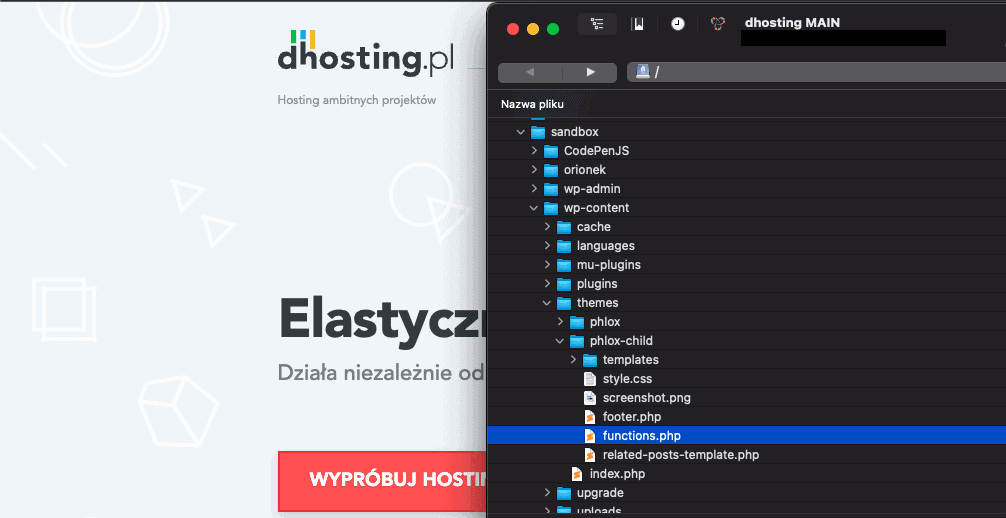
Plik ten znajdziesz w tym samym katalogu co style.css – ponownie nadmienię, aby wszystkie zmiany wprowadzać w pliku znajdującym się w motywie potomnym – /wp-content/themes/divi-child/functions.php.

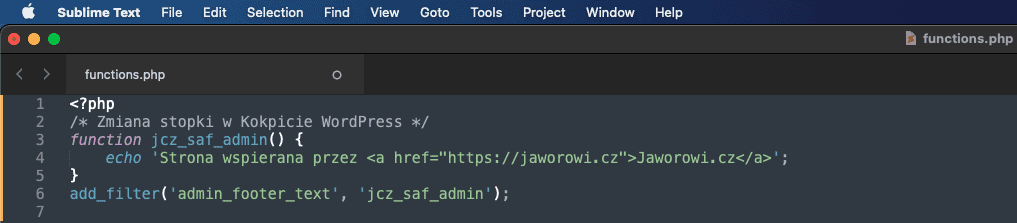
i podobnie jak z kodem CSS wklejamy zmianę na końcu pliku, dodajemy komentarz PHP i zapisujemy.
Poniżej przykład dla kodu, który zmienia stopkę w kokpicie WordPress.

Zalety i wady – są w zasadzie takie same jak przy edycji kodu poprzez arkusz stylu style.css o ile trzymać się będziesz zasady z początku – dodajesz tutaj tylko funkcje. które wpływają na bieżący motyw.
Niestandardowa wtyczka funkcyjna
Jak napisałem wcześniej, istnieją dwa sposoby dodawania funkcji WordPress, a gdy kod nie jest specyficzny dla motywu, idealnym sposobem na jego wykorzystanie jest dodanie go do naszej wtyczki niestandardowej.
Nie oznacza to, że funkcja przeznaczona dla WordPressa lub wtyczek nie będzie działać w pliku functions.php, niektóre będą działać, ale nie jest to właściwy i bezpieczny sposób ich dodawania.
To napisawszy przejdźmy do napisania własnej wtyczki dostosowującej WordPressa.
- Na początku stwórz plik z końcówką .php i użyj jakiejś prostej nazwy (krótkiej, bez spacji, „ogonków”) np. moja-wtyczka.php
- Otwórz plik w edytorze kodu Sublime Text lub NotePad++, albo innego jeżeli taki preferujesz,
- Dodaj nagłówek wtyczki – Kod nagłówka własnej wtyczki znajdziesz tutaj – https://gist.github.com/jaworowicz/87d83946e687d42167a19428d03eabe3
- Dodaj wszystkie potrzebne kody dokładnie tak samo jakbyś dodawał je w functions.php motywu – na koniec pliku w nowej linii, poprzedzając komentarzem.
- Utwórz folder o takiej samej nazwie, przenieś do niego swój plik wtyczki i spakuj folder do archiwum ZIP
- Dodaj jak każdą inną wtyczkę i aktywuj. Jak instalować wtyczki w WordPress z pliku ZIP?
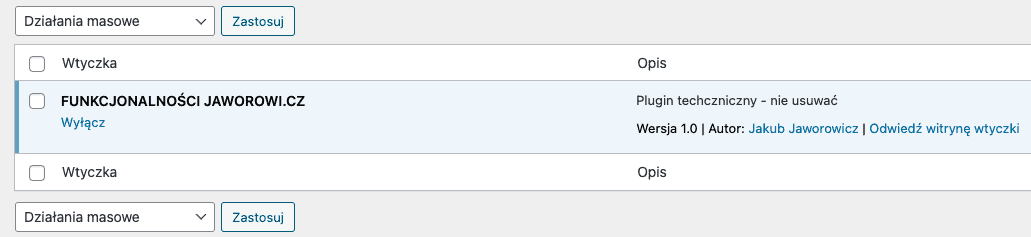
Gdy dodasz i aktywujesz wtyczkę w kokpicie będzie to wyglądać np. tak:

Jeżeli masz stronę z wieloma administratorami, warto rozważyć dodanie wtyczki niestandardowej jako Must Use Plugin. Dzięki temu m.in. nie będzie można jej usunąć, czy wyłączyć z poziomu kokpitu.
Wtyczka Code Snippets
Ponieważ nie jest to zalecany sposób dodawania i modyfikacji funkcji wspominam tylko z kronikarskiego obowiązku. Używanie wtyczek typu Code Snippets jest niezalecane w profesjonalnych projektach i w mojej ocenie może służyć TYLKO do szybkiego testu na witrynie testowej, a i to jest dyskusyjne :)
Zalety:
- Nie musisz uczyć się obsługi edytora kodu,
- Nie musisz przesyłać plików na serwer,
- Pozwala zarządzać i dodawać wszelkiego rodzaju kody.
Wady:
- Zawsze ładuje niepotrzebne zasoby, nawet jeśli nie masz aktywnego fragmentu kodu do dodania na danej podstronie,
- Dzięki sekwencji ładowania WordPress jest aktywowany po motywie i niezbędnych wtyczkach lub kodach,
- Każdy administrator może dezaktywować wtyczkę, dezaktywując wszystkie fragmenty kodu i ich funkcjonalność.




