Po aktualizacji do WordPress na grupach dotyczących tego CMS’a, w wiadomościach od moich klientów, na officialnych forach pomocy pojawiło się wiele postów i próśb o pomoc w tym stylu:
W edytorze wizualnym, przy tworzeniu nowego wpisu lub strony zawsze miałem przycisk do wyjustowania tekstu, od wczoraj go już nie mam – co muszę zrobić, aby go przywrócić?
W WordPress 4.7 przycisk justowania oraz podkreślenia w edytorze wizualnym został usunięty
Faktycznie, że są lepsze sposoby na wyjustowanie czy podkreślenie tekstu, niż poprzez edytor – jednak większość osób, któa korzysta z WordPress to osoby, które nie są informatykami cz programistami, a tym bardziej nie znają się na CSS i HTML.
Użytkownicy jednak nauczyli się jak justować tekst WordPress i ciężko będzie im się przestawić na konieczność ewentualnego kodowania tego poprzez Edytor tekstowy, a alternatywą są skróty klawiszowe, które p0mimo braku przycisków działają – Dla justowania – Shif + Alt + J , dla podkreślenia CTRL + U.
Jak przywrócić przycisk justowania tekstu w edytorze wizualnym ?
Generalnie na formach i grupach (nie wiedzieć czemu) poleca się instalację ciężkiej i awaryjnej wtyczki TinyMCE Advanced – osobiście nie zalecam tej opcji i właśnie dlatego powstał snippet, który należy zainstalować, a można to zrobić na trzy sposoby.
Przycisk Justowania w WordPress 4.7+
Kod Snippeta „Justify Button WordPress 4.7” do instalacji
/***************************************************************
* Przyciski standardowego edytora tekstu dla WordPress 4.7
***************************************************************/
function jcz_tiny47( $buttons_array ){
$mce_buttons = array(
'formatselect',
'bold',
'italic',
'underline',
'bullist',
'numlist',
'blockquote',
'hr',
'alignleft',
'aligncenter',
'alignright',
'alignjustify',
'link',
'unlink',
'wp_more',
'spellchecker',
'wp_adv',
'dfw'
);
return $mce_buttons;
}
add_filter( 'mce_buttons', 'jcz_tiny47', 5 );Jak zainstalować snippet?
Instalacja Standardowa
Jak dodać ten kod do WordPress?
Kod ten dodaj do motywu w pliku functions.php, najlepiej motywu potomnego lub własnej wtyczki funkcyjnej. Przed „?>” na końcu pliku (może tego fragmentu nie być i wtedy po prostu na końcu). Więcej szczegółów w artykule: Własny kod w WordPress.
Instalacja prostej wtyczki

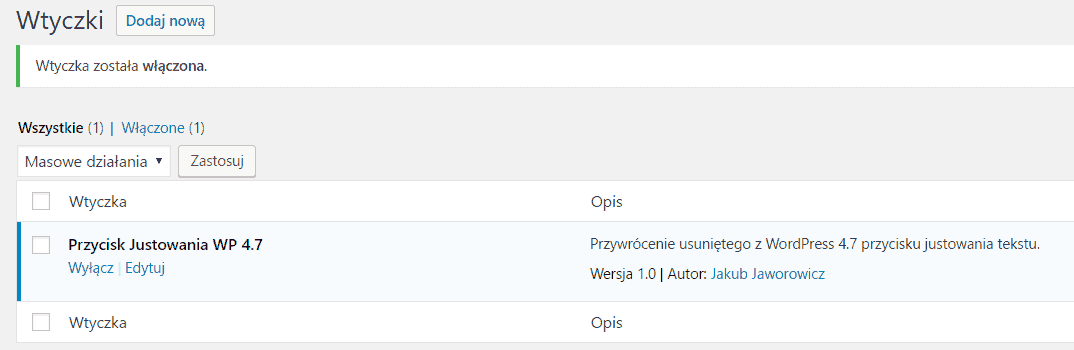
Stworzyłem małą wtyczkę z kodem snippeta, którą wystarczy dodać poprzez menu Wtyczki > Dodaj nową > Wgraj na serwer i aktywować. Możliwość pobrania wtyczki na końcu artykułu.
Instalacja jako Must Use Plugin (MU_PLUGINS)
Zaletą instalacji jako Must Use plugin tego snippetu, jest to, że nikt nie będzie mógł wyłączyć tej wtyczki z poziomu panelu administracyjnego, a dodatkowo nie będzie się wyświetlać w głównej liście wtyczek – aby zobaczyć czy wtyczka działa, należy z menu na ekranie zakładki Wtyczki wybrać opcję Wyszmuszone.
Aby zainstalować wtyczkę w ten sposób wystarczy, że wypakujesz z archiwum plik PHP, następnie odszukasz lub stworzysz katalog mu-plugins w katalogu wp-content – i wgrasz na serwer wcześniej wypakowany plik PHP.
WordPress automatycznie włączy wtyczkę, a przycisk justowania powróci.




3 komentarze do wpisu “Jak przywrócić przycisk justowania tekstu w WordPress (4.7+) ?”
Janunsz Kamiński
Hm, nie wiem dla czego oni przebrali tą opcję?
Jakub Jaworowicz[ Autor Artykułu ]
Uważali zapewne, że opcja ta jest mało kiedy używana.
Ale z drugiej strony nie rozumiem dlaczego usunięto również podkreślenie.
Szalonooka
Wielkie dzięki za plugin justowania!
Nienawidzę niewyjustowanych tekstów, źle mi się je czyta i chorowałam odkąd usunęli tą opcję, publikując swoje wpisy…Uratowałeś moje zdrowie psychiczne ;)
Pozdrawiam