Przy tworzeniu jednego z projektów, wymagane było użycie wtyczki WP Desk Flexible Shipping dla WooCommerce w bezpłatnej wersji, aby zintegrować WordPress z serwisem Furgonetka.pl.
Przy testowaniu integracji pojawił się problem, który powodował wyświetlanie się dla przesyłek za pobraniem, innych form płatności np. przelewu na konto oraz TPay.com.
Bezpłatna wersja wspiera wyświetlanie warunkowe form płatności, ale nie pozwala na wybór konkretnych form dostawy i uzależnienie od nich wyświetlanych dla klienta płatności.
Dlatego użyłem znanego już mi wcześniej snippetu z bloga jeroensormani.com, a jedyny problem jako pozostał to ustalenie jakie ID mają poszczególne ustawienia i strefy wysyłki – co jest wymagane do użycia tego kodu.
Usunięcie metody płatności w zależności od wybranego sposobu i typu dostawy w WooCommerce
W dzisiejszym wpisie pokaże jak wyłączyć w bezpłatnej wersji wtyczki Flexible Shipping dla WooCommerce metody płatności od wybranej formy dostawy i ukryć np. płatność online dla przesyłek za pobraniem, a dla przesyłek standardowych ukryć opcję płatności przy odbiorze.
Najpierw spójrzmy na standardowy kod, który umożliwia ukrywanie wybranych płatności:
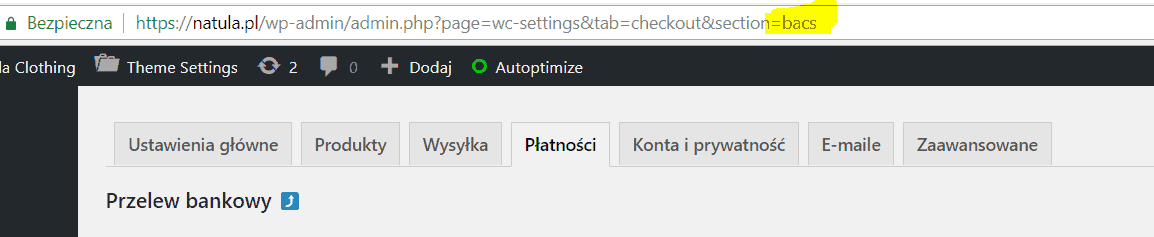
Jak widać na tym przykładzie – jeżeli klient wybierze odbiór osobisty (id: local_delivery), opcja płatności przelewem (id: bacs) ma być niedostępna.
W przypadku standardowej integracji – id poszczególnych form dostawy, można znaleźć w dokumentacji WooCommerce, a płatności można po prostu skopiować z adresu URL w panelu opcji danej formy dostawy lub płatności.

Niestety w przypadku darmowej wersji wspomnianej wtyczki – ani w dokumentacji, aby w panelu, ani nawet na forum pomocy nie odnalazłem rozwiązania mojego problemu, a więc musiałem metodą prób i błędów odnaleźć właściwy.
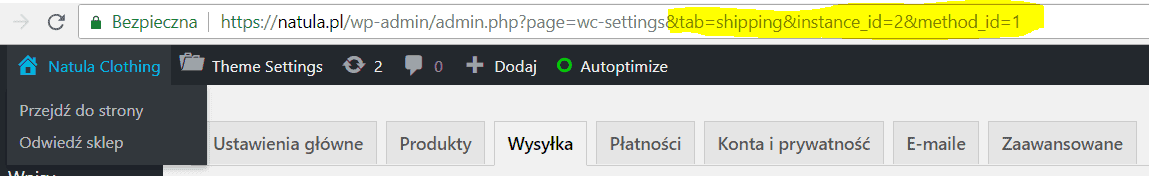
Poniżej przykładowy adres jednej z form dostawy na ekranie jej edycji – Kuriera z Przedpłatą:

W przypadku tej metody dostawy, należało wyłączyć płatność za pobraniem (id: cod).
Tworzenie ID metody dostawy
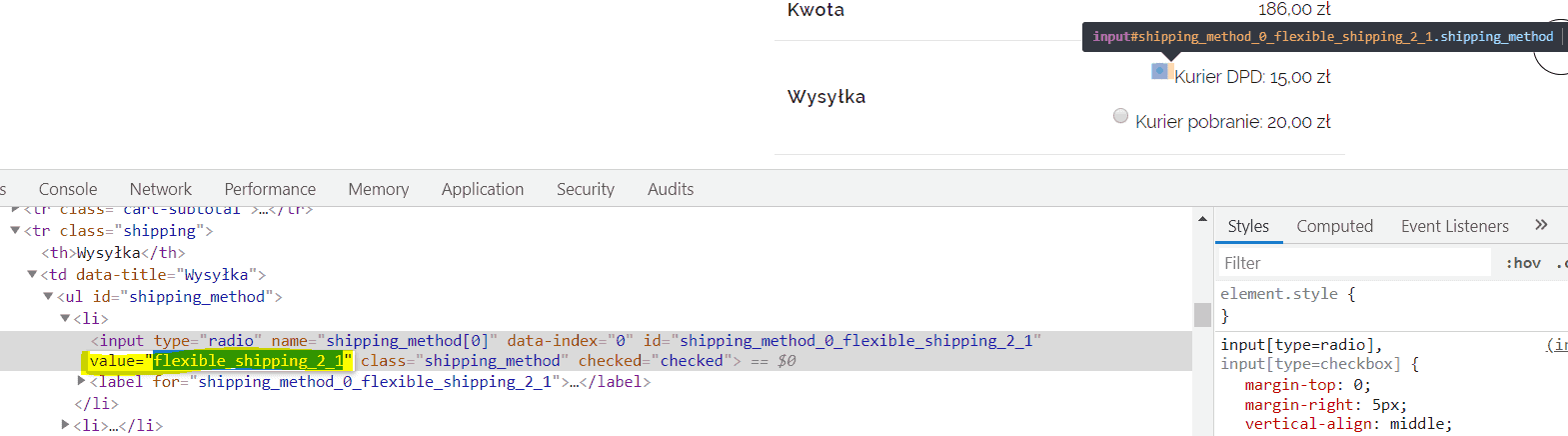
W powyższym linku mamy dwa identyfikatory: instance_id oraz method_id i na ich podstawie tworzy się unikalny identyfikator dla metody dostawy flexible_shipping_2_1, możesz je też zobaczyć w źródle strony, poprzez konsolę deweloperską lub opcji „zbadaj element”.

I tak tworzysz (lub odnajdujesz) identyfikatory dla poszczególnych metod dostawy, a kiedy już je masz możesz przejść do modyfikowania snippeta pokazanego powyżej :) .
Poniżej pełen kod, który za chwilę omówimy:
function my_custom_available_payment_gateways( $gateways ) {$chosen_shipping_rates = WC()->session->get( 'chosen_shipping_methods' );if ( in_array( 'flexible_shipping_2_1', $chosen_shipping_rates ) ) :unset( $gateways['cod'] );endif;if ( in_array( 'flexible_shipping_3_5', $chosen_shipping_rates ) ) :unset( $gateways['bacs'] );unset( $gateways['transferuj'] );endif;return $gateways;}add_filter( 'woocommerce_available_payment_gateways', 'my_custom_available_payment_gateways' );
A więc w powyższym przykładzie mamy dwie formy dostawy:
- Kurier z przedpłatą – flexible_shipping_2_1,
- Kurier za pobraniem – flexible_shipping_3_5
Logiczne więc, że musimy:
- Dla kuriera z przedpłatą wyłączyć opcje za pobraniem,
- Dla płatności przy odbiorze wyłączyć TPay.com oraz płatność przelewem.
I to właśnie robi ten kod – w 3 linijce znajduje się wyłączenie opcji płatności przy odbiorze, a w 6 wyłączenie przedpłaty.
Jak dodać ten kod do WordPress?
Kod ten dodaj do motywu w pliku functions.php, najlepiej motywu potomnego lub własnej wtyczki funkcyjnej. Przed „?>” na końcu pliku (może tego fragmentu nie być i wtedy po prostu na końcu). Więcej szczegółów w artykule: Własny kod w WordPress.
Jak działa w praktyce możesz zobaczyć na stronie projektu – Natula.pl Odzież dla kobiet z lnu.



12 komentarzy “Flexible Shipping – Uzależnienie metody płatności od formy dostawy”
Janusz Kamiński
Dobrze, kiedy znasz kodowanie i możesz to dopasować. ;)
Tomek
Świetny wpis Dziękuję!!
W moim przypadku pojawił się niespodziewany problem…. po dodaniu tego snippeta nie jest możliwa edycja istniejących menu ani dodanie nowych przez panel WordPressa->Wygląd->Menu. Po usunięciu tego konu problem znika. Ma ktoś pomysł jak to rozwiązać?
Jakub Jaworowicz[ Autor Artykułu ]
Tak jak pisałem w mailu – tego typu sytuacje są indywidualne. Możliwe, że w motywie lub jakiejś wtyczce jest błąd przez co nie ma możliwości, aby ten wykonał się poprawnie.
Należy sprawdzić czy na serwerze jest odpowiednia wersja PHP lub wrzucić kod snippetu do wtyczki funkcyjnej.
Łukasz
Cześć, mam taki sam problem jak kolega wyżej. Czym jest wtyczka funkcyjna? Chciałbym tego spróbować
Jakub Jaworowicz[ Autor Artykułu ]
Jest to pusta wtyczka, do której wrzucane są własne funkcje. Więcej o tym napiszę niebawem, ale możesz napisać do mnie na [email protected] i podeślę gotowca.
Pan Cebula
Wielkie dzięki za ten wpis, już traciłem nadzieję kombinując z różnymi wtyczkami (bezskutecznie). Teraz wszystko działa jak należy :D.
p3k074
Wielkie dzięki – zaosszczędziło mi to sporo czasu.
Swoja drogą panowie z WPDESK bardzo sprytnie nakrecają sprzedaż swoich pluginów. Nie umieszczając w darmowej wersji czegoś co uniemożliwo nawet poprawną konfigurację już nawet ich zakupionej wtyczki. W moim przypadku płatności InPost’a ( ktore musialem zkupic bo darmowa wersja napisazna przez tego samego autora nie udostepnia automatycznych wysylek kurierem ).
Moch
i 100ka w kieszeni :)
Wojtek Hintzke
No i ten snippet rozwiązał mi problem :) Dzieki :)
Paweł
Cześć! Dzięki Jakub za pomocny materiał. Pozdrawiam.
Tomek
Cześć, a jak zrobić żeby w momencie wyboru „za pobraniem” koszt wysyłki zwiększał się np. o 5 zł?
Jakub Jaworowicz[ Autor Artykułu ]
Najprościej ustawić wyższy koszt płatności za pobraniem.