Podczas, gdy korzystamy z PageSpeed Insights lub Pingdom Tools, w celu optymalizacji WordPress trafiamy na instrukcję „Remove query strings from static resources” lub „remove query strings from internal static resources„, rozwiązanie problemu jest dość proste.
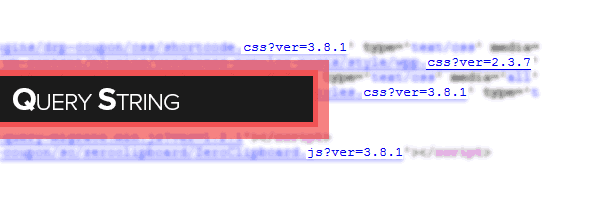
Czym są Query Strings?
To w skrócie zmienne, które są doklejane do adresu pliku CSS lub JS – kiedyś miały bardzo duże znaczenie, jednak obecnie potrafią spowolnić ładowanie strony, ponieważ przeglądarka porównuje wersje pliku z linka z tym co (mamy lub nie) na komputerze.
Przykładowy Query Strings:
jaworowi.cz/wp-content/themes/motyw/style.css?ver=1.2.3i inne tak jak na obrazku tytułowym.
Jak usunąć Query Strings?
Oto wynik punktowy przed wprowadzeniem zmian w Pingdom Tools.

Do pliku functions.php szablonu (lub bezpieczniej – motywu potomnego) doklejamy poniższy kod:
function usun_QS_1( $src ){
$rqs = explode( '?ver', $src );
return $rqs[0];
}
if ( is_admin() ) {
}
else {
add_filter( 'script_loader_src', 'usun_QS_1', 15, 1 );
add_filter( 'style_loader_src', 'usun_QS_1', 15, 1 );
}
function usun_QS_2( $src ){
$rqs = explode( '&ver', $src );
return $rqs[0];
}
if ( is_admin() ) {
}
else {
add_filter( 'script_loader_src', 'usun_QS_2', 15, 1 );
add_filter( 'style_loader_src', 'usun_QS_2', 15, 1 );
}Jak dodać ten kod do WordPress?
Kod ten dodaj do motywu w pliku functions.php, najlepiej motywu potomnego lub własnej wtyczki funkcyjnej. Przed „?>” na końcu pliku (może tego fragmentu nie być i wtedy po prostu na końcu). Więcej szczegółów w artykule: Własny kod w WordPress.
Poniżej efekt w skali punktowej po wgraniu kodu:

Drobna uwaga – Kod nie działa będąc zalogowanym jako administrator :)