Obrazek wyróżniający wpisu pełni kilka funkcji – Jest przekazywany mediom społecznościowym, zachęca (lub zniechęca) do odwiedzin i zapoznania się z treścią, a np. w przypadku blogów fotograficznych jest wręcz wymagany.
Poniższa Akcja nie opublikuje wpisu, zanim obrazek nie zostanie dodany podczas tworzenia artykułu w WordPressie.
add_action('save_post', 'jcz_sprawdz_obrazek');
add_action('admin_notices', 'jcz_obrazek_brak');
function jcz_sprawdz_obrazek( $post_id ) {
if( get_post_type($post_id) != 'post' )
return;
if(get_post_status($post_id) == 'auto-draft')
return;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE)
return;
if(!isset($_POST['action']))
return;
if ( ! has_post_thumbnail( $post_id ) ) {
set_transient( "has_post_thumbnail", "no" );
remove_action('save_post', 'jcz_sprawdz_obrazek');
wp_update_post(array('ID' => $post_id, 'post_status' => 'draft'));
add_action('save_post', 'jcz_sprawdz_obrazek');
} else {
delete_transient( "has_post_thumbnail" );
}
}
function jcz_obrazek_brak() {
if ( get_transient( "has_post_thumbnail" ) == "no" ) {
echo "<div id='message' class='error'><p><strong>Musisz dodać obrazek wyróżniający - Post został zapisany</strong></p></div>";
delete_transient( "has_post_thumbnail" );
}
}Jak dodać ten kod do WordPress?
Kod ten dodaj do motywu w pliku functions.php, najlepiej motywu potomnego lub własnej wtyczki funkcyjnej. Przed „?>” na końcu pliku (może tego fragmentu nie być i wtedy po prostu na końcu). Więcej szczegółów w artykule: Własny kod w WordPress.
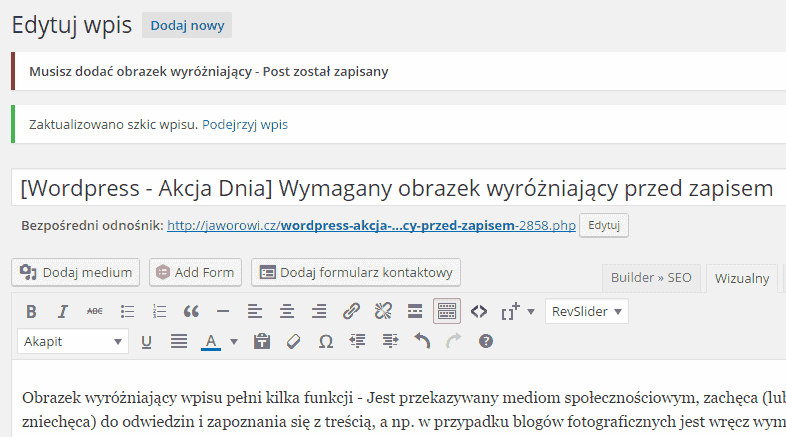
Efekt – przy próbie zapisu wpisu bez zdjęcia:

Powyższa akcja zapisze post, ale nie pozwoli go opublikować – jest dla Ciebie bezpieczna.
Aktualizacje
2016-03-08 – Dziękuję Sebastianowi za pomoc w aktualizacji funkcji.
2016-09-07 – Ponownie dziękuję, za udoskonalenie skryptu Sebastianowi – Naprawiłem błąd przy usuwaniu wpisów i przenoszeniu ich do kosza