Korzystanie z urządzeń mobilnych jest coraz bardziej popularne, a ten trend cały czas rośnie. Według statystyk liczba użytkowników telefonów komórkowych może w 2017 roku przekroczyć 4.7 mld, jednak pomimo tego nadal wiele stron internetowych, które nie są dostosowane do urządzeń uznawanych za mobilne (telefonów, tabletów etc.)
Niektóre witryny nie są wyświetlane w ogóle na telefonach czy tabletach, inne mają „złamane” układy elemnentów. Lista rozmiarów ekranów oraz rozdzielczości rośnie z roku na rok i dostosowanie do każdego (lub chociaż do 10 najpopularniejszych) jest niezwykle ważne. Projektowanie stron zgodnych ze standardami RWD (Responsive Web Design) odpowiada potrzebom urządzenia, z którego korzysta użytkownik.
5 powodów, dlaczego trzeba stworzyć responsywną stronę www, dostosowaną do urządzeń mobilnych
Ogromny wzrost udziału urządzeń mobilnych
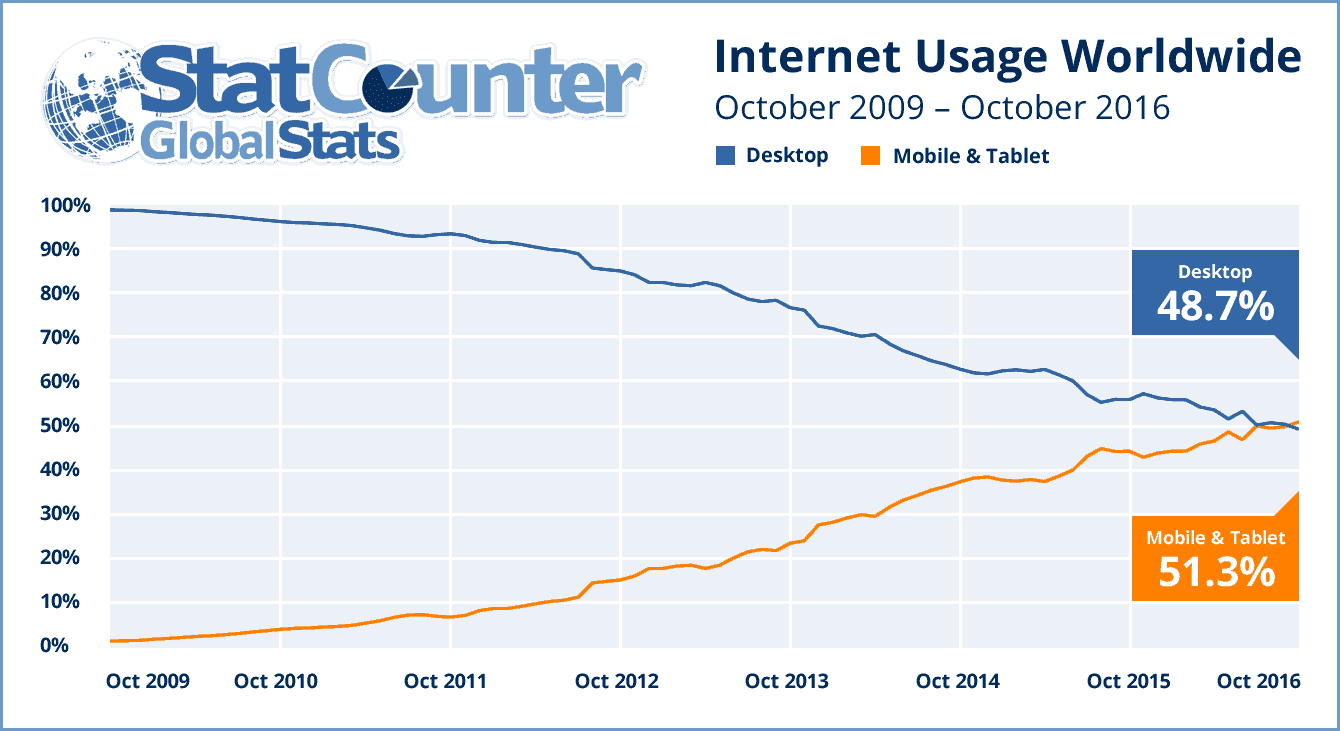
Większość osób odwiedzających Twoją stronę lub sklep internetowy znajdzie go poprzez wyszukiwarkę – 60% zapytań do wyszukiwarki to zapytania generowane właśnie poprzez urządzenia mobilne, a ponad połowa ludzkości korzysta z internetu codziennie i co więcej – wg wielu serwisów i agencji badających internet ponad 50% ruchu w internecie to ruch mobilny!

Mając te fakty na uwadze – posiadanie strony internetowej dopasowanej do wielu rozdzielczości i wielkości ekranów jest wręcz podstawowym założeniem, jakie należy przyjąć przy tworzeniu lub zmianie strony internetowej.
Mobile to nowy trend e-commerce
Kto lubi wychodzić z domu, kiedy do dyspozycji ma wszystko pod ręką? Kto ma na tyle długie przerwy w pracy, aby wyskoczyć na chwilę do sklepu i zrobić zakupy?
Zamiast robić maratony po galeriach i sklepach – teraz wystarczy zrobić zakupy przez telefon, tablet no i oczywiście komputer. Wg badań Konferencji Narodów Zjednoczonych ds. Handlu i Rozwoju liczba konsumentów nie wychodzących na zakupy poza próg swojego domu wzrośnie do 1.6 miliarda użytkowników na świecie.
Osobiście kiedy jestem w sklepie lubię sprawdzać opinie w internecie „na szybko” w telefonie lub porównać ceny w sklepach z okolicy.
Optymalizacja mobilna to przyszłość
Samo stworzenie strony, która dopasuje się do różnych rozmiarów ekranu i rozdzielczości to jedno, a druga sprawa to zoptymalizowanie jej pod kątem urządzeń przenośnych. Co to znaczy? Zasadniczo oznacza to tyle – Strona internetowa powinna być w stanie działać dobrze na innych niż komputer urządzeniach, zarówno pod względem dopasowania elementów, jak i szybkości i funkcjonalności.
Potrzebujesz strony, która szybko się ładuje (np. wykorzystać technologię AMP), ma mniejszą wagę i zawartość (pozbawioną zbędnych elementów) – na urządzeniach mobilnych strona powinna ładować się do 5 sekund, zaś na komputerze maksimum to ok 7 sekund. Wynika to z tego, że użytkownicy telefonów chcą mieć wszystkie poszukiwane informacje „na już”, a na to ma wpływ wiele czynników np. ograniczona ilość danych jaką można wykorzystać, lokalizacja, prędkość – użytkownik chce mieć dostęp do wszystkich potrzebnych informacji na jeden klik w przystępnej formie.
Mobile zachęca do dzielenia się treścią
80% użytkowników mediów społecznościowych przegląda serwisy takie jak Facebook czy Twitter na telefonach komórkowych i innych mobilnych urządzeniach, a ciekawe treści na blogach czy w social mediach są dużo częściej udostępniane z poziomu telefonów czy tabletów, a co ciekawe bardzo często dzieję się to impulsywnie – kto z Nas nie kliknął kiedyś „Lubię to” przy jakimś wpisie lub obrazku na Facebooku.
Pomyśl o SEO – Mobile First Index od Google
Jak na razie Google posiada dwa indeksy – desktop i mobile – może być tak, że Twoja strona na hasło „komputery Warszawa” jest na 2 pozycji, ale na telefonach czy tabletach nie ma jej nawet w TOP100 (100 pierwszych wyników na dane hasło wyłączając reklamy).
Za jakiś czas Google zrezygnuje z indeksu desktop, a to oznacza, że jeżeli dzisiaj nie wyświetlasz się wystarczająco wysoko na telefonach – to kiedy ten indeks zostanie wyłączony stracisz bardzo dużą ilość ruchu, a szczególnie odczują to sklepy internetowe.
Najlepiej przyjąć strategię Mobile First Content — każdą tworzoną treść najpierw tworzysz z myślą o urządzeniach mobilnych.
Nie mam strony mobilnej, nie wiem jak sprawić, aby stronę dostosować do urządzeń mobilnych i sprawić aby była responsywna – co zrobić?
Możesz zaprojektować samodzielnie stronę lub skorzystać z gotowych rozwiązań, jednak biorąc pod uwagę, że Google ceni też nową treść skorzystaj z systemów zarządzania treścią np. WordPress – samodzielnie możesz stworzyć stronę poświęcając kilkanaście godzin na wybranie motywu, naukę, wdrożenie i kolejne na optymalizację lub zlecić to specjalistom.
Jeżeli nie chcesz tego robić samodzielnie lub nie masz na to czasu → użyj formularza kontaktowego.