Podczas ostatnich zmian na mojej stronie szalenie uciążliwe stało się wchodzenie do edytora wpisu czy strony tylko po to, aby wejść w zapisane wzorce w Gutenberg Block Library.
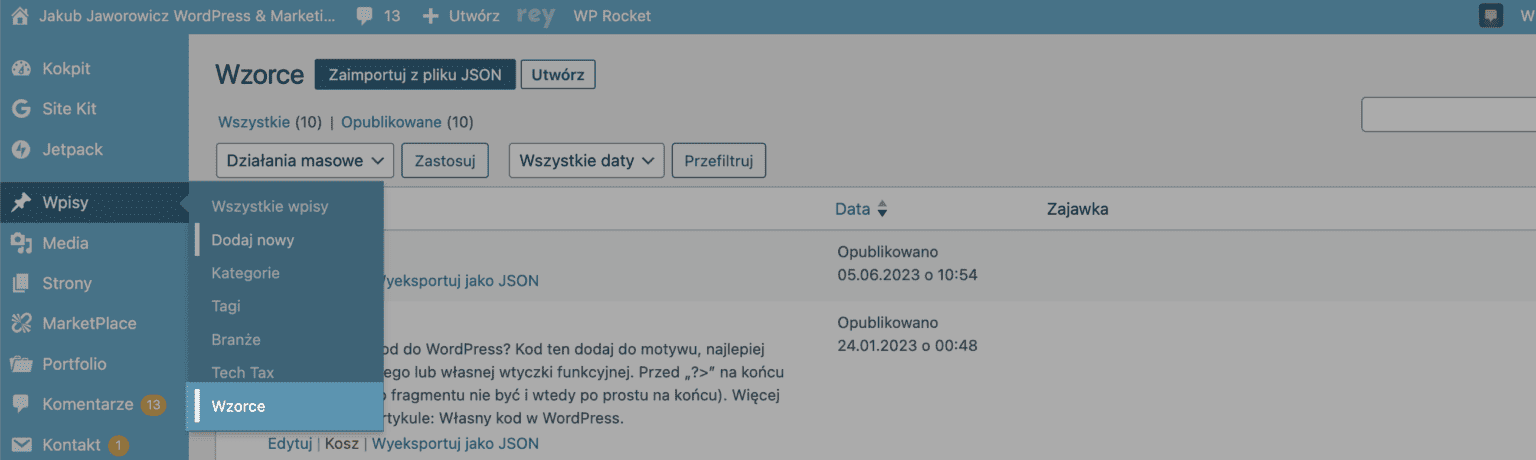
Korzystając z funkcji add_submenu_page chciałem dodać sobie prosty odnośnik w menu „Wpisy”, aby mieć dostęp do niej szybciej i w każdym momencie.
Początkowo się to nie udało, ale ostatecznie na StackOverflow znalazłem odpowiedni kod na dodawanie jako submenu do zewnętrznej strony i po drobnych modyfikacjach udało mi się dodać skrót do zapisanych bloków Gutenberga.
Widzisz to na obrazie powyżej, a oto kod:
add_action('admin_menu', 'example_admin_menu');
function example_admin_menu() {
global $submenu;
$url = '/wp-admin/edit.php?post_type=wp_block';
$submenu['edit.php'][] = array('Wzorce', 'manage_options', $url);
}Jak dodać ten kod do WordPress?
Kod ten dodaj do motywu w pliku functions.php, najlepiej motywu potomnego lub własnej wtyczki funkcyjnej. Przed „?>” na końcu pliku (może tego fragmentu nie być i wtedy po prostu na końcu). Więcej szczegółów w artykule: Własny kod w WordPress.