Disqus to popularny system komentarzy, który zastępuje domyślny moduł WordPress’a – ma on kilka sporych zalet, które powodują, że jest wybierany zarówno przez małe blogi jak i wielkie marki, ale nie jest idealny.

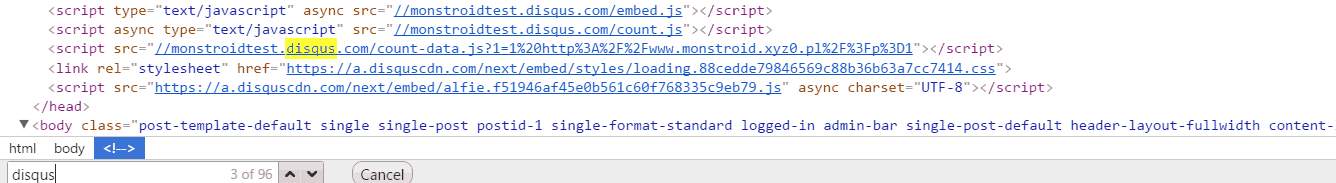
Disqus do działania wymaga dodania kilku linijek kodu, które dodaje do nagłówka i stopki, jednak ładują się one niezależnie czy komentarze są włączone czy nie – idealny przykład to strona główna, gdzie jest on zbędny i komentarze nie są na niej aktywne oraz wszystkie inne wpisy, gdzie te komentarze wyłączyliśmy.

Ładuj Disqus tylko tam gdzie jest potrzebny
Aby ograniczyć działanie wtyczki do miejsc, gdzie jest używany wystarczy użyć poniższego snippeta – wystarczy dodać go pliku functions.php lub pobrać poniżej wersję w formie wtyczki do instalacji z poziomu kokpitu.
add_action( 'wp_head', 'jcz_disqus_controll' );
function jcz_disqus_controll() {
if ( is_singular( array( 'post', 'page' ) ) && comments_open() )
return;
remove_action( 'wp_footer', 'dsq_output_footer_comment_js' );
remove_action( 'loop_end', 'dsq_loop_end' );
}Możesz pobrać też kod jako wtyczkę tutaj.
Wtyczka testowana na motywie Montroid2 z WordPress 4.7.2
Jak dodać ten kod do WordPress?
Kod ten dodaj do motywu w pliku functions.php, najlepiej motywu potomnego lub własnej wtyczki funkcyjnej. Przed „?>” na końcu pliku (może tego fragmentu nie być i wtedy po prostu na końcu). Więcej szczegółów w artykule: Własny kod w WordPress.



Jeden komentarz dla "Disqus Control – Ładuj go tylko tam, gdzie to konieczne (WordPress)"
Janunsz Kamiński
Na pewno co druga strona na WP korzysta się z komentarzy od Disqus. Myślałem na początku, że ten serwis nie będzie aż takim popularnym ;)