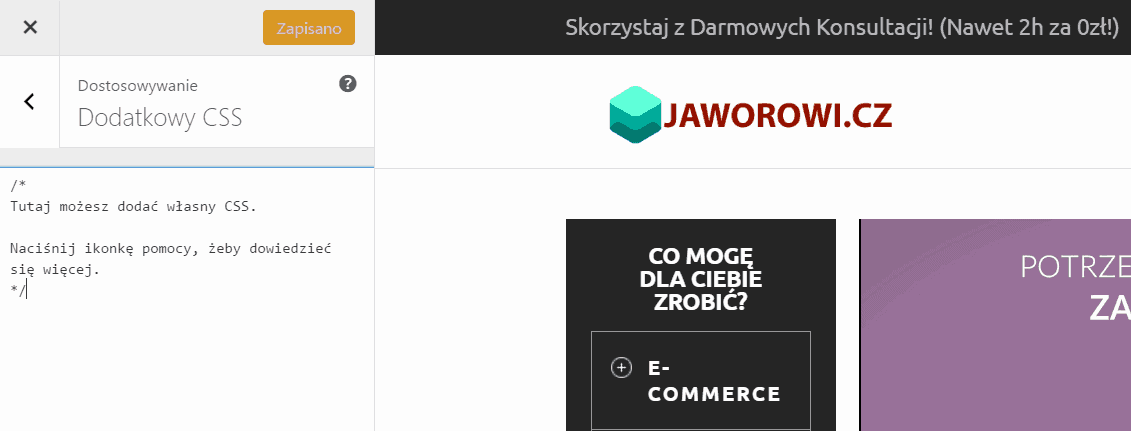
W wersji 4.7 WordPressa pojawiła się w personalizacji dodatkowa domyślna opcja – „Dodatkowy CSS” (Custom CSS).
Funkcja, która znajdowała się dotychczas w ramach wtyczki JetPack została dodana do core WordPressa i… powodowała wiele komplikacji po aktualizacjach. Jeżeli posiadałeś dodatkowy CSS w ramach wtyczki JetPack i wykonałeś aktualizacje – zawartość pliku została skasowana.
Całość została opisana w tym wątku na forum WordPress, a sam problem został rozwiązany. To problem, który nie dotyczy tylko JetPacka i podobny problem miałem z Custom CSS od SiteOrigin, a więc poniżej przedstawiam kod, który wyłącza dodaną sekcję dodatkowego css w oknie personalizacji.
Jak wyłączyć własny kod CSS w Personalizacji WordPress?
add_action( 'customize_register', 'jt_customize_register' );
function jt_customize_register( $wp_customize ) {
$wp_customize->remove_control( 'custom_css' );
}Jak dodać ten kod do WordPress?
Kod ten dodaj do motywu w pliku functions.php, najlepiej motywu potomnego lub własnej wtyczki funkcyjnej. Przed „?>” na końcu pliku (może tego fragmentu nie być i wtedy po prostu na końcu). Więcej szczegółów w artykule: Własny kod w WordPress.



4 komentarze do wpisu “Dodatkowy CSS w ekranie Personalizacji WordPress – jak wyłączyć ?”
Janunsz Kamiński
Ten kod należy wstawiać w functions.php?
Jakub Jaworowicz[ Autor Artykułu ]
Tak jak każdy tego typu :)
Hypeer
Nie działa mi. Wklejam kod na sam dół w pliku functions.php i wyskakuje błąd:
Parse error: syntax error, unexpected 'more' (T_STRING) in /profiles/m/ma/mak/makart/makart.cba.pl/wp-content/themes/customizr/functions.php on line 54
Jakub Jaworowicz[ Autor Artykułu ]
Dziś w nocy sprawdzę ten kod w tym motywie i sprawdzę co jest nie tak – dam znać.