Instalując VisualComposer otrzymujemy dodatkowe dwa tryby edycji wpisów:
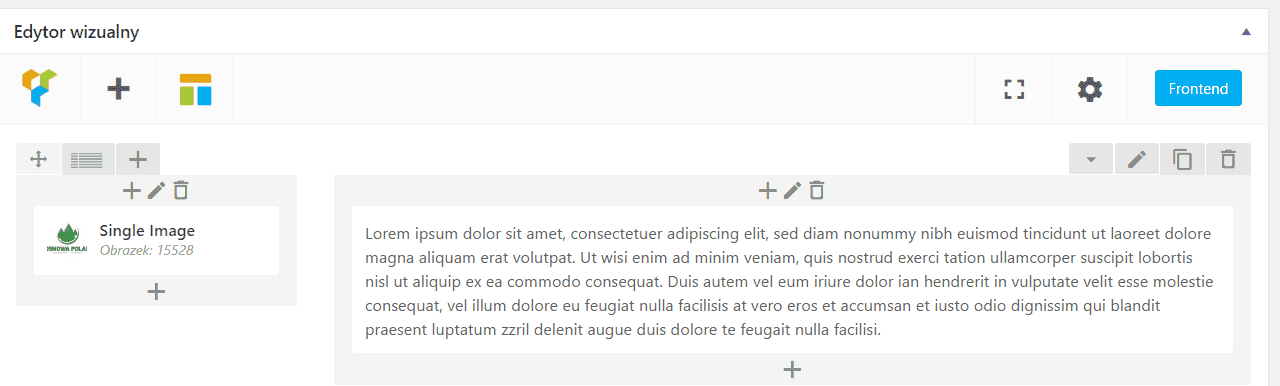
- Backend Edytor – Edytor z poziomu kokpitu administratora

- Frontend edytor, zwany też edytorem inline – Edytor z podglądem na żywo i tworzeniem podstron z widokiem wszystkich elementów takich jak menu, stopka itd.

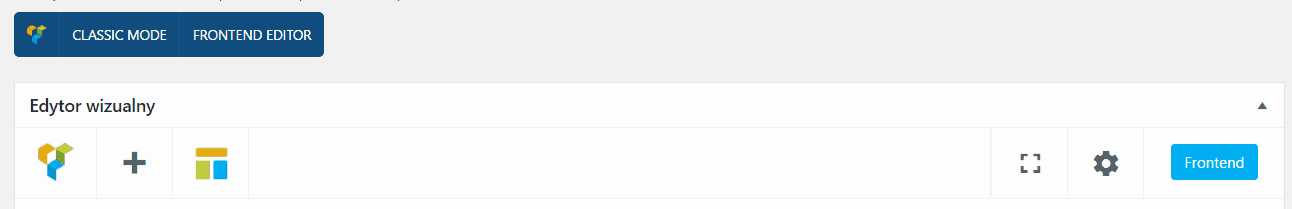
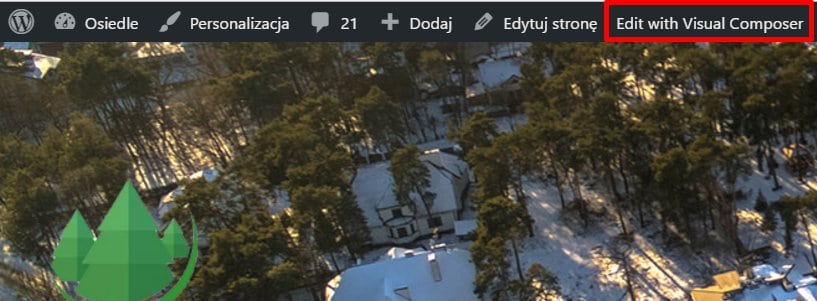
Można się do niego dostać klikając w edycji wpisu niebieski przycisk „Frontend” w górnym rogu po prawej stronie (zrzut 1) lub nad edytorem wybierając tryb edycji „FRONTEND EDITOR„, zaś alternatywna opcja to przejście na stronę, którą chcesz edytować i kliknąć „Edit with Visual Composer” tuż obok opcji „Edytuj Stronę„.


Z doświadczenia wiem, że mało kto korzysta z Front-end edytora, a wiele motywów ma go domyślnie wyłączonego z uwagi na niepełną kompatybilność niektórych elementów lub lenistwo programistów, którzy niezbyt dostosowują podgląd elementów w edytorze inline VisualComposera.
Jak wyłączyć Front-End/inline Editor Visual Composera?
Aby wyłączyć ten tryb wystarczy skorzystać z poniższego kodu, wklejając go do functions.php motywu (najlepiej potomnego).
/*** Wyłączenie frontend edytora VisualComposer ***/
if(function_exists('vc_disable_frontend')){
vc_disable_frontend();
}Ten kod wyłączy edytor po stronie fronendu.
Warto dodać, że VisualComposer i jego edytor inline powodował problemy po instalacji lub aktualizacji do WordPress 4.6.
Nie mam frontend edytora, a chciałbym go włączyć?
Jeżeli chcesz skorzystać z frontend edytora, a nie jest on dostępny w plikach motywu lub w jednej z dołączonych do niego wtyczek odnajdź liniję vc_disable_frontend , a następnie zakomentuj kod wstawiając przed tą linijką dwa ukośniki w prawą stronę // .
Oczywiście taka zmiana jest wysoce zalecana przez motyw potomny, jeżeli jeszcze go nie masz zobacz jak go zainstalować – większość płatnych motywów posiada gotowy do instalacji child theme.
Zobacz też inne wpisy o VisualComposer m.in.:




Jeden komentarz dla "Wyłączenie Front-end edytora w VisualComposer"
Janunsz Kamiński
Dobry trik :)