Pisząc kiedyś artykuł ile kosztują darmowe motywy do stron internetowych wymieniłem ich kilka wad, które w tym motywie (w większości) nie występują.
Przedstawiam Apollo13Themes – Rife Free
Informacje o tym motywie otrzymałem już rok temu i trochę mi zajęło znalezienie chwili czasu, aby się nim pobawić, a to było też zależne od nauczenia się w stopniu ponad podstawowym Elementora, który dopiero wtedy zaczął mieć dla mnie jakiś sens, a po premierze Monstroida2 musiałem go przyswoić w trybie ekspresowym i znać na wylot :)
Wtedy otrzymałem od twórców taki oto opis motywu Rife:
Rife WordPress Theme: Kreatywny szablon z gotowymi designami do łatwego zaimportowania, poprzez przysłowiowy „one click”. Do tego skóra posiada setki opcji do zmian. Jest dostępny w miesięcznej i rocznej płatności z 14 dniowym darmowym trialem.
Wtedy jednak nie było wersji darmowej, a niestety nie miałem żadnego projektu, aby zrobić pod niego recenzje.
Najlepsze zostawiłem na koniec – motyw ma polskie korzenie, ale Apollo13Themes postarało się o kosmiczne odczucia :)
Słów kilka o samym motywie
- Istnieją dwie wersje – darmowa i płatna (subskrypcje roczne)
- Obie zawierają zestaw darmowych skinów do instalacji (5 bezpłatnych i 23 dla wersji PRO)
- Edycja odbywa się poprzez Elementor
- W kwestii samego Elementora – jego twórcy dodali go do garstki polecanych dla niego motywów
- Wtyczki i sam motyw zgodny jest z WordPress 5.0
- Opcje motywu są zintegrowane z domyślnym modułem personalizacji co ułatwia pracę i daje dodatkowy podgląd na żywo

Ja postanowiłem stworzyć na nim stronę niewielkiej firmy w stosunkowo niedługim czasie (projekt pro-bono) i prawdopodobnie na tym motywie już zostanę, a do którego wykonania miałem po prostu zainstalować HTML5Blank i Elementora + dodatkowe bloki.

Instalacja RIFE FREE od Apollo13Themes
Do zainstalowania motywu nie potrzebujesz wiedzy inżynierskiej Neila Armstronga, wystarczy około 5 minut i można zabrać się za zmianę treści na własną :)
- W pierwszej kolejności należy pobrać darmową wersję motywu z tej strony Rife Motyw WordPress (W menu wybierz „Rife > Rife FREE”)
- Wgrać go za pomocą Motywy > Dodaj nowy i uruchomić
Wcześniej można i zaleca się usunięcie wszelkich nieużywanych motywów - Po uruchomieniu zainstalować niezbędne wtyczki z pomocą pierwszego kreatora, który wyświetli się na ekranie
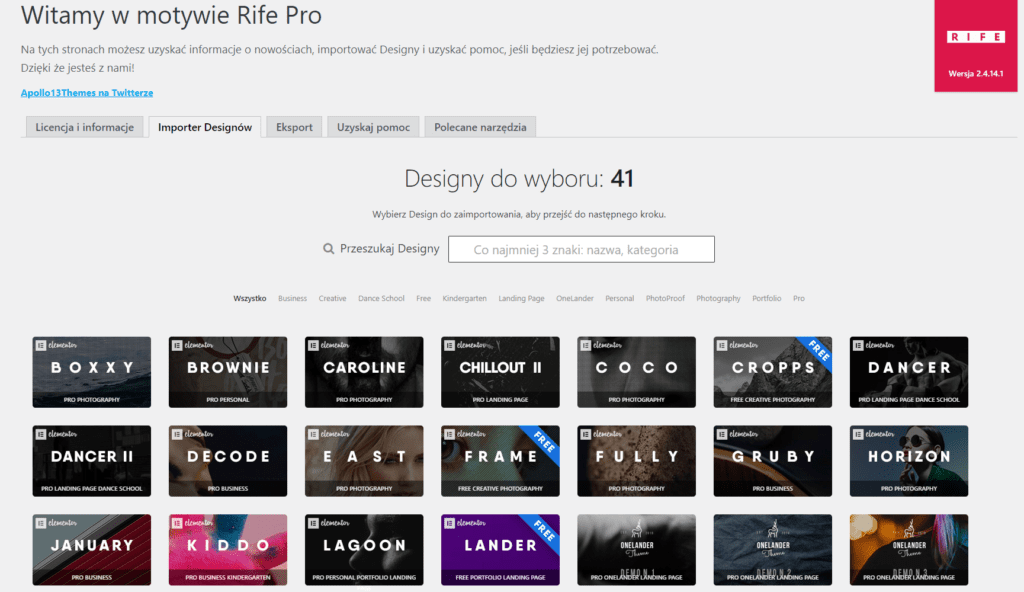
- Następnie po ich aktywacji przejść do ekranu Wygląd > Rife Free Import & Info > Design Importer i wybrać interesujące nas demo
- Potwierdzić chęć eksportu i poczekać na zakończenie procesu
W przypadku, gdy ekran „zamrozi się” na jakimś etapie – kliknij ponownie w Design Importer i rozpocznij procedurę od początku.
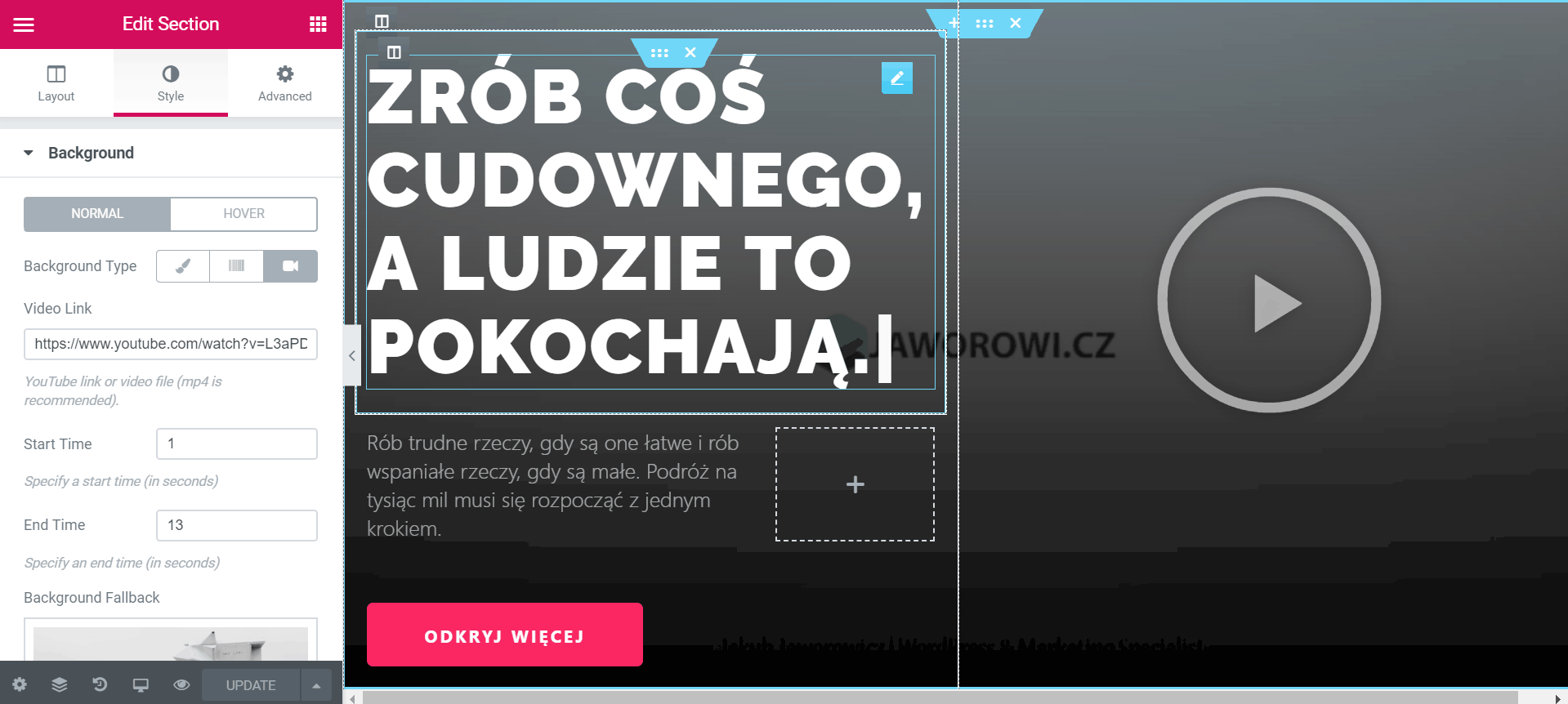
Wszystko to można zobaczyć na filmie poniżej – robiłem to pierwszy raz w życiu i nie miałem większych problemów z importem, poza tym jednorazowym „zamrożeniem” się, które się zdarza w wielu motywach :)
Pozytywnie zaskoczenie
Na palcach jednej ręki mógłbym policzyć darmowe motywy, które mógłbym używać na co dzień w pracy na projektach, ten pomimo swojej darmowości, pozytywnie zaskoczył mnie trzykrotnie i może po dłuższej pracy na nim przekonam się do tego, aby dodać go do tej listy lub znajdę więcej minusów :)

Zobacz wszystkie darmowe: Cropps, Frame, Raven, Star, Unicorn
Pierwsze zaskoczenie przyszło w momencie, kiedy zakończył się import danych demonstracyjnych – Demo skopiowane 1:1 i w odróżnieniu od tego, który znamy z Monstroida – nie spowodował błędów „Mixed Content”, zawierał wszystkie zdjęcia, filmy i układ strony głównej oraz podstron skopiowany idealnie.
Drugie zaskoczenie to prędkość działania, która w motywach z Elementorem zawsze jest lepsza niż z innymi edytorami, ale tutaj zdecydowanie bije na głowę inne, testowane przeze mnie wcześniej motywy z Elementorem na czele.
Trzecie zaskoczenie, które kończy początkowe zachwyty – zgodność motywu z wtyczką WPML (WordPress Multilingual), z którą wiele darmowych motywów ma ogromny problem.
Trochę pomarudzę
Czwarte zaskoczenie, choć niekoniecznie pozytywne to brak Child Theme – nie mam możliwości przy instalacji opcji jego dodania, a jedynie muszę posiłkować się pobraniem pliku osobno i co jeszcze dziwniejsze – Child Theme dla wersji Free i PRO są zupełnie innymi paczkami, a więc utrudnia to nieco upgrade.
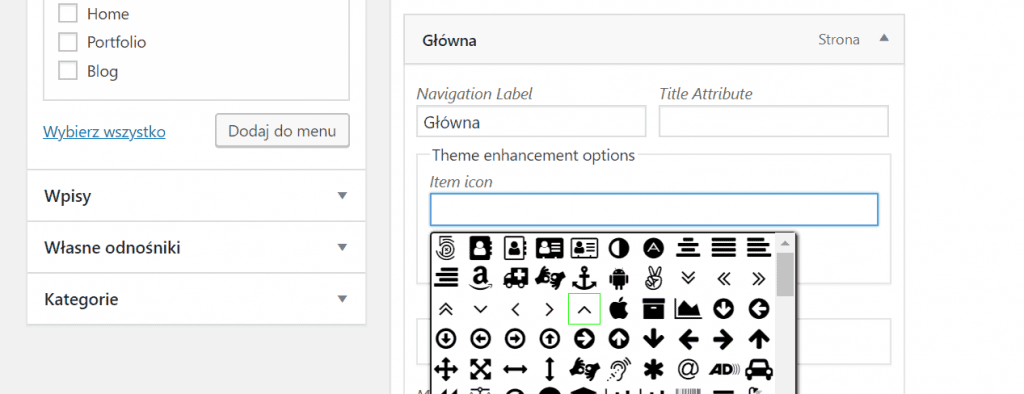
Kolejne to zapewne drobnostka, ale zdążyłem się do niej przyzwyczaić w podobnych motywach. W elemencie menu można dodać ikonkę, klikając na pole z możliwością wpisania jej kodu wyświetla się lista – dobrze by było, aby pole wpisywania jednocześnie mogłoby wyszukiwać odpowiednich ikonek np. wpisując „home” odnajdzie ikonki z tym słowem w bazie, która swoją drogą mogłaby być troszkę większa.

Rife Free konta konkurencja
Szybkie subiektywne porównania – dla każdego coś innego. Nie ma motywów uniwersalnych i nie każdy będzie dobry dla każdego.
W ogólnym porównaniu uważam, że Rife w wersji PRO pokonuje Avadę czy BeTheme, a wersja darmowa kładzie inne darmowe motywy na łopatki, ale z punktu widzenia programisty… nie zawsze :)
Rife Free vs Monstroid 2 Lite
Czas działania bardzo podobny, jednak funkcjonalność i łatwość edycji zdecydowanie na korzyść RIFE. Eksperymentalny Power Editor ma sporo wad i dlatego w nowej płatnej wersji Monstroida już go nie znajdziemy.
W przypadku Monstroida 2 Lite bardzo często zdarza się, że po wgraniu demo pojawiają się skrypty i obrazy pobierane dalej z serwerów wersji demonstracyjnej i bez http co powoduje błędy certyfikatu.
W przypadku Rife – demo importowane jest w komplecie.
Drugą przypadłością Monstroida 2 Lite jest mniejsza elastyczność edycji i tak zdarzało się, że slider źle odczytywał wprowadzane wartości, nawet jeżeli tylko zmieniliśmy tekst.
Rife Free vs Sydney
Tutaj wybór był dość trudny – oba motywy mają tę samą ilość wad jak i zalet, ale tutaj musimy wziąć pod uwagę zalety Elementora – ponad 300 gotowych bloków, z których można stworzyć dowolną stronę. na uwagę zasługuje, że Sydney też współpracuje z Elementorem, ale w znacznie mniejszym zakresie.
Do motywu Sydney mam pewien sentyment, jednak dodatkowe bloki należy dokupić, a darmowe nie są dostatecznie dostylowane i wymaga to dodatkowej „zabawy” stylami, aby wszystko działało jak trzeba.
W przypadku obu motywów, testowałem je z płatnymi elementami Jet Element od Template Monster i zdecydowanie mniej pracy wymaga on w Rife, gdzie nie musiałem nawet jednego elementu dostylować, w przeciwieństwie do Sydney, gdzie musiałem poprawiać np. responsywność elementów (ich marginesy, wielkości) co nie jest może trudnym zdaniem dla mnie, ale początkującym użytkownikom może sprawić problem.
Rife Free vs MAKE Free
Make jest stworzony dla developerów i osób, które chcą tworzyć proste strony. Obecnie z uwagi na sporo ułatwień dla programistów wygrywa Make.
Twórcy motywu poprosili mnie o doprecyzowanie co mam tutaj na myśli, a więc generalnie chodzi o to, że dokumentacja MAKE jest bardzo rozbudowana, posiada szereg funkcji i ułatwień oraz własne środowisko, w którym dużo łatwiej można tworzyć kod i można to porównać np. do tworzenia stron internetowych w oparciu o Thesis czy Genesis Framework jak np. Tworzenie własnych sekcji bez używania przydługiego WordPressowego kodu czy ułatwione tworzenie widgetów i innych elementów, które na codzień mają być użyte w projekcie.
Gdybym miał dodać coś dokumentacji Rife to brakuje mi prostych przykładów kodu jak np. dodać własny widget do Elementora jako własną wtyczkę lub po prostu do functions, albo własne opcje motywu, które później można wykorzystać – pozwoli to tworzenie własnych rozszerzeń indywidualnie pod klienta i co prawda wiem, że można wziąć to z dokumentacji Page Buildera, ale doświadczenie mi pokazuje, że często powoduje to konflikty lub instrukcje nie są zbyt proste, aby zrobić to w kilka minut bez zastanawiania się „co programista miał na myśli” – Ideałem dokumentacji dla developerów może być też dokumentacja Visual Composera, która krok po kroku pokazuje jak można dodawać własne bloki czy elementy lub właśnie dokumentacja API Make.
Zniżka na wersję PRO: Rife PRO
W trakcie zamawiania wersji PRO można aktywować 10% zniżkę na pierwszą płatność, aby to zrobić należy przejść tutaj i pobrać kod rabatowy, a następnie go aktywować w procesie zamówienia.






2 komentarze do wpisu “Rife Free – Darmowy motyw WordPress ze wsparciem Elementora, WPML i gotowymi DEMO”
Janusz Kamiński
Jak dla darmowego motywu jest bardzo fajny zestaw narzędzi. Można zbudować dobrą stronę. ;)
Air.
Dzięki za tą recenzję, naprawdę miło się czyta opinie od kogoś kto postawił „kilka” stron w życiu :-)
Co do instalacji child theme podczas importu to muszę przyznać, że pierwszy raz się z czymś takim spotkałem, ale pomysł jak najbardziej ciekawy.
Ponieważ Rife Pro i Rife Free to zupełnie różne skóry, wymagają różnych child themes bo tak działa WordPress. Prawda jest jednak taka, że oba domyślne child themes dla Rife Free i Rife Pro są identyczne jeżeli chodzi o kod. W związku z tym można zmienić jedną linię w style.css, o czym piszę w dokumentacji https://rifetheme.com/help/docs/getting-started/upgrading-from-rife-free-to-rife-pro/#1st-way-change-parent-theme-slug aby nie przenosić zmian między child themes.
Odnośnie ikonek i ich wyszukiwaniu – tu mnie masz. Od kiedy zrobiłem ten box, to o tym myślę, i też mnie to irytuje za każdym razem. Sprawa siedzi od dawna w moim kilometrowym todo, ale miało zbyt niski priorytet względem innych spraw. Jednak dzięki temu, że wspomniałeś o tym, myślę że pojawi się to już bardzo niedługo :-)
Zamrażanie importera – importer ma wbudowane 10 krotne powtarzanie danego procesu w wypadku błędu. Może to czasem wyglądać jakby się zamroził, ale gdyby było coś nie tak, to wyświetliło by komunikat. Może muszę jeszcze bardziej wzmocnić komunikatywność importera :-)
Dzięki raz jeszcze i pozdrawiam.