Zapoznając się z literaturą naukową i kursami dla grafików dotyczącą profesjonalnego projektowania czy marketingu można spotkać się z wieloma… czasem sprzecznymi ze sobą zasadami – mówią one jak powinno się projektować, co powinny zawierać, jakich kolorów nie używać grafiki czy projekty reklamowe.
Poniżej 10 najczęściej powtarzających się zasad w różnych ze wspomnianych wyżej materiałów, ale dotyczą one zarówno projektowania grafiki, przygotowywania projektów stron internetowych czy samego marketingu i mają za zadanie „oswoić” użytkownika – zwiększając usability, odbieranie czy użyteczność projektu:
Zasada złotej proporcji / Złotego podziału
Osoby, które już w marketingu trochę „siedzą” wiedzą, że nie istnieje „złoty środek”, a odpowiedź na wiele pytań nie może być jednoznaczna – jednak to bardzo stara zasada, a jej zastosowanie jest powszechne.
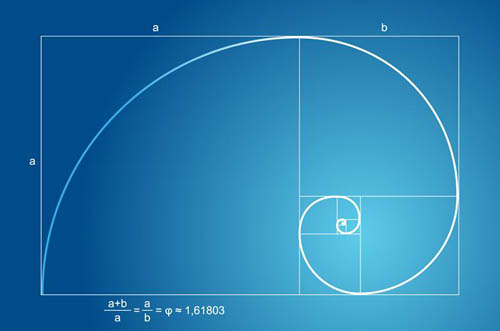
W dużym skrócie chodzi o to, aby stosunek między elementami konkretnego kształtu, a właściwie jego szerokości i wysokości wynosił mniej więcej 1.618 i to nazywane jest „złotym podziałem” lub „złotą proporcją„. Ta zasada stosowana jest m.in. w projektach architektonicznych i inżynierii, ale znajduje też zastosowanie w reklamie i obrazuje to poniższy obraz:

Ciąg Fibonacciego, który widać na obrazku powyżej to ilustracja ciągu liczb rozpoczynająca się od 0 i 1, gdzie kolejna liczba jest sumą dwóch poprzednich jak poniżej:
0
1
1 (0+1)
2 (1+1)
3 (1+2)
itd.
Rysując w prostokącie stworzonym wg tej metody okrąg z promieniem poszczególnych boków – otrzymujemy właśnie spiralę Fibonacciego.
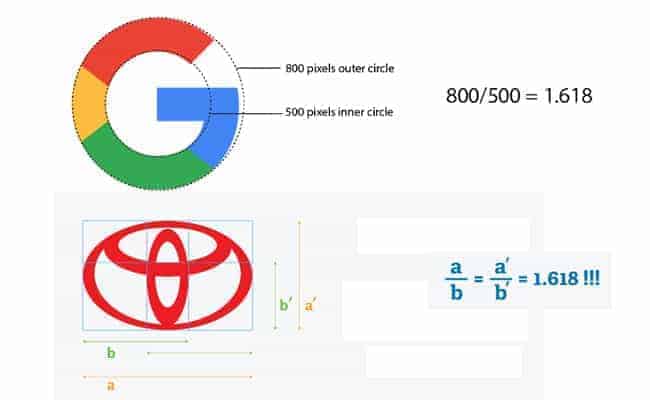
Dwa najczęściej pokazywane przykłady w książkach/kursach i szkoleniach – Więcej znaleźć możesz też w google wpisując „golden rectangle in advertising”:

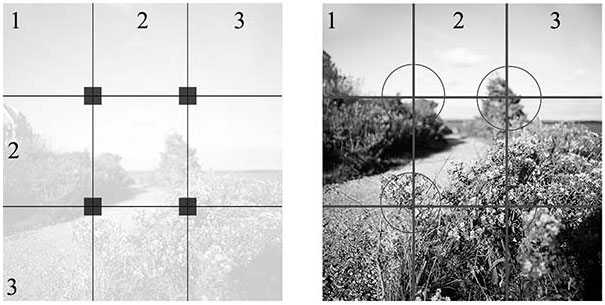
Reguła trójpodziału
Polega na stworzeniu siatki składającej się z 9 równych części (3 linie na 3) – wg tej reguły obiekty, które znajdują się w punktach, które się przecinają bardziej przyciągają uwagę, a więc wszystkie istotne elementy np. zdjęcia powinny znajdować się właśnie na tych przecięciach. Funkcję Siatki posiada każdy program graficzny i nawet najtańsze cyfrowe aparaty fotograficzne, można ją znaleźć też w aplikacjach aparatu na smartfony.

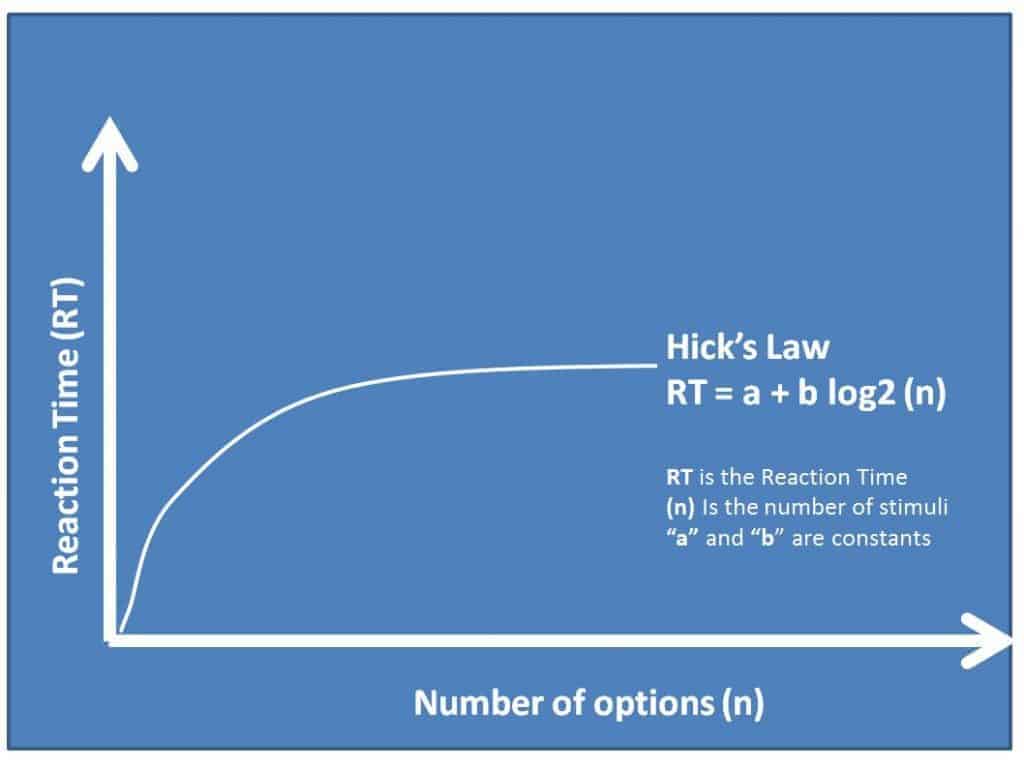
Prawo Hicka (zwane również regułą lub Teorią Hicka)
Znasz to uczucie, kiedy masz do wyboru wiele różnych wariantów jakiegoś produktu, ale nie wiesz, który wybrać i najczęściej nie dokonujesz wyboru? Teoria Hicka zakłada, że klientowi przedstawiasz tylko kilka wersji grafiki lub projektu designu, aby miał zawężony wybór – im więcej możliwości tym trudniejszy wybór i tym więcej ewentualnych poprawek.
Tej reguły uczono na prawie każdym blogu i szkoleniu, kiedy ja zaczynałem się interesować marketingiem i usability. Wykorzystałem je podczas pomocy w sklepie komputerowym – kiedy w tamtych czasach przychodziło się po komputer większość sklepów oferowała ich pełno, a ja tylko trzy – tani, „średni” i drogi – więc jak myślisz, który z tego zestawu częściej się sprzedawał?
Prawo Hicka ma więcej zastosowań niż można sobie wyobrazić – od cenników prostych usług telekomunikacyjnych, po wyceny projektów graficznych.
Tę zasadę skutecznie wykorzystywałem podczas pracy jako konsultant T-Mobile, ale tutaj nie byłem odosobniony. Obecnie Prawo Hicka dalej jest wykorzystywane w całej ofercie – od abonamentów, aż po kartę np. w ofercie na kartę dają 3 główne pakiety pomiędzy 25 a 35 zł.
Prawo Hicka stworzone zostało przez dwóch psychologów: William Edmund Hick i Ray Hyman, którzy nawet stworzyli stosowne równanie matematyczne :)

Prawo Fittsa
Im ważniejszy element – tym większy jest on na stronie internetowej.
Wspominam o stronach internetowych, ponieważ tutaj ma to największe zastosowanie i wystarczy zerknąć na dowolną stronę, sklep internetowy – przyciski CTA (Call to action), nagłówki, główne korzyści są widoczne dużo bardziej niż zwykły tekst czy elementy, które można by ukryć np. haczyki prawne w konkursach sms :)
Zasada Pareto
Zwana też zasadą 20/80 – można ją spotkać zarówno w projektowaniu stron internetowych jak i rozwoju osobistym czy marketingu i najłatwiej wyjaśnić to na przykładach:
20% użytkowników płacących za pełną wersję, utrzymuje serwis dla 80% korzystających z bezpłatnej wersji
20% informacji/elementów grafiki przyciąga więcej uwagi niż pozostałe 80%
20% czasu poświęconego na rozwój firmy przykłada się na 80% przychodów w firmie
Pierwszy raz o tej zasadzie usłyszałem od Kamila Cybulskiego, którego książki można znaleźć w wydawnictwie Złotych Myśli i nie tylko – zachęcam do zapoznania się z jego blogiem w chwili wolnego czasu.
Jako ciekawostkę podam fakt, o którym dowiedziałem się na Kongresie Marketing Automation w zeszłym roku (jak znajdę prezentację dołączę zrzut do tego punktu), że większości technologi najtrudniej zdobywało pierwsze 20% użytkowników.
Prawo bliskości
Teoria bliskości to w zasadzie jedno zdanie – jeżeli na grafice lub stronie internetowej są ze sobą elementy powiązane ze sobą powinny one być jak najbliżej siebie, gdyż odbiorca/klient/grupa docelowa zwróci na nie większą uwagę,
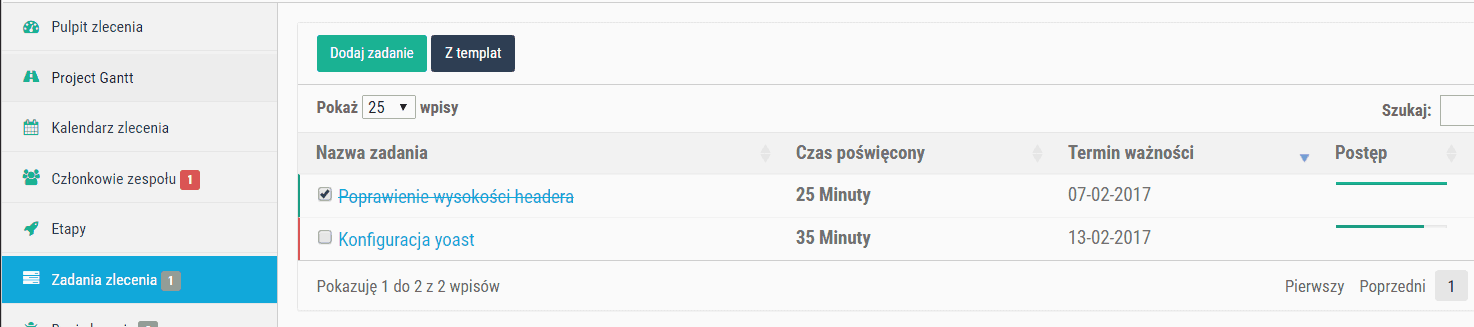
Komunikaty zwrotne
Kiedy na coś czekasz np. na przesyłkę ze sklepu internetowego dobrą praktyką jest udostępnienie informacji kiedy zostanie ona dostarczona oraz możliwość śledzenia jej trasy.
Kiedy na stronie występuje przerwa konserwacyjna lub za chwilę zostanie uruchomiona usługa dobrze, aby na stronie znajdował się pasek postępu.
Kiedy zlecasz mi wykonanie zadania otrzymujesz informację o postępie prac – o ich rozpoczęciu lub zakończeniu oraz uwagach do niego.

Wszelkie informacje o tym kiedy dana czynność lub praca zostanie zakończona to właśnie informacja zwrotna jest dostępna dla użytkownika – uspokaja odbiorcę np. pasek postępu ładowania strony itp – powoduje to, że użytkownik będzie wracał oraz nie ma wrażenia, że go ignorujesz.
Brzytwa Ockhama
Jeżeli z reklamy lub grafiki nie można nic odjąć, ale można coś dodać to znaczy, że jest dobra i jako pierwszą osobę, która zaczęła stosować tę zasadę w reklamie uznaje się Clauda Hopkinsa, który twierdził, że „Jeżeli spojrzysz na banner i nie można nic z niego odjąć to znaczy, że jest dobry”.
I ponownie odeślę tutaj do wydawnictwa Złote Myśli, gdzie dostępne są po polsku opracowania jego nauk w dwóch książkach: Scientific Advertising, czyli 21 legendarnych zasad pisania tekstów reklamowych oraz Tajniki warsztatu legendarnego copywritera – Jak nauczyłem tworzyć najskuteczniejsze na świecie reklamy. W książce znajdują się badania, a właściwie wyniki jego badań, prób i eksperymentów podane w przystępnej formie.
Przy okazji – dlaczego odsyłam do tego wydawnictwa? Ponieważ wiele mojej wiedzy pochodzi z książek i audiobooków właśnie tego wydawnictwa lub autorów, którzy publikowali tam swoje książki np. Piotra Majewskiego.
Prawo Modelu Umysłowego
Warto się odwoływać do stereotypów, do elementów, które zna i akceptuje grupa docelowa – obrazów zgodnych z tematem, ale takich, które jednoznacznie będą się z nim kojarzyć bez potrzeby dokładnego czytania kreacji – ta zasada ma szczególne znaczenie np. przy tworzeniu grafik głównych na konta społecznościowe czy logotypy.
Nie kradnij – Wszelkie prawa zastrzeżone
Design to praca twórcza – kradzież czyjegoś interfejsu, rozwiązania, grafiki czy funkcjonalności jest nie tylko niemoralne, ale też prędzej czy później wyjdzie na jaw. Uszanuj pracę projektantów, grafików i designerów.
Nie opieraj swoich projektów w całości na innych pomysłach, ale też szanuj prawa osób udostępniającym swoje materiały np. jeżeli korzystasz z darmowych grafik FreePika to bez posiadania wersji premium musisz na grafice/w reklamie zaznaczyć, że korzystałeś z ich bazy.
Oczywiście może się zdarzyć sytuacja nieświadomego plagiatu tak jak np. reklama proszku do prania Tide (odpowiednik naszego Vizira):

Kilka lat później na innym kontynencie inna agencja wpadła na podobny pomysł – po kilku miesiąc sąd doszedł do wniosku, że „plagiat” był niezamierzony, ale negatywna burza w przypadku tej drugiej marki była bardzo duża i negatywna.
Dodajmy też przykład z polskiego podwórka, ale tutaj dyskusja czy plagiat był zamierzony czy nie widząc jak lekkomyślnie agencja z Torunia traktowała prawa autorskie innych w różnych wpisach dla marki Żytnia jest chyba zbędna :) :
Chcesz wiedzieć też więcej o tym jakie narzędzia wykorzystywać przy projektowaniu graficznym? Przejdź do kategorii „Narzędzia Online – Projektowanie, Tworzenie i edycja Obrazów„
Inspiracja na podstawie tekstu Mariusza Słowika, którego nie ma już w internecie, jednak posiadam jego kopie z 2013 roku. Źródło zdjęcia: Unsplash/@joannakosinska