Jeżeli chcemy, aby nasza strona na czas żałoby była czarno-biała wystarczy do pliku CSS (Custom CSS motywu/motywu potomnego) lub dodając do sekcji „Dodatkowy CSS” w menu Wygląd > Personalizacja odpowiedni kod.
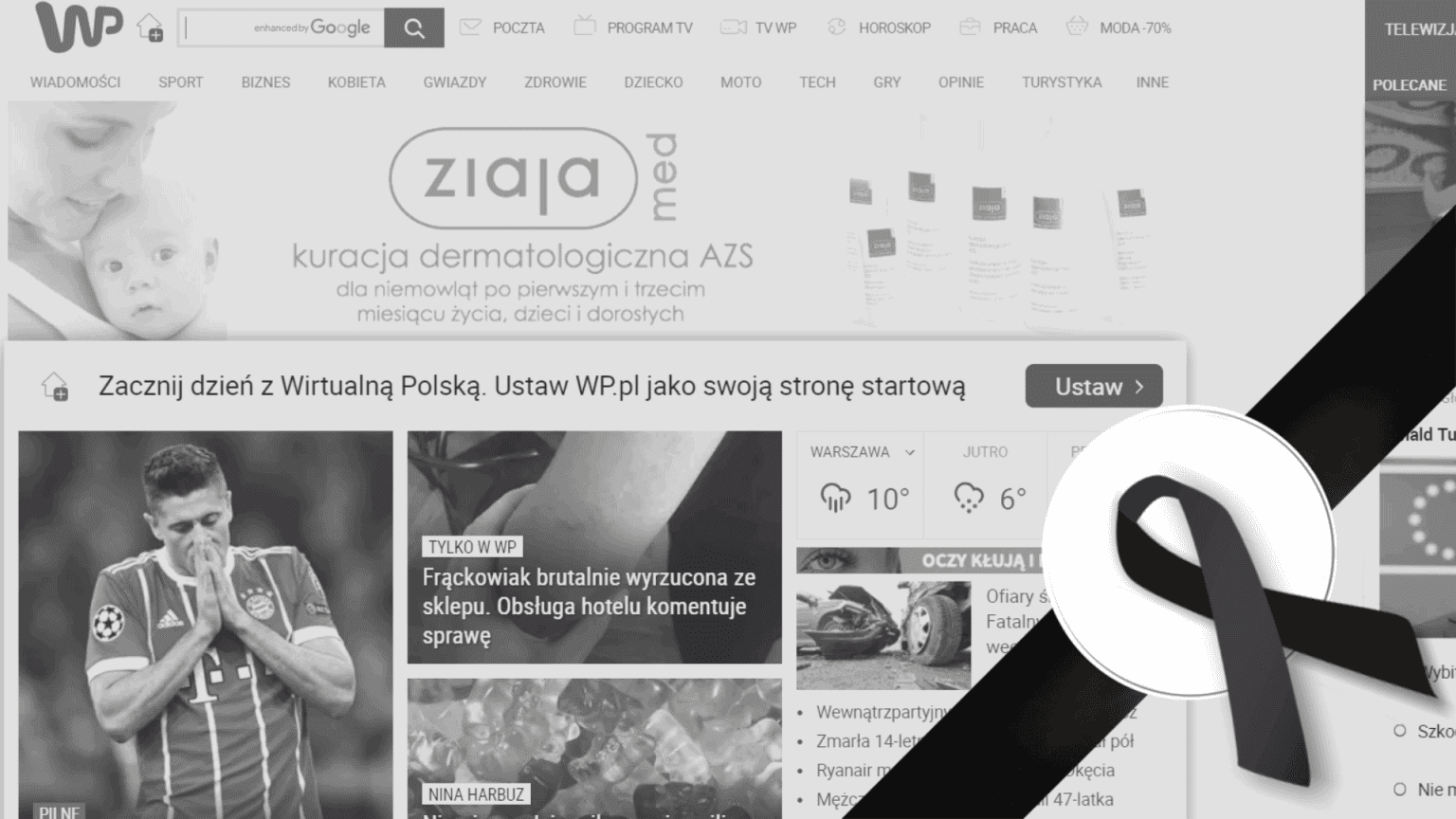
Wprowadzenia żałoby na stronie internetowej to niestety przykra sytuacja, ale z tym rozwiązaniem ogranicza się tylko do 3 kliknięć lub instalacji i aktywacji wtyczki, a strona oparta na WordPress (i nie tylko jeżeli wykorzysta się CSS) zmieni kolory na czarno-białą paletę.
body {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
}Jeżeli nie korzystasz z WordPressa to w Twoim systemie zarządzania treścią powinna się znaleźć opcja własnego stylu CSS i to tam należy wkleić ten kod.
Wtyczka – „Tryb Czarno-Biały” do CMS WordPress

Pobierz wtyczkę używając formularza poniżej.
Życzę Ci, abyś nie musiał używać tego zbyt często.



7 komentarzy “[CSS] Czarno-Biały WordPress, czyli wprowadzamy żałobę”
dambialy
Dzięki chłopie, uratowałeś mi życie. Nie ma to jak uczyć się pod presją czasu i przełożonych z poleceniem przerobienia strony w 15 minut?! Na co dzień zajmuję się administracją domeny i sieci, a www jeszcze w php to moje nowe obowiazki i jeszcze ta presja.
Pozdrawiam
Witkacy
Super dzięki.. i to samo jak @dambialy
Pozdrowionka
Sebastian
Zajebiście :)
Biały77
Robię to już chyba po raz drugi ale znów serdecznie dziękuje, najprostszy i najszybszy sposób z możliwych. Dzięki i pozdrawiam
Mariusz
Dzięki za pomoc. Wtyczka działa.
Wiesław
Witam, klikam pobierz i nic się nie dzieję czy wtyczka jest jeszcze dostępna?
Jakub Jaworowicz[ Autor Artykułu ]
Sklep został naprawiony. Proszę spróbować jeszcze raz.