W ciągu roku znajdzie się mnóstwo okazji do stworzenia akcji promocyjnej opartej o rabaty czy różne obniżki, ale domyślnie klient musi wpisać kod promocyjny lub my musimy ustalić nowe ceny dla każdego produktu osobno, a to zabiera czas.
Kupony rabatowe w WooCommerce

Ustawienia i lista kodów rabatowych znajduje się w Kokpicie:
Menu: WooCommerce > Kupony.
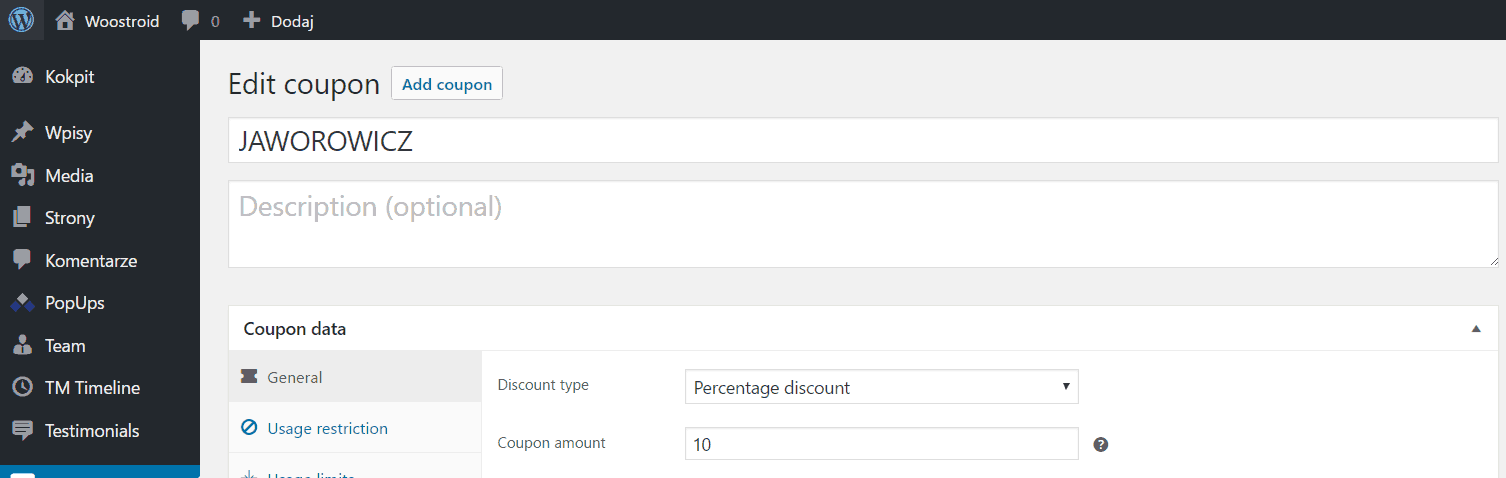
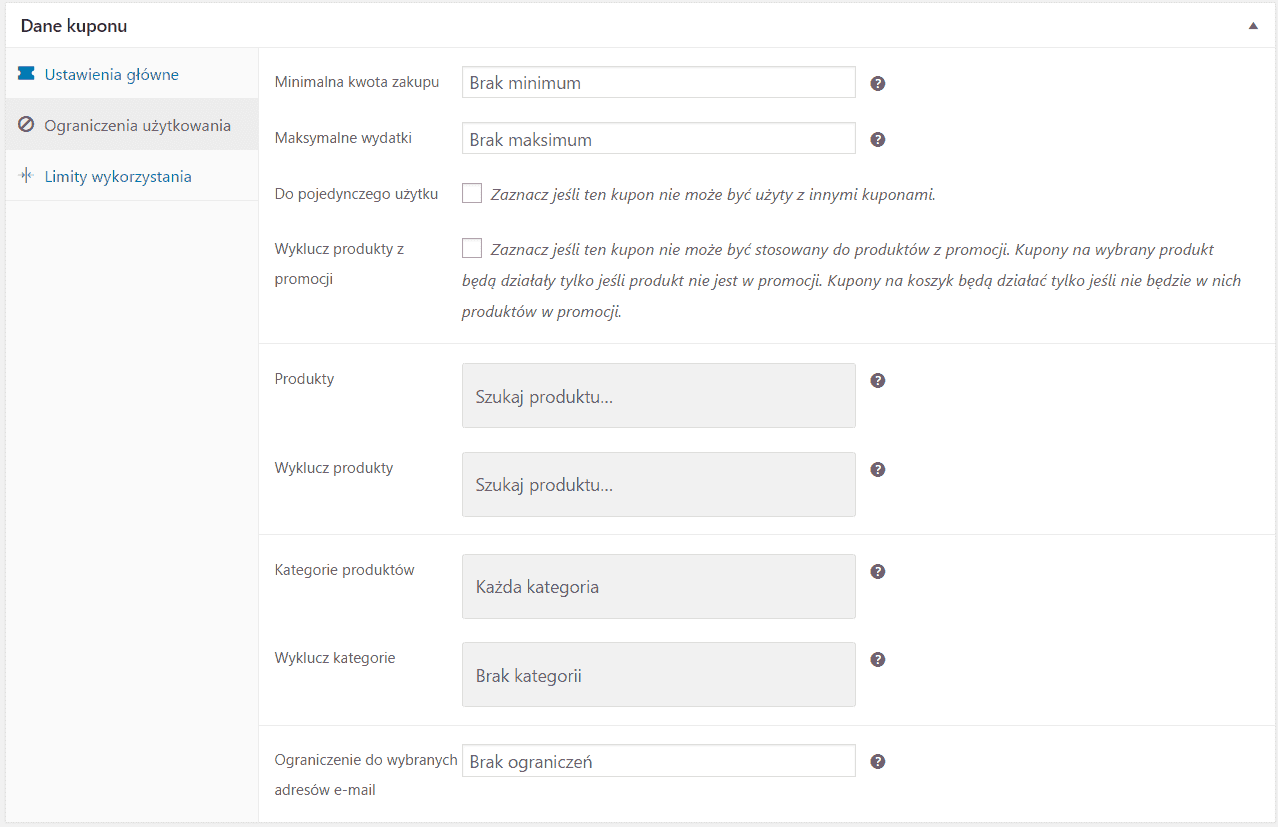
Kupony rabatowe w WooCommerce, są doskonale przemyślane i nie wymagają żadnych dodatkowych wtyczek. Moduł kuponów pozwala na ustalenie parametrów kuponu np. stosowanie go do określonej grupy produktów, minimalnej kwoty zakupu etc.

Jednak jak wspominałem – klient musi wpisać go samodzielnie, aby kupon się naliczył do zamówienia.
Automatyczne kupony rabatowe
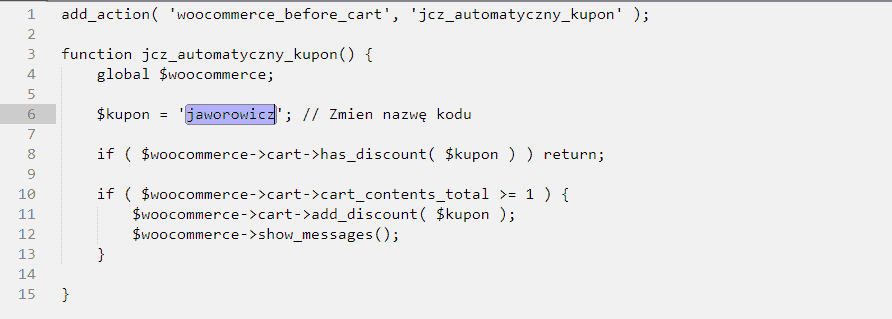
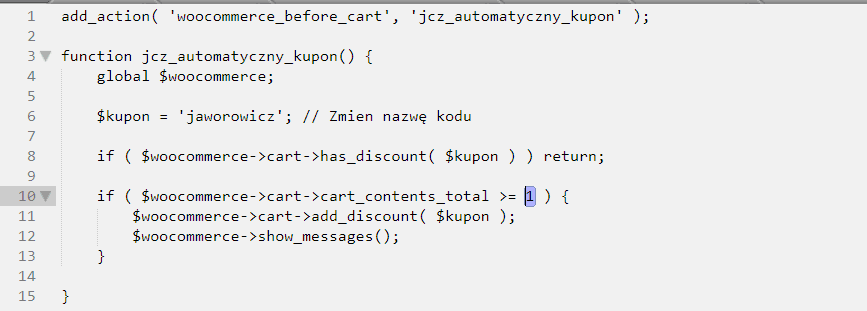
Po ustaleniu warunków działania kuponu, możesz dodać kod do pliku functions.php lub wtyczki funkcyjnej, który znajduje się poniżej.
add_action( 'woocommerce_before_cart', 'jcz_automatyczny_kupon' );
function jcz_automatyczny_kupon() {
global $woocommerce;
$kupon = 'jaworowicz'; // Zmien nazwę kodu
if ( $woocommerce->cart->has_discount( $kupon ) ) return;
if ( $woocommerce->cart->cart_contents_total >= 1 ) {
$woocommerce->cart->add_discount( $kupon );
$woocommerce->show_messages();
}
}Jak dodać ten kod do WordPress?
Kod ten dodaj do motywu w pliku functions.php, najlepiej motywu potomnego lub własnej wtyczki funkcyjnej. Przed „?>” na końcu pliku (może tego fragmentu nie być i wtedy po prostu na końcu). Więcej szczegółów w artykule: Własny kod w WordPress.
Modyfikacja kodu
Kod można zmodyfikować, w dwóch miejscach, a jedno z tych miejsc jest obowiązkową zmienną, którą należy podmienić, aby zadziałało automatyczne naliczanie rabatu.
W zaznaczonym miejscu – wstaw zdefiniowany kod kuponu.

Natomiast w tym miejscu, możesz ustalić minimalną kwotę, od jakiej rabat ma być automatycznie stosowany.




5 komentarzy “Automatyczne stosowanie kuponu rabatowego w WooCommerce [WordPress]”
Janunsz Kamiński
Ciekawy pomysł i przydatne rozwiązanie. ;)
Filip
Czy w kodzie można dodać minimalną i maksymalną kwotę z danym rabatem? Chciałbym ustalić widełki kwotowe koszyka dla rabatów procentowych.
Jakub Jaworowicz[ Autor Artykułu ]
Tak, można je również ustalić w edycji kuponu WooCommerce.
Anulka
Hej! Super artykuł, ale mam większe wyzwanie! Szukam wtyczki/pomysłu na rozwiązanie takiej sytuacji. Mam sklep. W sklepie można robić zakupy jako indywidualny klient – kazdy klient jest traktwowany na równi. Ale teraz chcielibyśmy wprowadzić coś nowego. Załóżmy dla przykładu, że każdy klient który złoży zamówienie za minimum 200 zł, dostaje kupon/kod rabatowy o wartości 20 zł na kolejne zakupy. Z tym, że ten kupon powinien generować się automatycznie i w jakiś sposób klientowi ujawniać (w mailu lub na karcie zamówienia lub w koszyku jeśli się da?) . Czy spotkaliście się z takim rozwiązaniem? HELP:(
Jakub Jaworowicz[ Autor Artykułu ]
Najszybsze rozwiązanie wykorzystanie wtyczek do premiowania za zakupy – wtedy punkty można wymienić na konkretne kwoty zakupów. Dziękuję za temat na artykuł :)