Pod wpisem o menu rozwijanym w WordPress, otrzymałem taki oto komentarz (pisownia oryginalna):
A da się zrobić pół automatyczne rozwijane menu? Przykładowo robię główną pozycję „#” Kategorię, ale nie chcę już robić dzieci, które będą każdym katalogiem.
Czyli dzisiejszy poradnik odpowie na pytanie…
Jak stworzyć automatyczną listę kategorii w menu na stronie opartej o WordPressa?
Osobiście do takich rzeczy nie zalecam wtyczek – jeżeli blog ma kilka kategorii to można zrobić to ręcznie, a z punktu widzenia pozycjonowania strony – duża ilość (nawet wewnętrznych) linków, już w samym menu nie jest dobrym posunięciem.
Aby stworzyć element menu, który automatycznie będzie posiadał listę kategorii po rozwinięciu, można skorzystać z wtyczki JC Submenu – wtyczki, która nie była od dwóch lat aktualizowana, jednak działa na najnowszych wersjach tego CMS.
Po instalacji wtyczki i jej aktywowaniu można przejść do zakładki Kokpit > Menu.

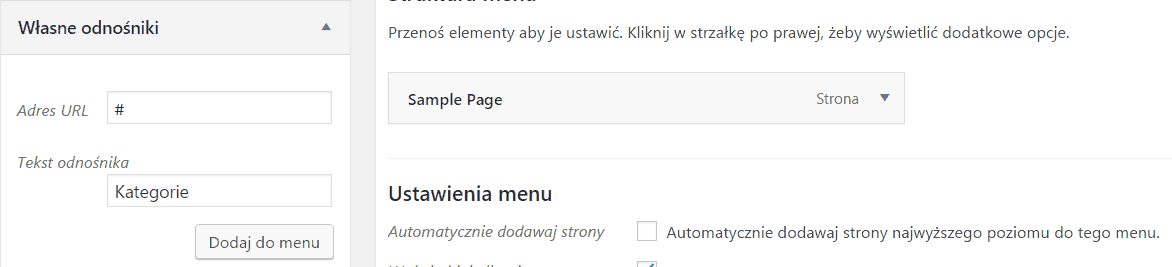
Najpierw należy stworzyć element menu typu „Własny odnośnik” wpisać tekst odnośnika np. „Kategorie”, a jako adres znak kratki („#„).

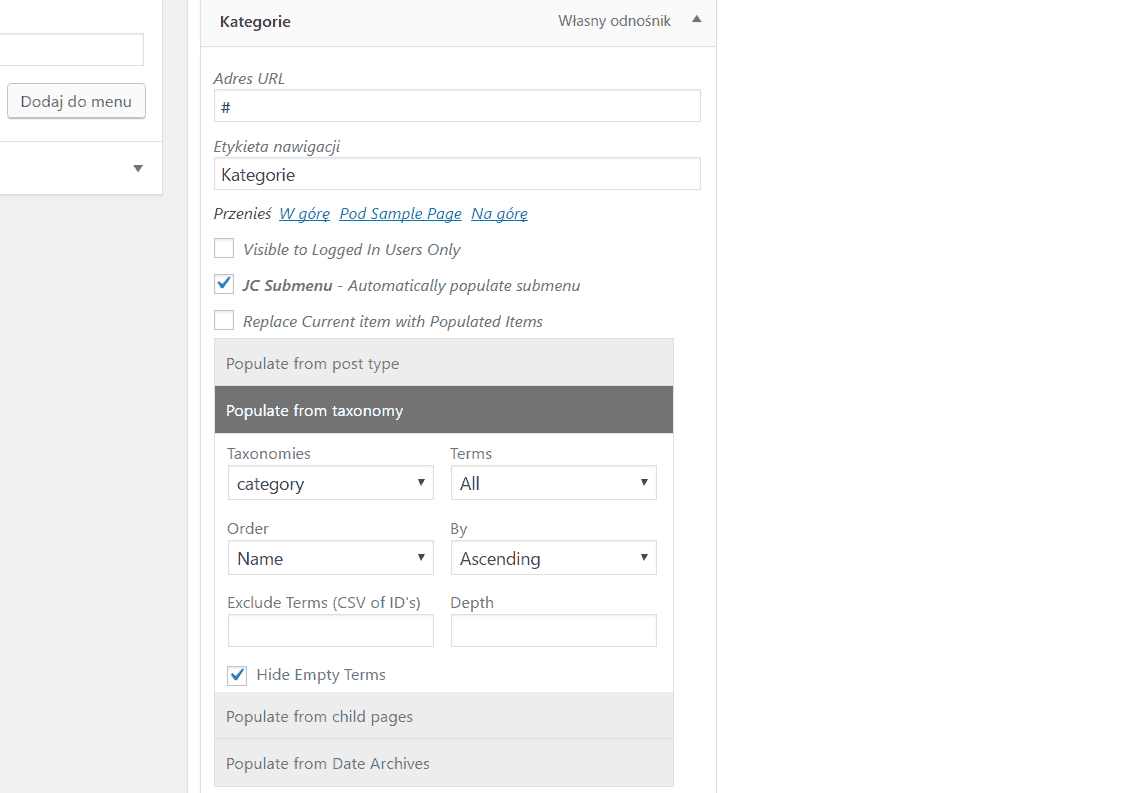
Po kliknięciu „Dodaj do menu„, kliknij w czarną strzałkę obok dodanego elementu i zaznacz opcję zgodnie z poniższym zrzutem.

Pod nazwą odnośnika, kliknij „JC Submenu – Automatically populate submenu„, następnie „Populate from taxonomy„, z listy rozwijanej „Taxonomies” wybierz „category” i zaznacz „Hide Empty Terms” – co dodatkowo ukryje puste kategorie.
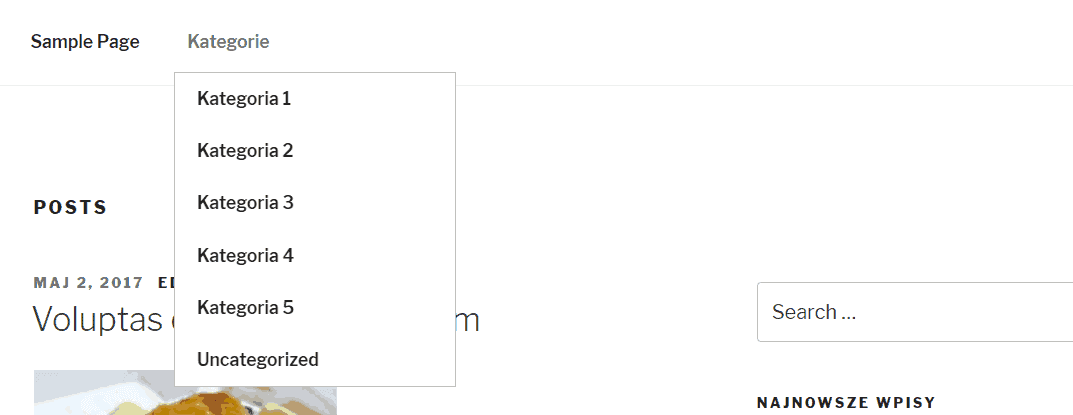
Tym sposobem, automatycznie zostaną dodane kategorie bloga do menu.




Jeden komentarz dla "Automatyczne rozwijane menu z listą kategorii w WordPress"
SpeX
Auto pluginu nie przewidział jednej sprawy, iż kategorie można podpinać pod rodzica (choć nie wiem w jakim celu) i plugin nie widzi takich kategorii.