Mimo że od podwyżek cen
W dzisiejszym wpisie pokażę najlepszy wg Mnie zamiennik dla Google Maps — MapBox.
Z uwagi na fakt, że MapBox posiada gotową wtyczkę dla WordPress, jest to najprostszy sposób na zmianę obecnych map na nowe oraz jednocześnie najlepsza alternatywa dla Google Cloud.
Dlaczego prawdopodobnie zrezygnujesz z map od Google?
Do niedawna mogłeś bezpłatnie wyświetlić mapy 750.000 razy, a aktualnie ok. 28.000 razy.
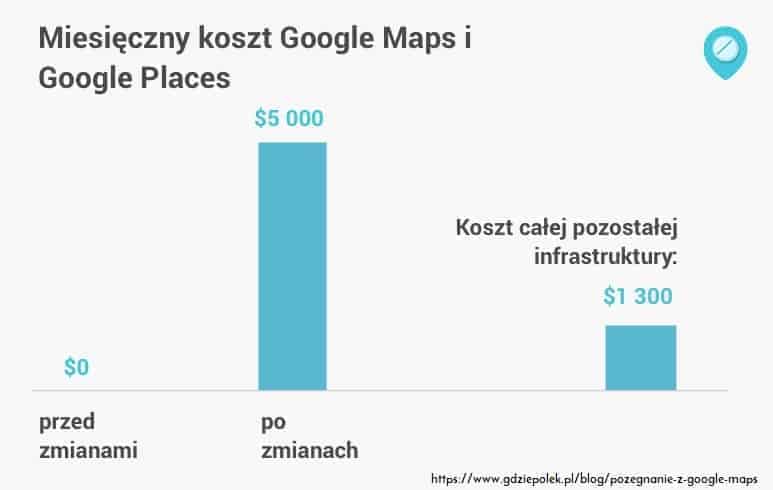
Jak można przeczytać i zobaczyć na wykresie na blogu GdziePoLek drastycznie zwiększa to koszty prowadzenia jakiegokolwiek biznesu, gdzie Mapy są jego integralną częścią.
W przypadku wspominanego serwisu, koszt korzystania z map Google w miesiącu zwiększa się z 0$ do 5000$!

Wynika to z faktu, że limit darmowych wyświetleń został drastycznie zmniejszony, jednocześnie zwiększając cenę za korzystanie z API Google Maps z 0,50$ do 7$ za 1000 wyświetleń.
Inspiracją do tego artykułu było pytanie jednego z większych klientów, który miał podobny dylemat z nagle wzrastającymi i nieprzewidzianymi wydatkami – „Co zamiast Google Maps?„.
MapBox jako alternatywa dla Google Maps
MapBox to jedno z rozwiązań opartych o Open Source z rozbudowanym i prostym API oraz przystępnym cennikiem, który pozwoli niskim kosztem prowadzić nawet duże serwisy internetowe.
Cennik MapBox jest bardzo prosty — 50.000 bezpłatnych wyświetleń map miesięcznie (w zależności od rodzaju mapy to cena za 4 do 15 kafelków) — w aplikacjach webowych i mobilnych, a po przekroczeniu bezpłatnego limitu 0,50$ za każde kolejne, rozpoczęte 1000 wyświetleń.
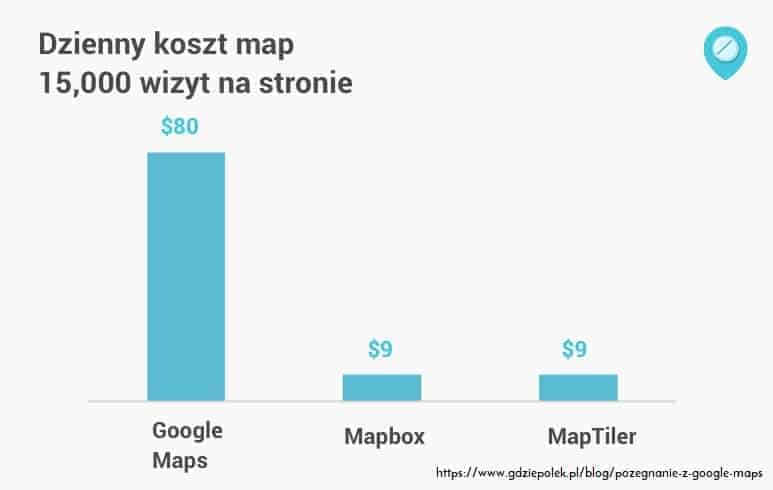
Poniżej przedstawiono porównanie trzech dostawców Map: Google Maps, MapBox i MapTiler z kosztem za 15.000 wyświetleń mapy — kolejno 80$, i 9$ dla alternatywnych dostawców.

Nas interesuje integracja MapBox z CMS WordPress i to właśnie dzisiaj się tym zajmiemy — w mniej niż 10 minut.
Integracja MapBox z WordPress w 10 minut
Krokiem pierwszym będzie oczywiście założenie konta w MapBox, aby to zrobić, należy przejść na główną stronę usługi i kliknąć „Start Building„:

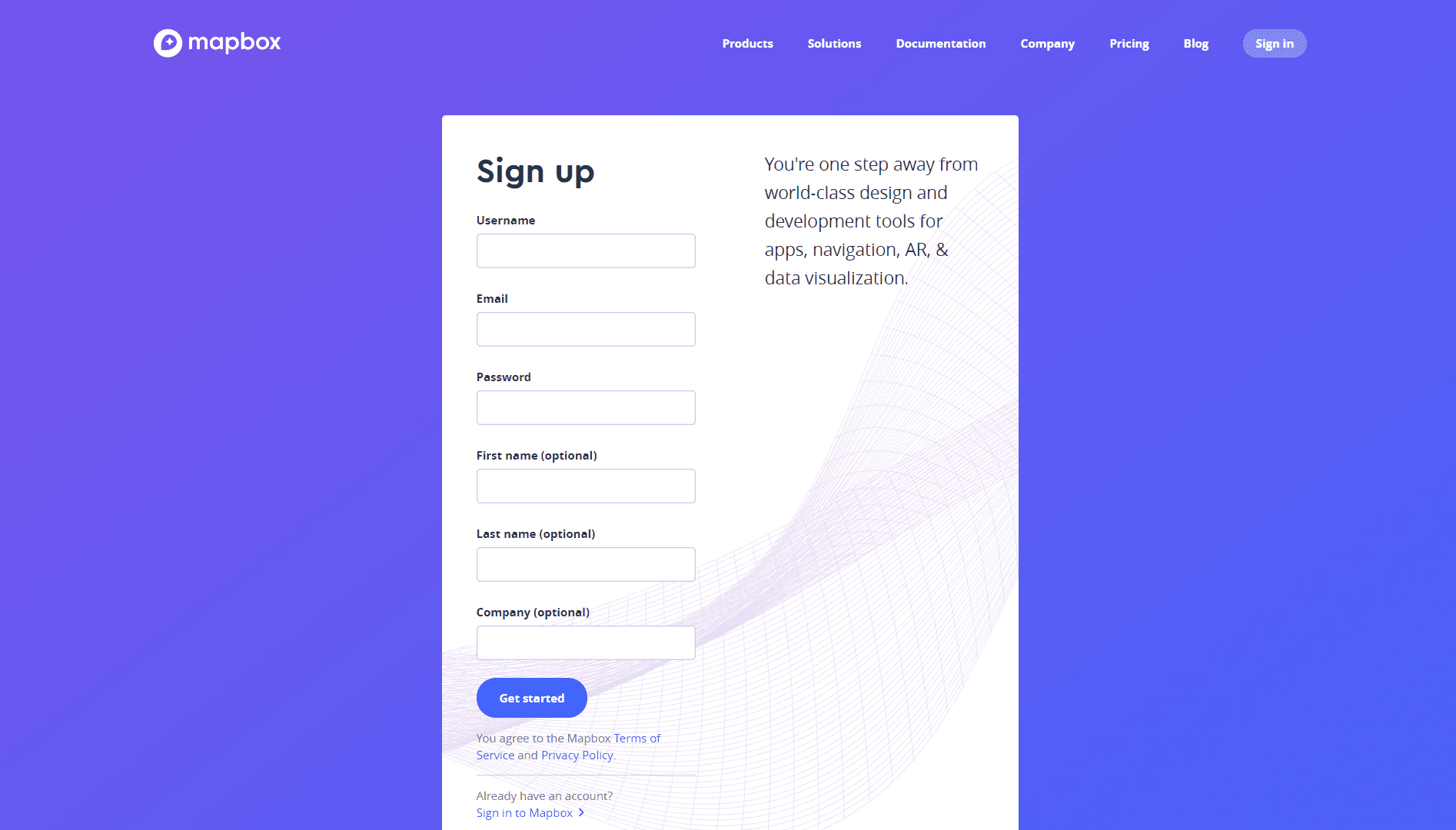
Następnie, w formularzu rejestracyjnym podać wymagane informacje i potwierdzić adres e—mail (wymagane będzie podanie ponownie hasła):

Po czym zaloguj się na konto — przyciskiem „Sign In„:

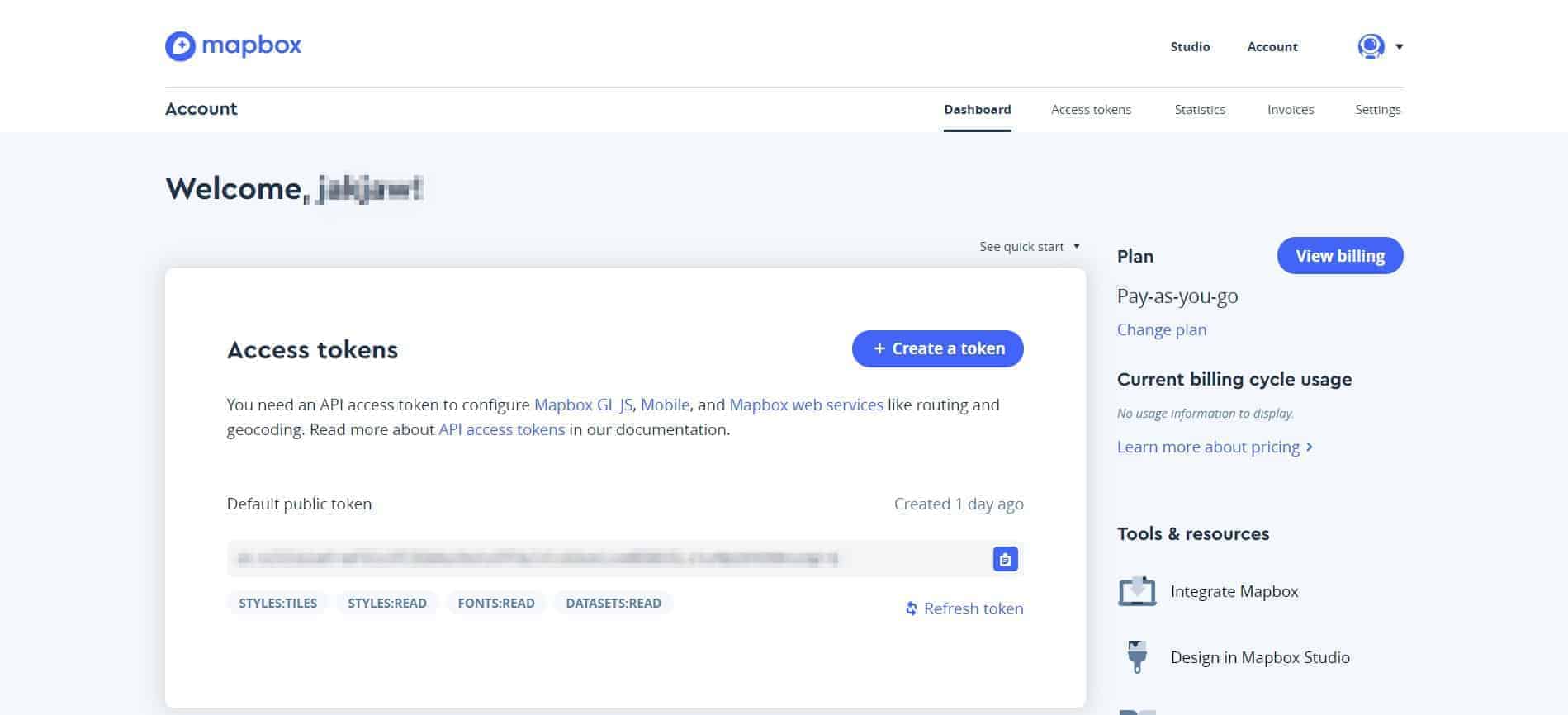
Skopiuj sobie token autoryzacyjny usługi — przyda się w trakcie instalacji:

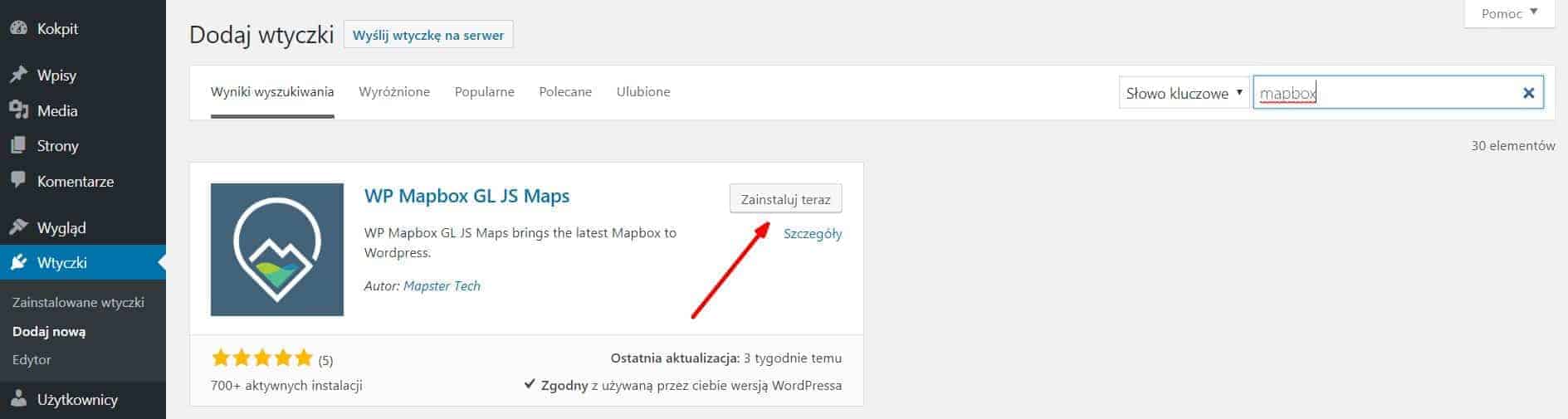
Teraz przejdź do kokpitu strony opartej o WordPress, a dokładnie do ekranu „Wtyczki > Dodaj nową” i wyszukaj wtyczkę „Mapster WP Maps” „WP Mapbox GL JS Maps” — zainstaluj ją i włącz:

Wtyczka jest zgodna z WordPress 5.0, a więc możesz zainstalować ją bez obaw, gdyż jest na bieżąco aktualizowana i wspierana.
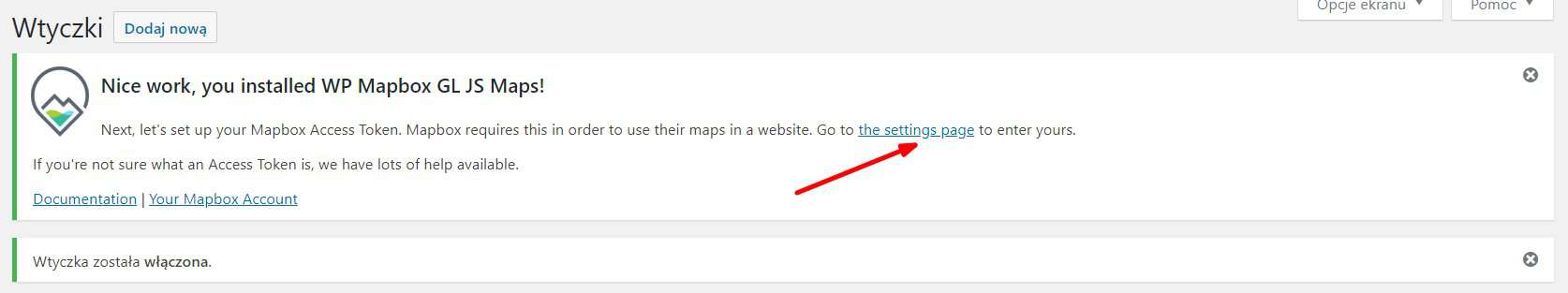
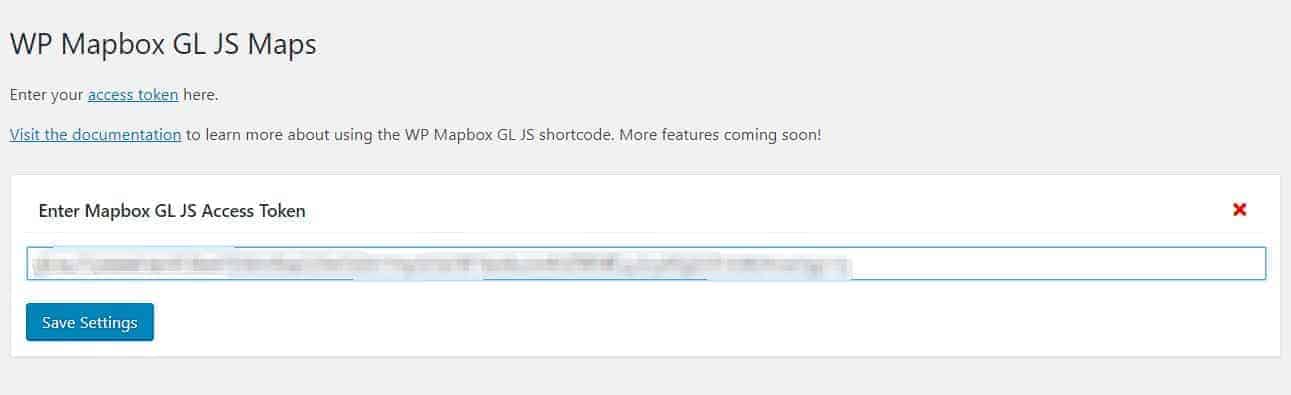
Po aktywacji pokaże się Tobie ekran powitalny, kliknij „the settings page” i wklej Access Token oraz zapisz zmiany:


Dodawanie mapy MapBox do treści strony (shortcode)
Mamy za sobą połowę pracy, teraz czas na wygenerowanie mapy, która będzie wyświetlać się na stronie.
Podobnie jak w większości tego typu wtyczek w WordPress, mamy generator map, a właściwie krótkiego kodu do wklejenia, co ma też dodatkowy plus — zmiana ustawień mapy w jednym miejscu, spowoduje zmianę we wszystkich miejscach, gdzie jest wykorzystana.
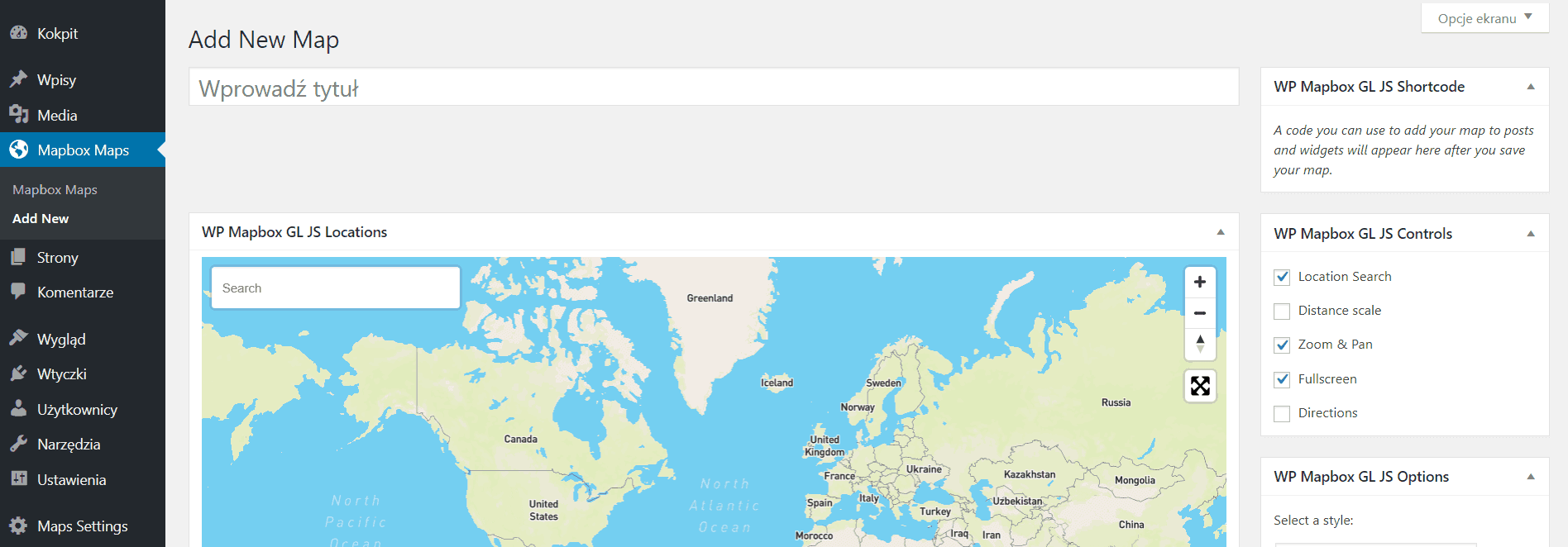
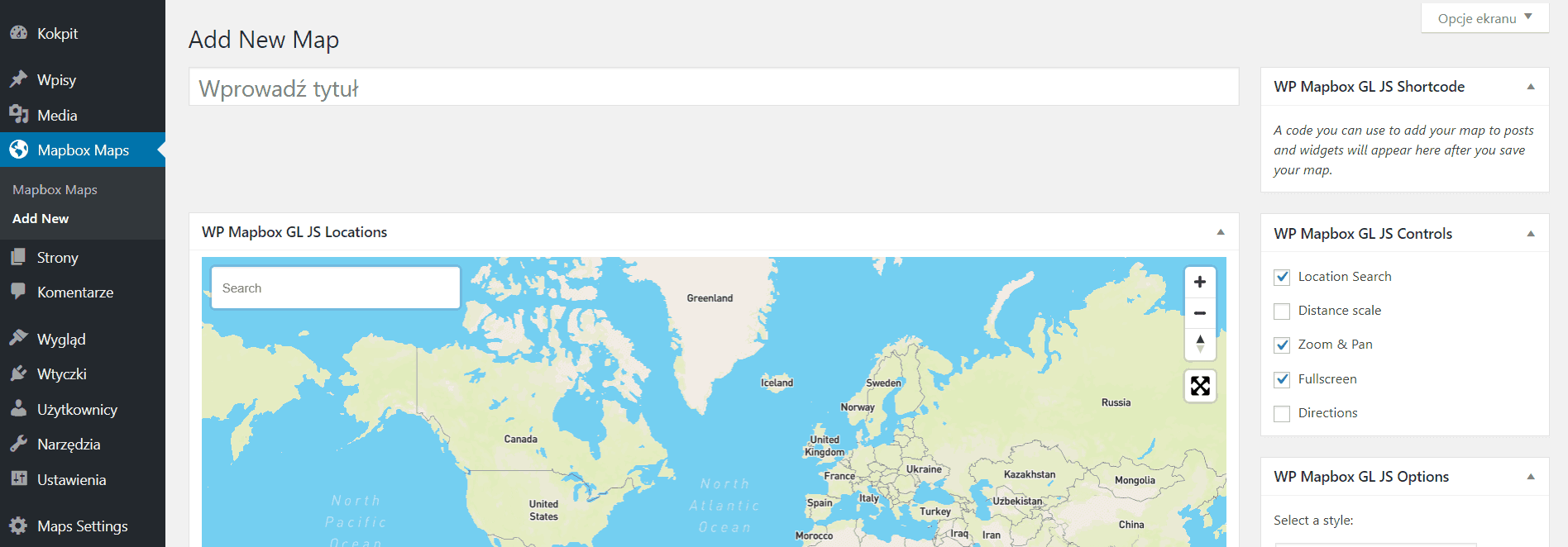
Przejdź do zakładki „MapBox Maps > Add New” oraz nadaj jej jakąś nazwę, oraz po prawej stronie wybierz opcje, które chcesz, aby były na niej dostępne np. wskaźniki dojazdu („Directions”), możliwość przybliżania i przesuwania („Zoom & Pan„) lub tryb pełnego ekranu („Fullscreen„). Możesz ustawić też styl/wygląd mapy:

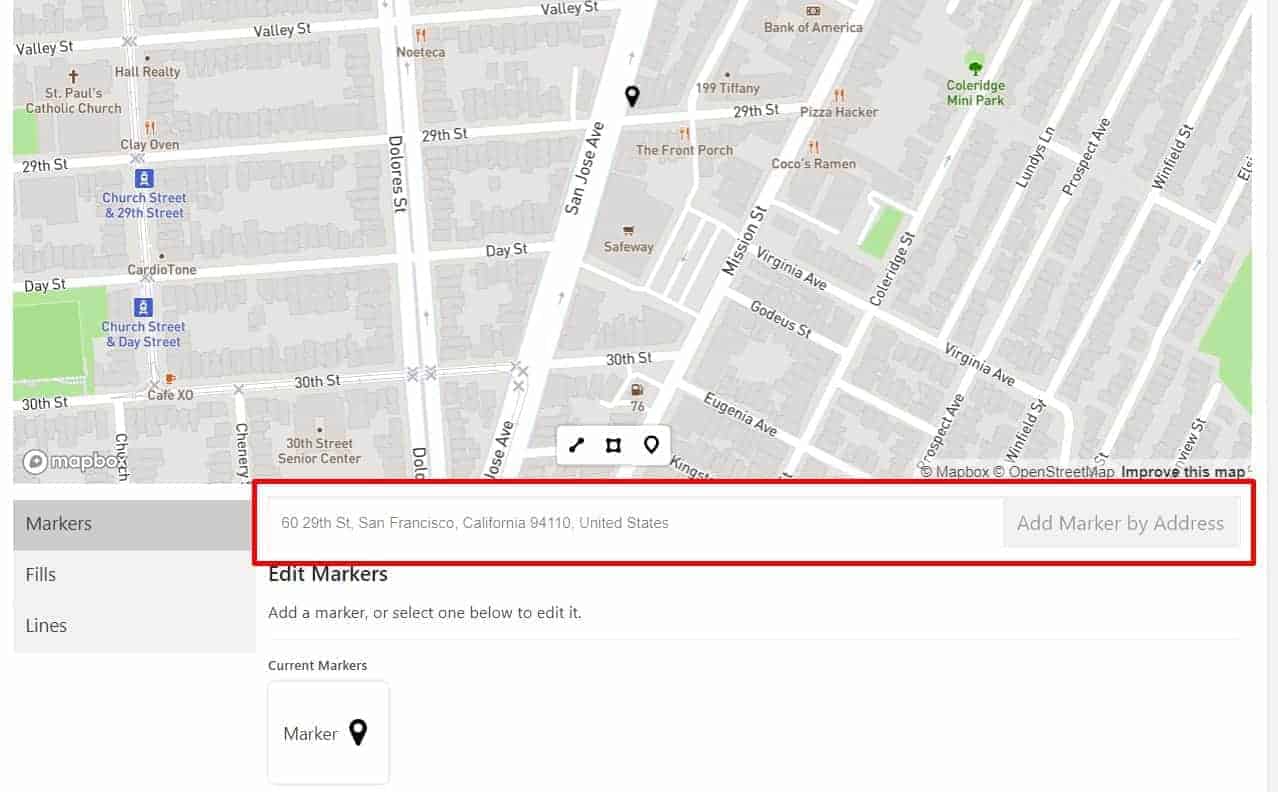
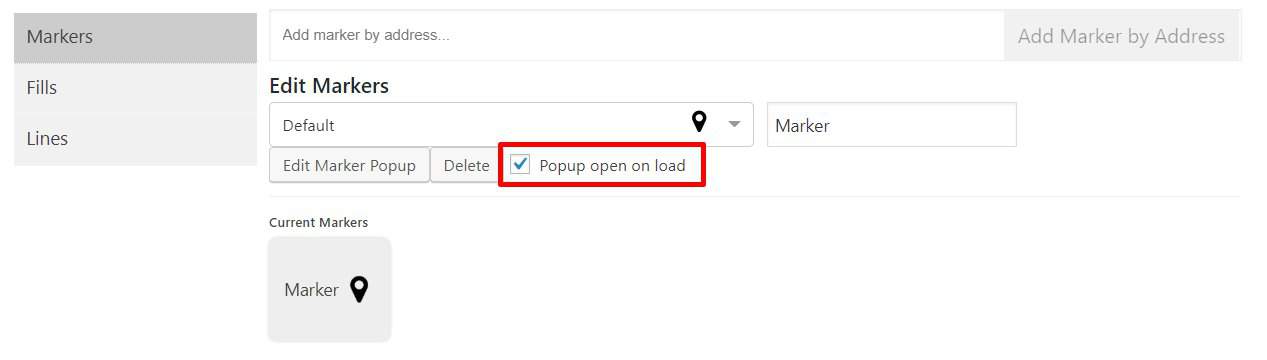
Pod podglądem mapy wpisz adres, oraz kliknij „Add marker by Address„, a podgląd się zaktualizuje, a po tym podgląd mapy ustaw na odpowiedni poziom przybliżenia i położenia:

Kiedy już to zrobisz, kliknij marker i ikonę ołówka, aby ustawić zawartość „dymka”, który ma się pojawić po kliknięciu lub załadowaniu mapy, a automatyczne jego otwieranie możesz ustawić pod mapą, klikając „Popup open on load„


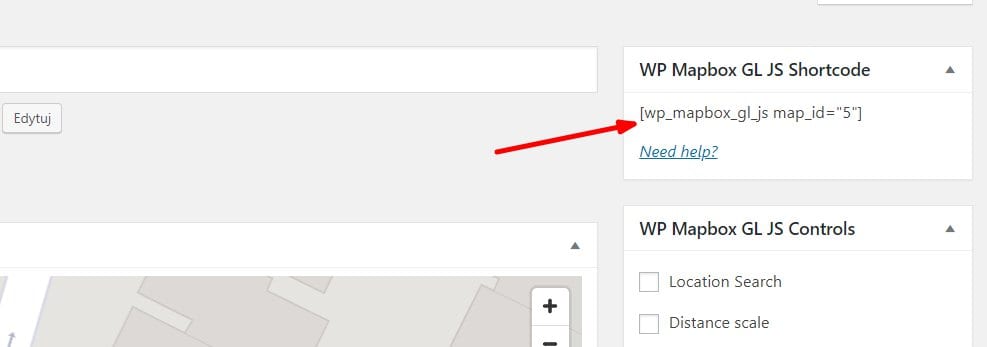
Po kliknięciu „Opublikuj” zobaczysz kod (shortcode), który możesz wkleić w treści strony, na której ma się ona wyświetlać.

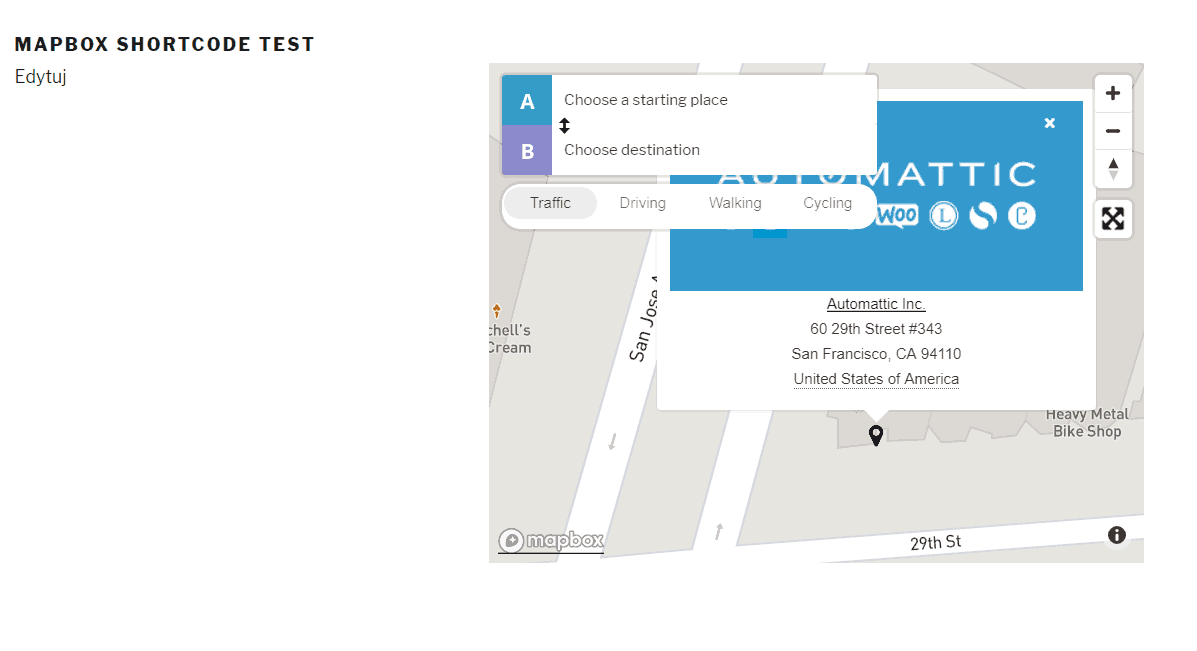
A tak to wygląda po publikacji strony z mapą (wygląd może się różnić w zależności od motywu, wtyczek i wersji CMS WordPress):

To wszystko. To nowa alternatywa dla Google Maps, ale wg mnie to bardzo dobry wybór, biorąc też pod uwagę ich aspiracje i plany na przyszłość oraz łatwość, z jaką można zintegrować dowolną stronę opartą o WordPress (i nie tylko) z ich API.




Jeden komentarz dla "Alternatywa dla Google Maps w WordPress? MapBox za darmo"
Luksz
Tak naprawde to kazdy dostawca oparty na Openstreetmaps jak Mapbox, maptiler czy mapla, jest prosty do skonfigurowania w wordpressie za pomoca wtyczki Leaflet Map.