Podczas tworzenia strony na WordPress istotną rzeczą jest stworzenie odpowiedniej i intuicyjnej nawigacji.
Domyślnie – każdy element menu powinien do czegoś odnosić, a więc chcąc stworzyć menu z dodatkowymi, rozwijanymi elementami – główny element, również powinien mieć specjalną podstronę… ale nie zawsze jest to pożądany efekt.
Jak stworzyć menu rozwijane, w którym pierwszy element nie jest aktywny?
Tutorial – Tworzenie Menu rozwijanego
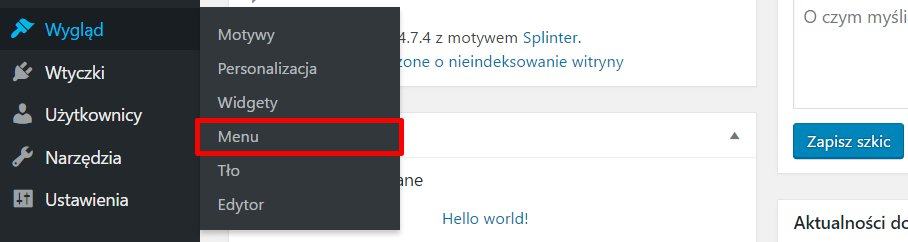
Przejdź do Kokpitu i wybierz z bocznego menu – Wygląd > Menu.

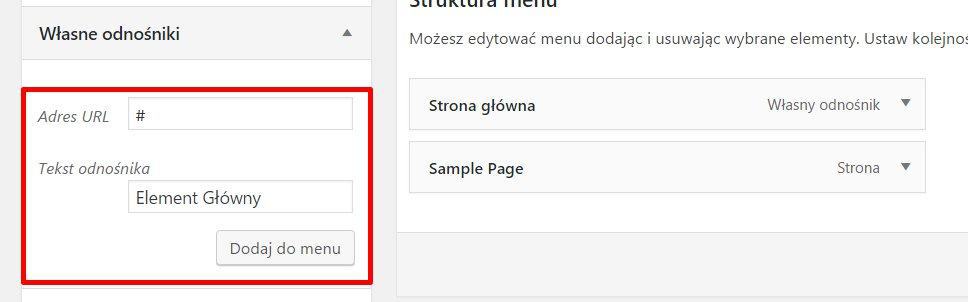
Następnie dodaj element główny – Wybierz „Własne odnośniki„, jako adres URL wpisz # , a jako Tekst odnośnika wprowadź dowolną nazwę i zatwierdź przyciskiem „Dodaj do Menu„.

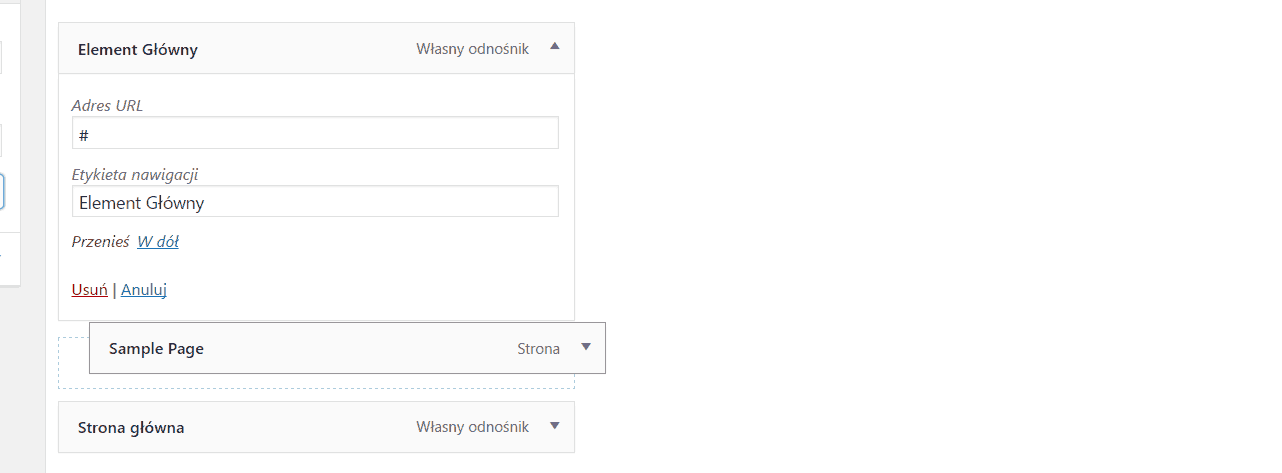
Następne elementy dodajesz już bez żadnych modyfikacji – wystarczy, że dodasz potrzebne elementy i przeciągniesz je pod ten element, a następnie zapiszesz menu.

Efekt możesz sprawić w menu na tej stronie – wystarczy, że najedziesz na „Kody rabatowe” :)



4 komentarze do wpisu “Jak zrobić menu rozwijane w WordPress?”
SpeX
A da się zrobić pół automatyczne rozwijane menu? Przykładowo robię główną pozycję "#" Kategorię, ale nie chcę już robić dzieci, które będą każdym katalogiem.
Jakub Jaworowicz[ Autor Artykułu ]
Na to pytanie odpowiedziałem, we wpisie: https://jaworowi.cz/automatyczne-menu-z-lista-kategorii-w-wordpress-4994.php
Paweł
Hej,
A jak zrobić dokładnie to, jak Ty masz zrobiony "spis treści"?
Jakub Jaworowicz[ Autor Artykułu ]
Witaj, w motywie potomnym stworzyłem nowy szablon strony ze skopiowanym nagłówkiem, stopką i prostą funkcją wyświetlającą wszystkie wpisy zamiast standardowej treści. Generalnie są do tego wtyczki, ale wygląda to wtedy inaczej, kwestia kilku minut napisania tego pod konkretny motyw.