W dzisiejszym wpisie pokażę jak założyć konto oraz zainstalować skrypt śledzący usługi Google Analytics w WordPress oraz Prestashop?
Google Analytics to obecnie największa i najpopularniejsza usługa do analityki ruchu na Twojej stronie internetowej lub w aplikacji mobilnej. Dzięki mnogości opcji i funkcji można dostosować jej działanie do swoich potrzeb oraz mierzenia indywidualnych celów. Idealnie sprawdza się w zliczaniu ruchu i analizowaniu sprzedaży w przypadku e-commerce, ale też zwykłych stron internetowych.
Google Analytics – Rejestracja i założenie profilu
Przechodzimy na stronę usługi i logujemy się danymi naszego konta Google. Pojawi się strona produktu i klikamy w przycisk „rozpocznij pomiary” (może on się różnić, ale z reguły jest niebieski).

Na kolejnym ekranie uzupełni podstawowe informacje takie jak:
- Nazwa konta,
- Zgody na udostępnianie danych,
- Nazwę dla usługi (naszej pierwszej strony),
- Kraj, walutę, strefę czasową
- Kilka informacji o firmie m.in. branża, ilość pracowników i cel analizowania poprzez usługę
Klikamy utwórz, zapoznajemy się z dokumentami i akceptujemy regulamin.
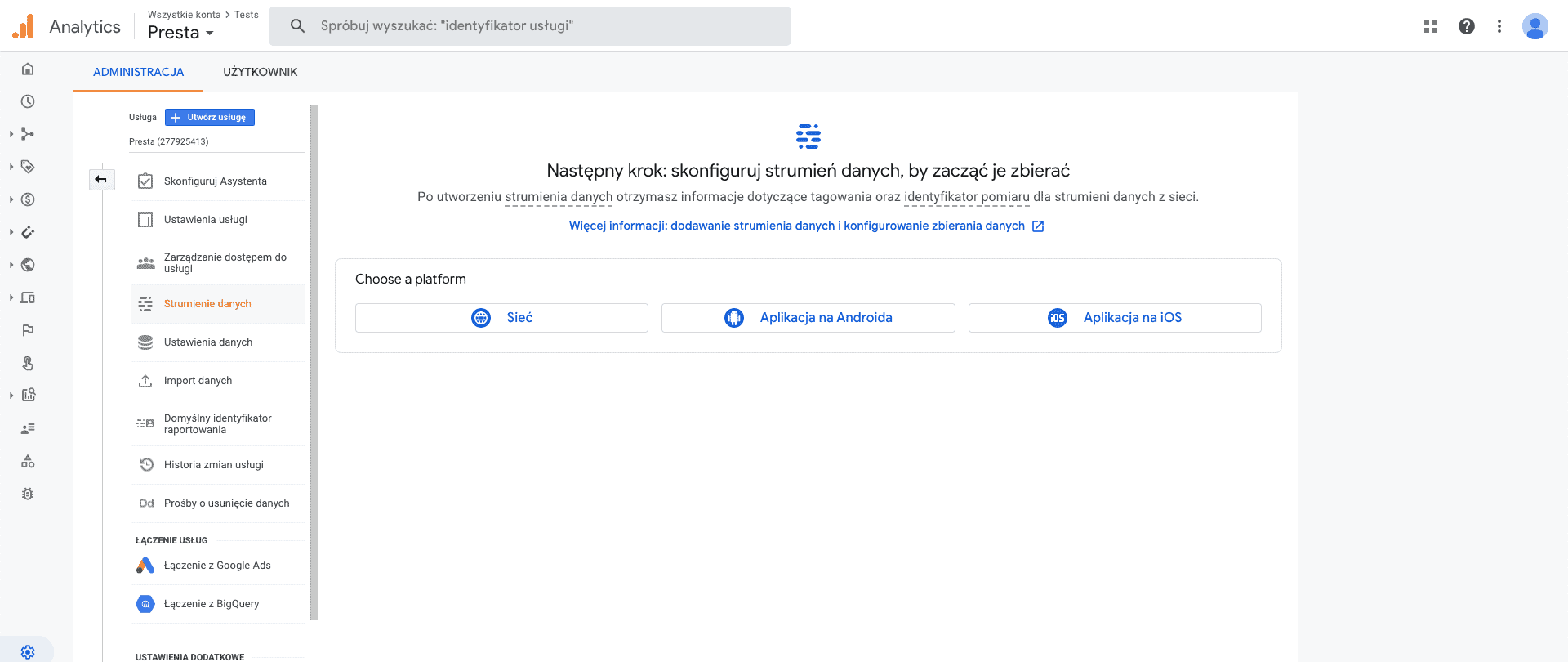
Skonfiguruj strumień danych
Ten tekst powstał dla Google Analytics 4, który zastąpił Google Universal Tracking. Ponieważ zakładasz nową usługę nie ma potrzeby zgłębiać się w starszy kod analityki, ale jeżeli potrzebujesz posiadać identyfikator Universal Analytics podczas konfiguracji usługi będziesz mieć listę rozwijaną „Opcje zaawansowane” i tam będzie stosowny checkbox „Utwórz kod Universal Analytics (UA)”.

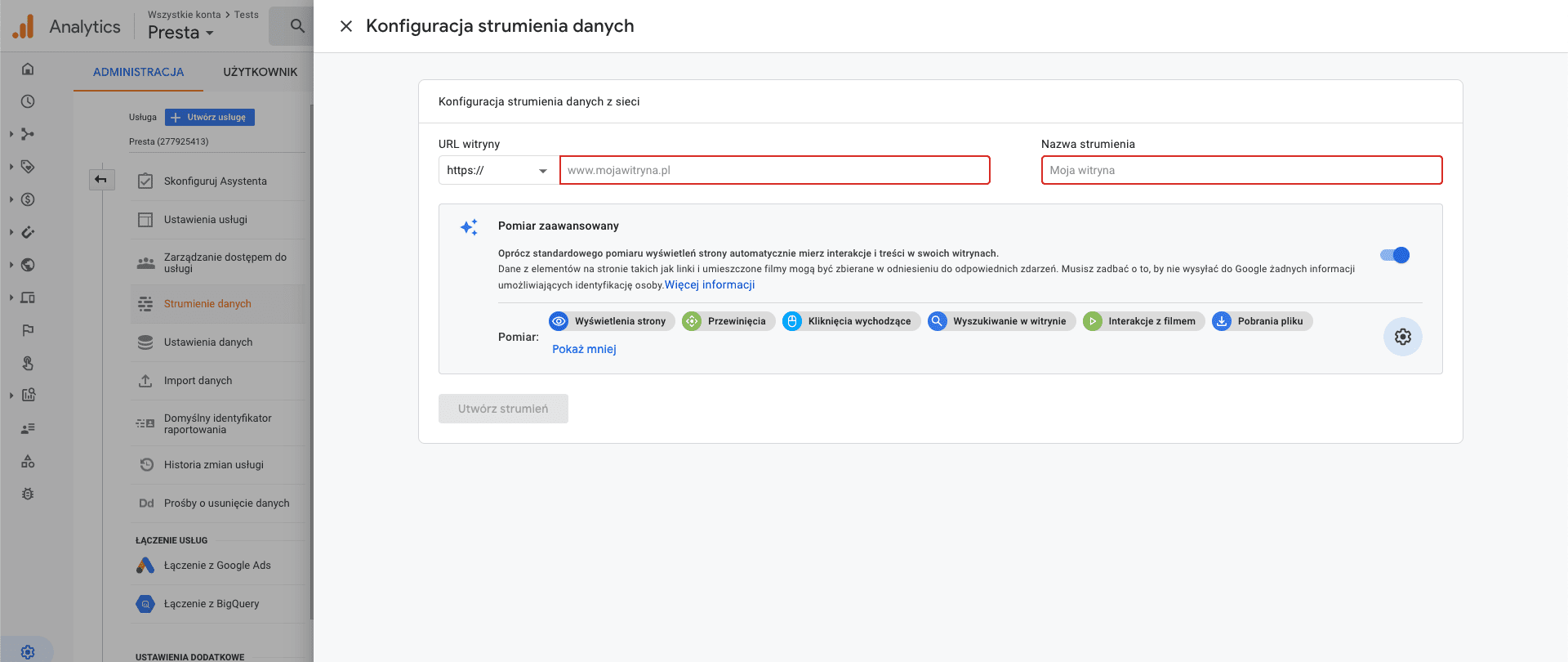
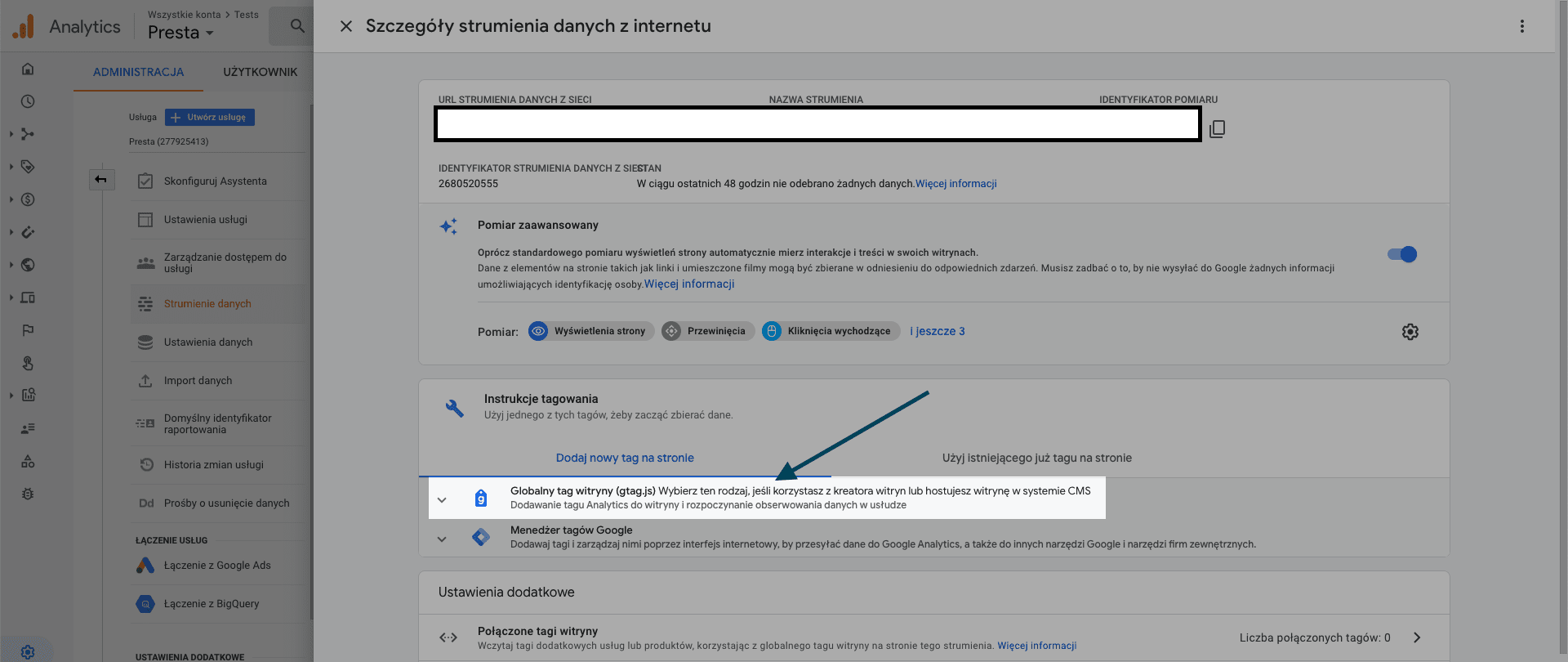
Po konfiguracji zostaniesz skierowany na ten ekran i w przypadku strony internetowej wybierz „Sieć”. i podaj adres strony oraz krótką nazwę dla niej.

Po zaakceptowaniu pojawią się szczegóły w tym tagi , które należy zainstalować na stronie.
Gdzie jest kod śledzenia Google Analytics?
Kiedy już mamy konfiguracje za sobą otrzymujemy kod śledzenia, który należy zainstalować na stronie. Jeżeli nie chcesz instalować kodu Google Analytics samodzielnie zamów instalacje – integrację podstawową wykonuje bezpłatnie.

Instalacja Google Analytics w PrestaShop
Ten kod należy teraz dodać do pliku szablonu sklepu. Pamiętaj, że po aktualizacji ten kod może zniknąć i będzie trzeba dodać go ponownie.
Plik szablonu, gdzie nalezy dodać kod to header.tpl znajduje się w katalogu „/themes/[TWÓJ SZABLON]/header.tpl” lub „/themes/[TWÓJ SZABLON]/_partials/header.tpl„. Jeżeli nie możesz znaleźć tego pliku sprawdź w dokumentacji używanego szablonu lub zapytaj autora gdzie on się znajduje.
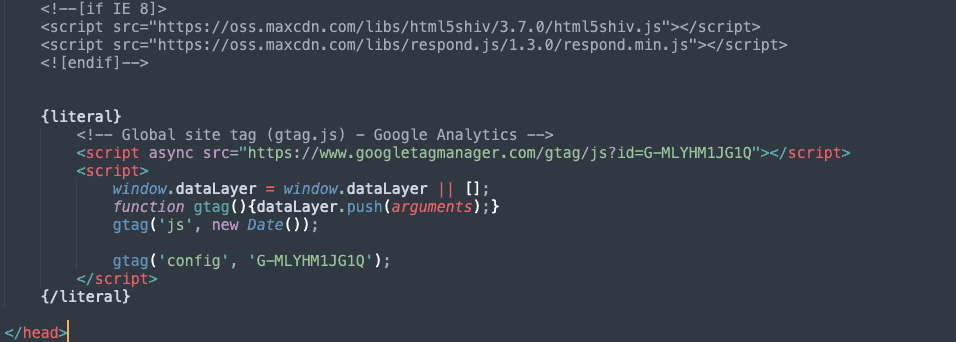
W pliku tym odszukaj fragment </head> i dodaj kod gtag.js, który skopiowałeś z panelu Google Analytics pomiędzy {literal}, a {/literal} jak poniżej:

Zapisz zmiany i wyczyść pamięć podręczną. Pierwsze dane pojawią się po chwili od pierwszych wizyt na pulpicie usługi w sekcji „Czas rzeczywisty”.
Instalacja Google Analytics w WordPress
Tutaj możesz to zrobić na dwa sposoby. Wtyczką oraz kodem. Jeżeli chodzi o wtyczkę Google Analytics dla WordPress to pokażę tutaj opcję dla stron , a nie sklepów internetowych. Z uwagi na to, że każdy sklep ma tochę inne potrzeby i inaczej podchodzi do kwestii analityki sposób integracji kodu jest bardzo indywidualny przy profesjonalnych zastosowaniach. Dlatego własne skorzystamy z wtyczki Google SiteKit.
Jeżeli nie chcesz instalować kodu Google Analytics samodzielnie zamów instalacje – integrację podstawową wykonuje bezpłatnie.
Wtyczka Google SiteKit do integracji strony z usługami Google

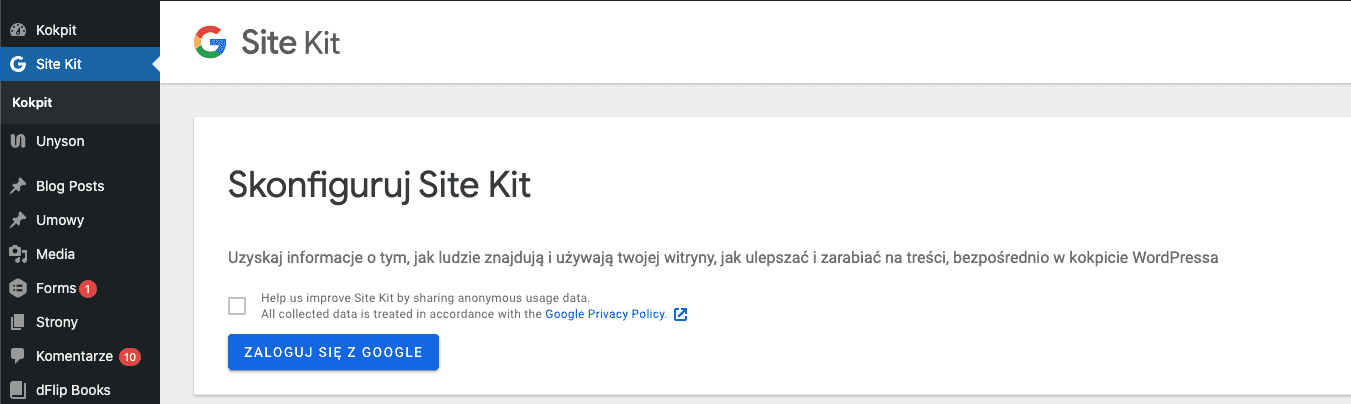
Instalujemy wtyczkę standardowo – Wtyczki > Dodaj Nową > Wyszukaj „Site Kit od Google”, wtyczkę od Google i zainstaluj. Po aktywacji wyświetli się banner z przyciskiem aktywującym kreator konfiguracji, tam się logujemy na konto Google, przechodzimy prosty konfigurator i to w zasadzie wszystko. Strona zostanie przy okazji dodana do usługi Google Search Console.
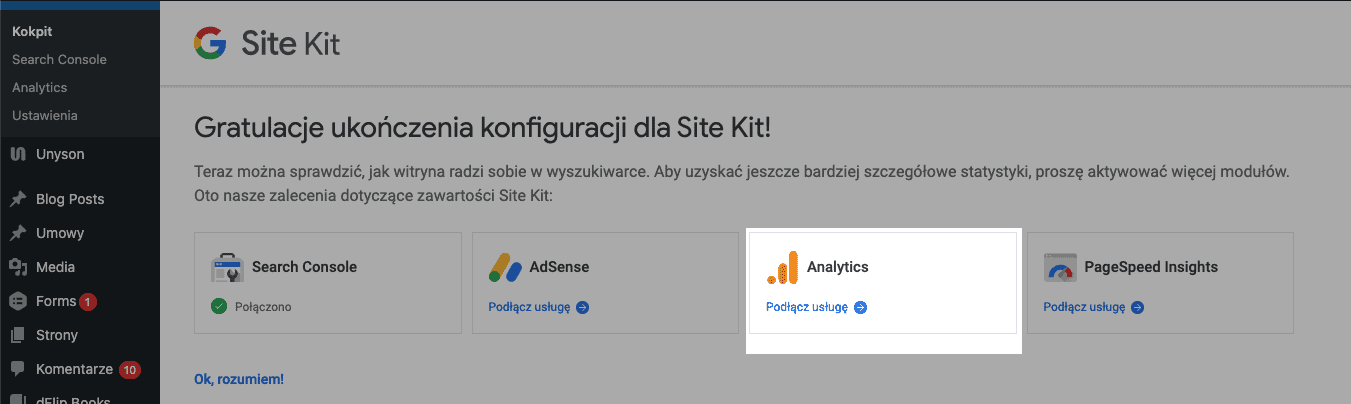
Tę samą operację wykonujemy po pierwszym podłączeniu wybierając „Podłącz usługę” przy ikonce Google Analytics.

Kod zostanie dodany automatycznie i będzie się wyświetlać dla niezalogowanych użytkowników.
Integracja Google Analytics bez użycia wtyczek
Podobnie jak w przypadku Prestashop konieczne będzie edytowanie pliku motywu. Pobrany z wcześniejszej cześci kod dodajemy do pliku functions.php motywu (najlepiej motywu potomnego) i dodajemy tam kod zamiast „//Wygenerowany kod z tagiem Google Analytics„:
add_action('wp_head', 'jcz_kod_w_head');
function jcz_kod_w_head(){ ?>
//Wygenerowany kod z tagiem Google Analytics
<?php }Więcej szczegółów na temat tego kodu znajdziesz w artykule: Dodawanie własnego kodu do head w WordPress.