Choć osobiście nie polecam posiadania systemu mailingowego w ramach instalacji WordPress to czasami jest to potrzebne, a w innych przypadkach niezbędne.
W mojej ocenie wtyczki te niepotrzebnie zaśmiecają ogromna ilością bazy danych i założenia są ciężkie oraz mniej funkcjonalne od niezależnych odpowiedników. Zarządzanie listami adresowymi i mailing to nie jest już jeden mail do wszystkich, a często maksymalnie personalizowane kampanie, których przez takie wtyczki jak MailPoet nie da się osiągnąć.
W naszym przypadku chodzi o niewielki sklep internetowy, który z uwagi na początki nie chce od samego początku płacić za systemy e-mail marketingu, ale też nie chce korzystać z rozwiązań typu MailChimp, które w bezpłatnych wersjach narzucają za dużo ograniczeń.
Jeżeli chcesz posiadać niezależny i niezawodny system email marketingu (i nie tylko) przejdź tutaj, a w odpowiedzi otrzymasz niesamowite narzędzie dla blogów, firm i sklepów już od 0zł.
Instalacja i konfiguracja wtyczki MailPoet Newsletter
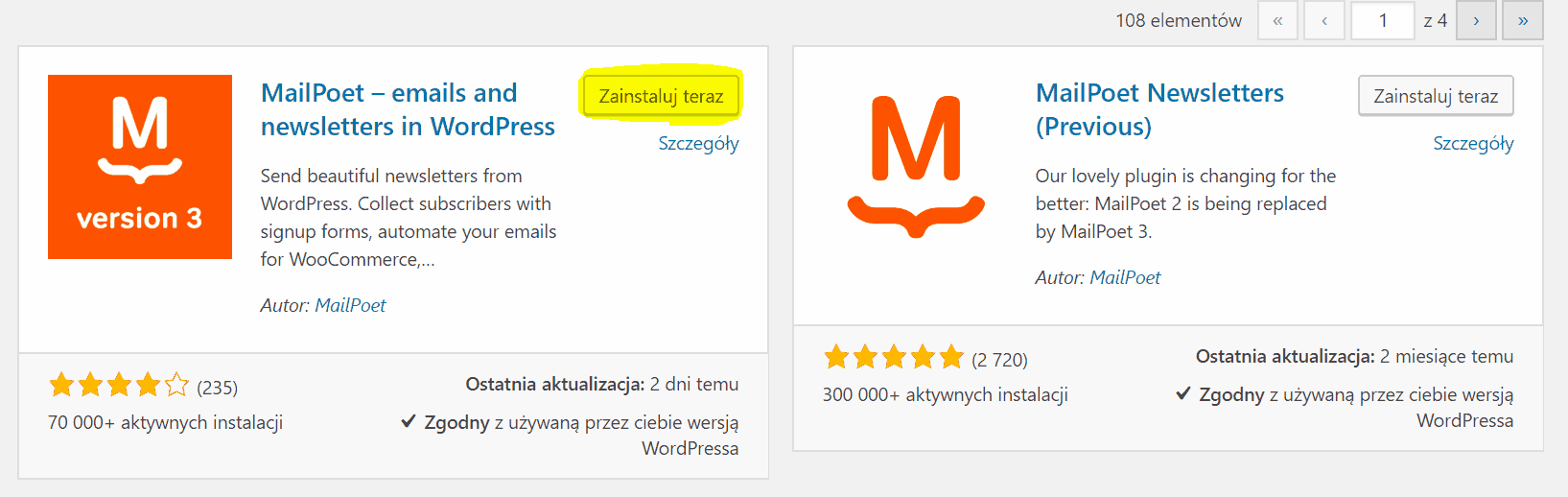
Instalacja jest standardowa – W menu administratora udaj się do zakładki: Wtyczki > Dodaj nową i wyszukaj MailPoet, następnie zainstaluj i włącz.

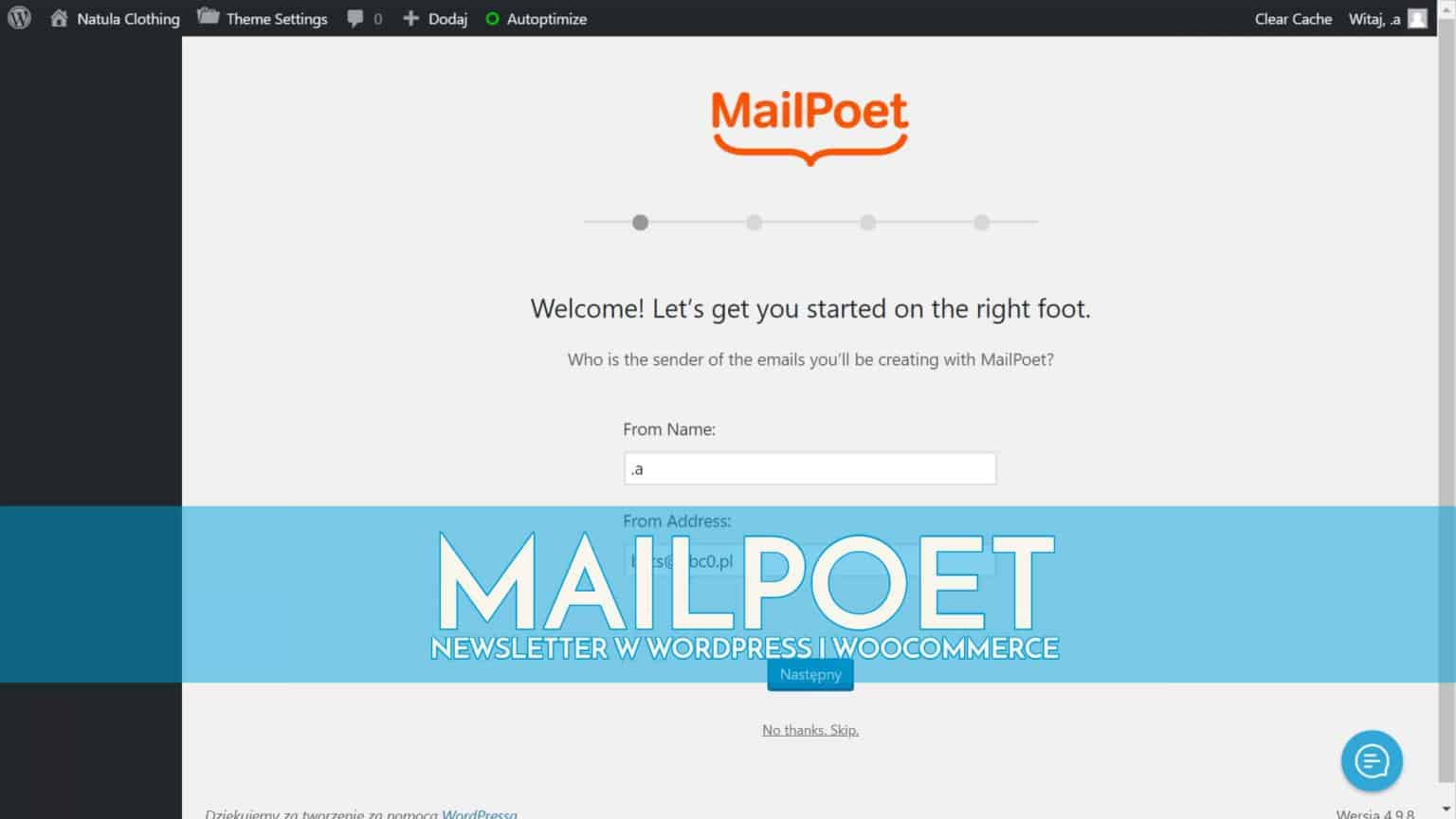
Po włączeniu wtyczki zostaniesz przeniesiony do kreatora instalacji, jeżeli z jakiś względów to się nie stało z lewego Menu wybierz „MailPoet”, a kreator się uruchomi.
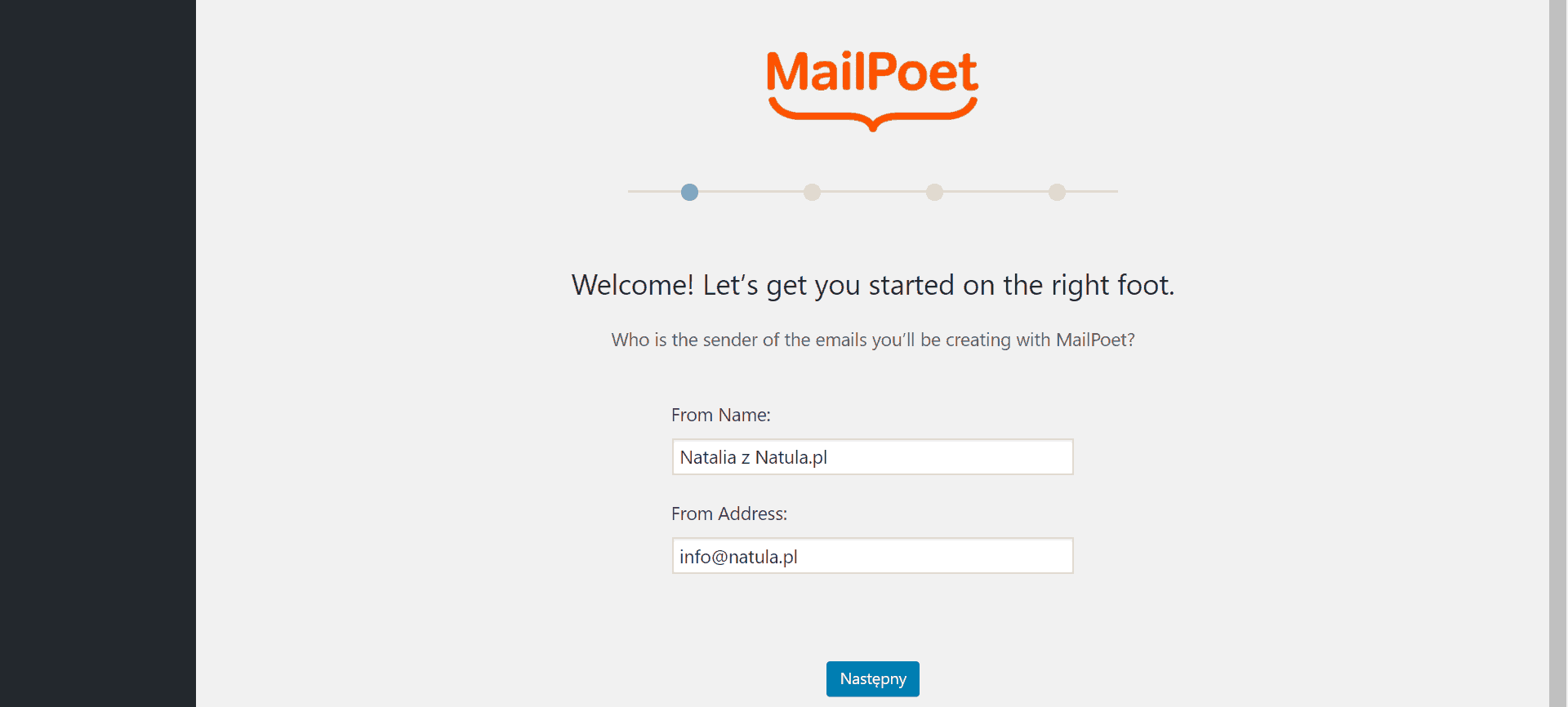
W pierwszym kroku kreatora podajemy pierwsze niezbędne informacje – nazwa wyświetlana odbiorcom wiadomości oraz adres email.

Klikając „Następny” przejdziesz do kolejnego kroku, w którym otrzymasz możliwość zapisu na 4 częściowy kurs tworzenia wiadomości, jeżeli nie jesteś zaisteresowany – ponownie kliknij niebieski guzik.
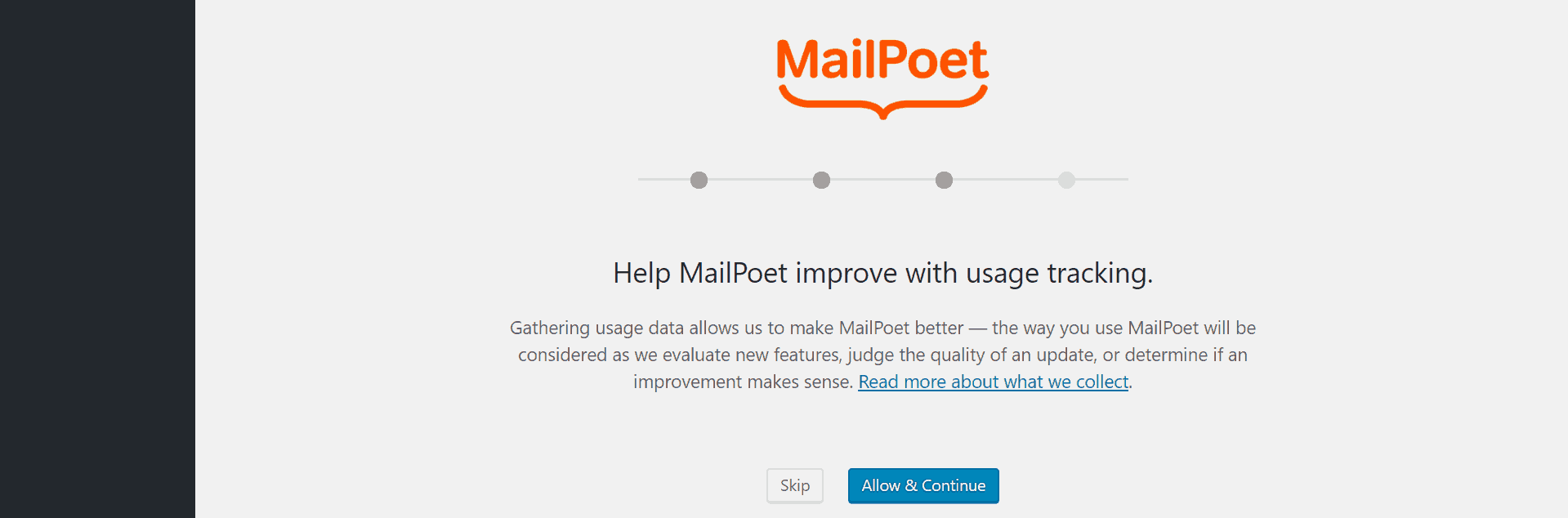
Kolejny krok to pytanie o zgodę na zbieranie anonimowych statystyk o użyciu wtyczki – ponieważ zdania są podzielone – wybierz jedną z opcji i przejdziesz dalej.

Następnie wybierz „Got It” i przejdziesz do właściwej części wtyczki, gdzie prosty tutorial nauczy Cie krok po kroku z korzystania z niej do stworzenia pierwszej listy adresowej i wysyłki.
Integracja WooCommerce z MailPoet
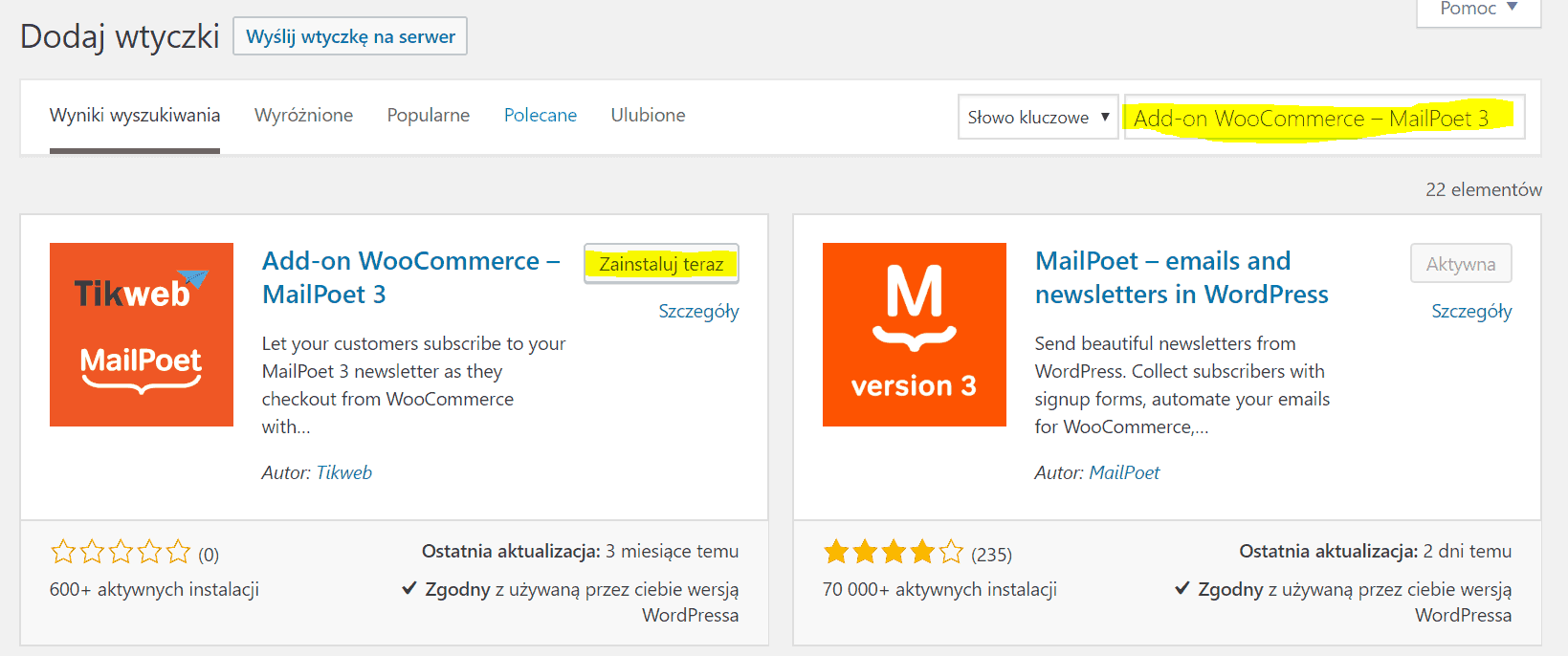
Po przejściu wstępnej konfiguracji, należy połączyć MailPoet ze sklepem internetowym WooCommerce, aby tego dokonać wykorzystamy dodatek „Add-on WooCommerce – MailPoet 3”.
A więc ponownie wracamy do okna „Wtyczki > Dodaj nową” i wyszukujemy ten dodatek, który następnie uruchamiamy.

Teraz udaj się do zakładki WooCommerce > Ustawienia > MailPoet
Generalne w tym miejscu ustawiamy kiedy maja się pojawić odpowiednie checkboxy dla klientów sklepu, aby mogli zapisać się na naszą listę adresową, a poniżej przedstawiam moja konfigurację, która ustawiłem wspomnianej wcześniej klientce:
Opcja „Enable subscription?” powinna być włączona, następnie w opcji „Enable Double Opt-in?” zaznaczyłem „No” – osoba, która składając zamówienie zaznaczy checkbox nie będzie otrzymywać dodatkowego maila z koniecznością potwierdzenia – choć jest to polecane to wychodzę z założenia, że składając zamówienie klient podaje poprawne dane, a w razie czego można błędne adresy usunąć z bazy :)
„Default checkbox status” – z uwagi na Rozporządzenie o ochronie danych osobowych (RODO) – musi być ustawione na „Un-Checked” czyli niezaznaczone.
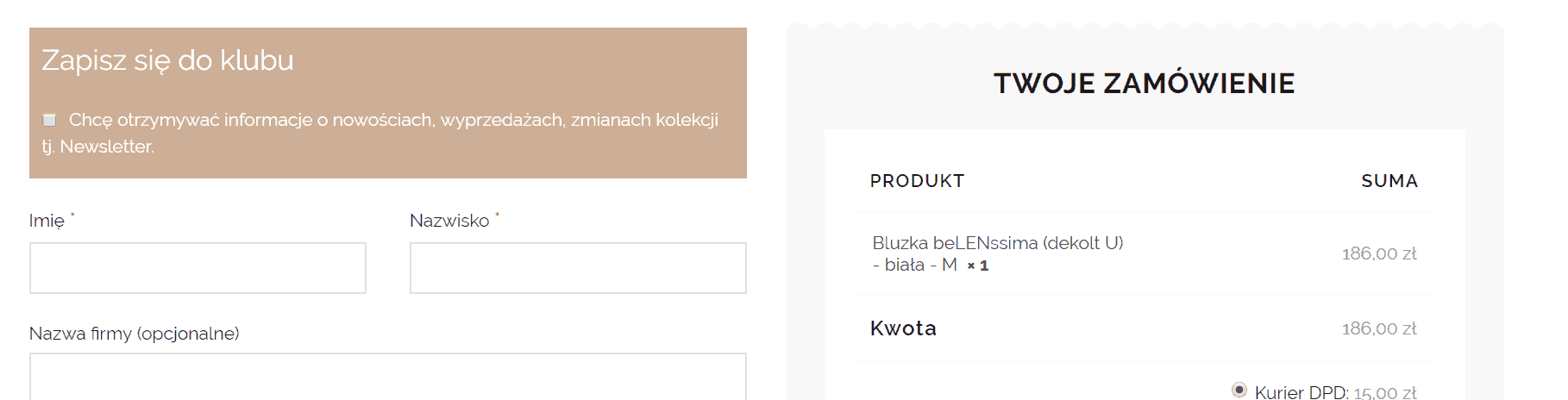
W polu „Subscribe checkbox label” podajemy treść checkboxa – w moim przypadku to: Chcę otrzymywać informacje o nowościach, wyprzedażach, zmianach kolekcji tj. Newsletter.
Opcja „Subscription Position”, czyli gdzie ma się pojawić checkbox oznaczyłem jako „Before Billing Form” – przed formularzem podania danych.
Ostatnie kroki są związane ze wcześniej wspomnianym RODO, jeżeli nie masz wbudowanego modułu informacyjnego możesz zrobić to w ten sposób: – Zaznacz opcje „Show GDPR Subscription Consent Text”, a następnie w polu „GDPR Subscription Consent Text” wpisałem taka treść: „Zaznaczając zgodę będziesz otrzymywać treści niekomercyjne jak i komercyjne np. o nowej kolekcji zgodnie z [privacy_policy]. Możesz się wypisać w dowolnej chwili – nie sprzedaję i nie udostępniam Twoich danych innym.„. Oczywiście należy też pamiętać, aby wybrać z listy odpowiednią podstronę zawierająca politykę prywatności.
Po zapisaniu formularza (Niebieski przycisk „Zapisz zmiany”) przejdź do opcji „Available Lists” i wybierz listę na jaka mają trafiać podane adresy i również zapisz,
A tak oto się prezentuje po zmianach w CSS i tłumaczeniu:





5 komentarzy “Newsletter w WordPress i sklepie WooCommerce – MailPoet”
Janusz Kamiński
Wygląda na to, że wtyczka jest ciekawa. ;)
Damian
Ooo Panie… dobry wpis. Szkoda, że nie napisałeś jak przetłumaczyć „Subscribe to Newsletter”, mógłbyś podzielić się tą wiedzą?
Jakub Jaworowicz[ Autor Artykułu ]
Wtyczka Loco Translate powinna wystarczyć :)
Michał
Witam, mam identyczny problem jak Damian, użyłem wtyczki Loco Translate, jednak w żaden sposób nie mogę „włączyć” tego aby pokazywało mi się polskie tłumaczenie zamiast wersji angielskiej… Czy mógłbym prosić o pomoc?
Jakub Jaworowicz[ Autor Artykułu ]
Tłumaczenie musi być wgrane w katalog systemowy, a nie we wtyczkę, ale zawsze można napisać do mnie na mail i wysłać dostępy :) rozwiąże ten problem bezpłatnie.