Jest wiele usług, które pozwalają zweryfikować czy adres email podawany np. na Landing Page jest poprawny, jednak są one albo nie zintegrowane z WordPress, albo drogie i… dalej bez integracji. Dzisiaj przedstawię rozwiązanie.
Nawet jeżeli jest poprawny to możliwe, że użytkownik używa tzw. tymczasowych adresów, a na nie przecież też nie chcemy tracić czasu.
TheChecker.co w prosty sposób weryfikuje czy podany adres email jest prawidłowy oraz czy przypadkiem nie należy do grupy adresów ryzykownych takich jak np. skrzynki w domenie niepodam.pl

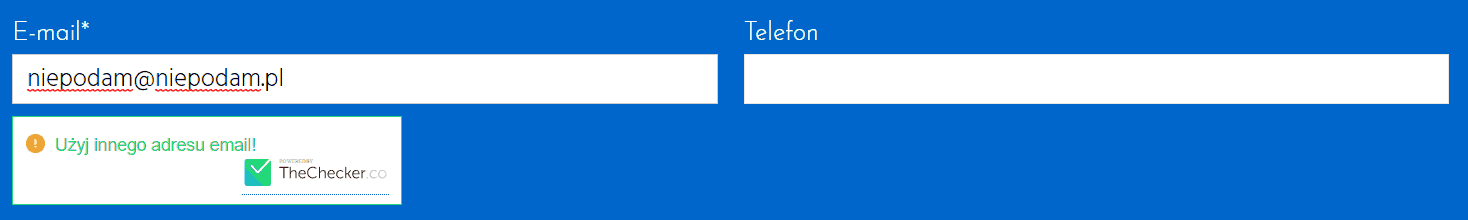
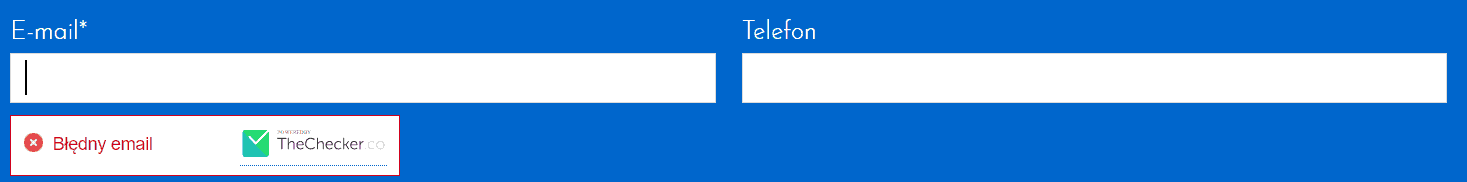
Jest to też idealna, dodatkowa ochrona przed spamem – 99% spamu to formularze, które zawierają nieistniejące adresy mailowe, a co za tym idzie – na pewno nie są to Twoi klienci, aby uniemożliwić wysyłkę takiego formularza błędny mail jest kasowany z pola do jego wpisania, ale też ułatwia wprowadzenie nowego adresu, jeżeli to klient popełni błąd przy jego wpisywaniu.

Dzięki temu do CRM czy innych systemów np. SalesManago trafiają istniejące konta mailowe, a usługa działa z domenami z całego świata – bez wyjątku i zapewnia 95% skuteczności.
TheChecker.co posiada już integrację z najlepszą aktualnie dostępną wtyczką do popup w WordPress – Ninja Popups.
Integracja TheChacker.co z Contact Form 7 od Jaworowi.cz
Wtyczka została oficjalnie zatwierdzona przez zespół TheChecker.co oraz może być używana razem z integracją SalesManago.
Jak zainstalować, skonfigurować i korzystać z TheChecker CF7 dla WordPress
- Pobierz wtyczkę z pomocą tego linku i dodaj ją do WordPressa lub dodaj ją podając jej nazwę w kokpicie WordPress.
- Następnie zarejestruj darmowe konto na stronie usługi,
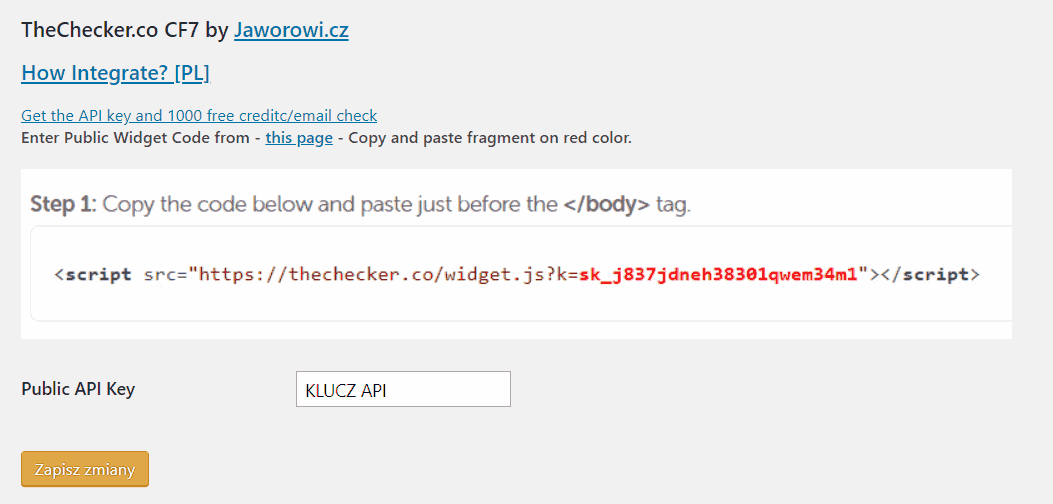
- Przejdź do opcji Wygląd > TheChecker.co CF7 i podaj tam publiczny klucz API, który znajdziesz pod podanym tam linkiem:
 i zapisz zmiany
i zapisz zmiany - Przejdź do formularza, który istnieje lub dodaj nowy:
Jeżeli pole e-mail już istnieje dodaj do niego klasę „thechecker-input”, poniżej przykład shortcode dla pola email[email* email class:thechecker-input]
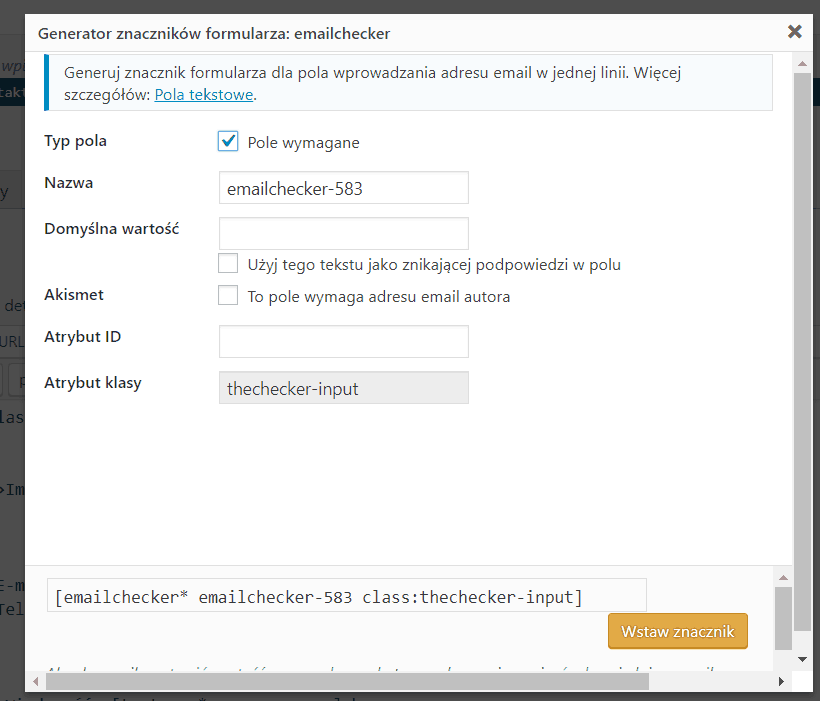
Jeżeli chcesz dodać nowe pole wykorzystaj generator tagu „emailchecker” i wklej uzyskany kod:
który może wyglądać np. tak:
[emailchecker* emailchecker-583 class:thechecker-input]i zapisz formularz.
Polskie komunikaty weryfikacji:
Aby zmienić wyświetlane komunikaty na język polski wystarczy do pliku footer.php (najlepiej motywu potomnego) dodać następujący kod JavaScript:
<script>TheChecker.INIT_TIMEOUT = 200;TheChecker.INPUT_LATENCY = 600;TheChecker.LOADING_MESSAGE = "Weryfikuję...";TheChecker.INVALID_MESSAGE = "Błędny email";TheChecker.VALID_MESSAGE = "Email poprawny";TheChecker.RISKY_MESSAGE = "Użyj innego adresu email!";TheChecker.UNKNOWN_MESSAGE = "";</script>
Bonus – Weryfikacja email w formularzu dodawania komentarza
Aby tego dokonać wystarczy do pliku footer.php swojego motywu (najlepiej motywu potomnego) dodać następującą linijkę:
<script>var d = document.getElementById("email");d.className += "thechecker-input";</script>
Jak działa integracja możesz sprawdzić poniżej – zapisując się na newsletter :)