Czasami zdarza się tak, że potrzebujemy ukryć jakiś wpis przed naszymi odwiedzającymi lub chcemy pokazać go tylko wybranym osobom przed ostatecznym pojawieniem się wpisu na blogu. Podgląd posta jest dostępny tylko dla „administratora” i „autora”.
Z pomocą przychodzi wtyczka „Public Post Preview”, która po zapisaniu wpisu pozwala wygenerować specialny link dostępu do wpisu – wpis po wejściu bez odpowiedniego parametru nie istnieje (pokazuje się błąd 404) i jest tak samo nie widoczny dla użytkowników jak i dla wyszukiwarek.
Osoba odwiedzająca wygenerowany specjalny link ma dostęp do szkicu wpisu lub wpisu zaplanowanego bez wymagania od niej logowania.
Jak używać Public Post Preview i ukryć wpisy?
- Instalujemy i uruchamiamy wtyczkę – Link do repozytorium WordPress – można to zrobić zarówno przez Panel WordPress jak i FTP
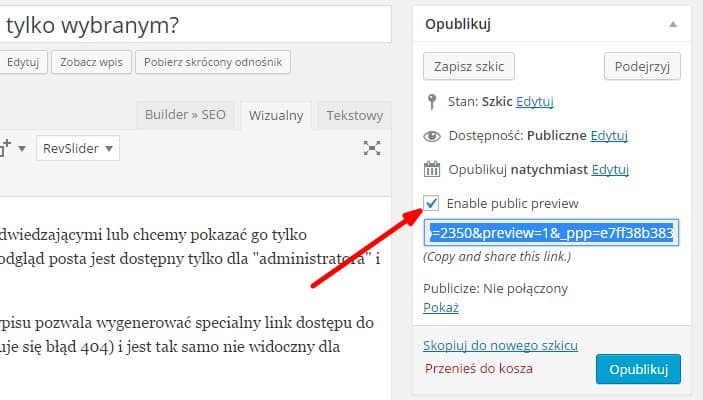
- Po napisaniu wpisu zapisujemy szkic klikając na „Zapisz Szkic”
- Pojawia się dodatkowa opcja „Enable public preview” w którą klikamy i kopiujemy link.

Link zawiera specjalne hasło zabezpieczające (parametr _ppp) dzięki czemu osoby niepowołane nie wejdą w podgląd wpisu bez jego znajomości.
Ważne jest, aby link skopiować i udostępnić w całości – Takie linki idealnie sprawdzają się w wysyłkach do bazy adresowej czytelników przed premierą, co czytelnicy bardzo lubią i co jest dodatkowym atutem zachęcającym do zapisu na newsletter, a ponadto można za ich pomocą udostępniać np. gratisowe linki do webinarów i wiele innych rzeczy – wszystko ogranicza Twoja kreatywność.



2 komentarze do wpisu “Jak stworzyć ukryty wpis w WordPress i pokazać go tylko wybranym?”
Tomek
Dzięki za opisanie przydatnego rozwiązania. Tego szukałem :)
Dominik
Dzięki za wpis! Właśnie tego potrzebowałem dla swojego bloga, teraz będę mógł wysyłać „przed premiery” do swojej bazy e-maili;)