Usuwanie tła ze zdjęć to zwykle zadanie wymagające jakiegoś zewnętrznego programu i/oraz umiejętności. Być może teraz ten proces stanie się łatwiejszy.
ShortPixel, czyli usługa dostarczająca najlepszą usługę do optymalizacji i zmniejszania rozmiarów obrazów na stronach internetowych, rozwiązania pozwalające na regenerację miniaturek i zastępowanie wgranych zdjęć jednym kliknięciem – rozszerzyła właśnie funkcjonalność tej ostatniej o opcje usuwania tła z wgranych do biblioteki mediów zdjęć.
Wypróbuj ShortPixel i zyskaj 2x więcej darmowych kredytów na start – Przejdź do rejestracji.
Jak usunąć tło ze zdjęcia w WordPress?
Do usunięcia tła z fotografii dodanej do biblioteki medium będziesz potrzebować zdjęcia (co oczywiste) oraz wtyczki „Zastępowanie Medium” (ang.: Enable Media Replace).
Po jej zainstalowaniu i aktywowaniu, przejdź do biblioteki mediów i wykonuj czynności zgodnie z instrukcją poniżej:
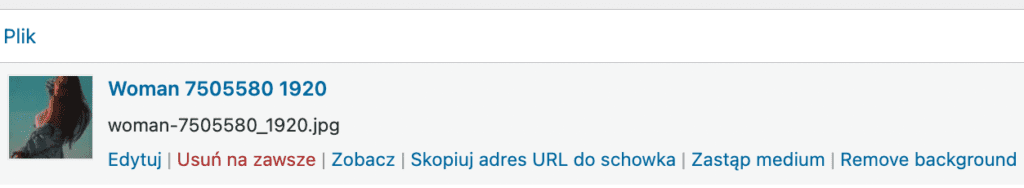
Będąc w bibliotece mediów, przy każdym obrazie znajdują się opcje. Po aktywowaniu wtyczki pojawiły się dwie nowe:
- Zastąp medium,
- Remove Background (Usuń tło)

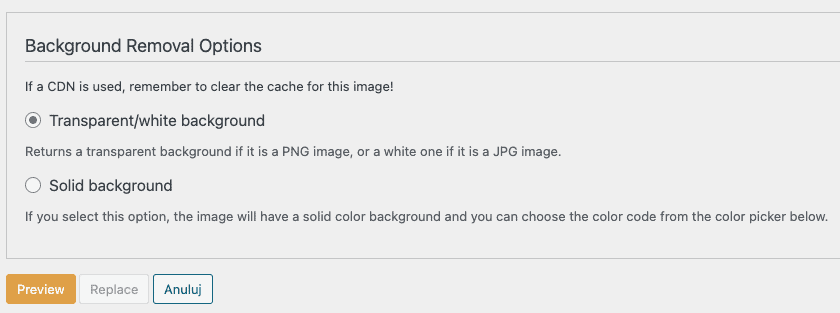
Oczywiście nas interesuje opcja „Usuń tło” – kliknij w nią przy wybranym zdjęciu. Pokaże Ci się nowe okno z możliwością wyboru jednej z opcji:
- Usunięcie tła i sprawienie, że będzie ono transparentne (dla plików PNG) lub białe (dla JPG),
- Usunięcie tła i dodanie w jego miejsce jednolitego koloru.

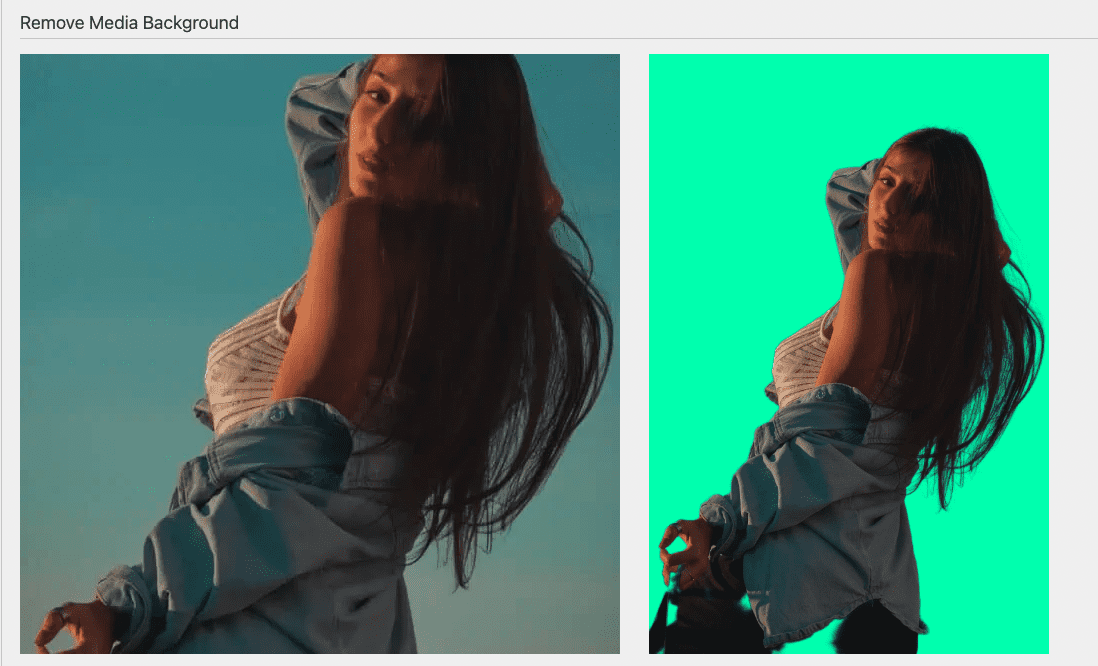
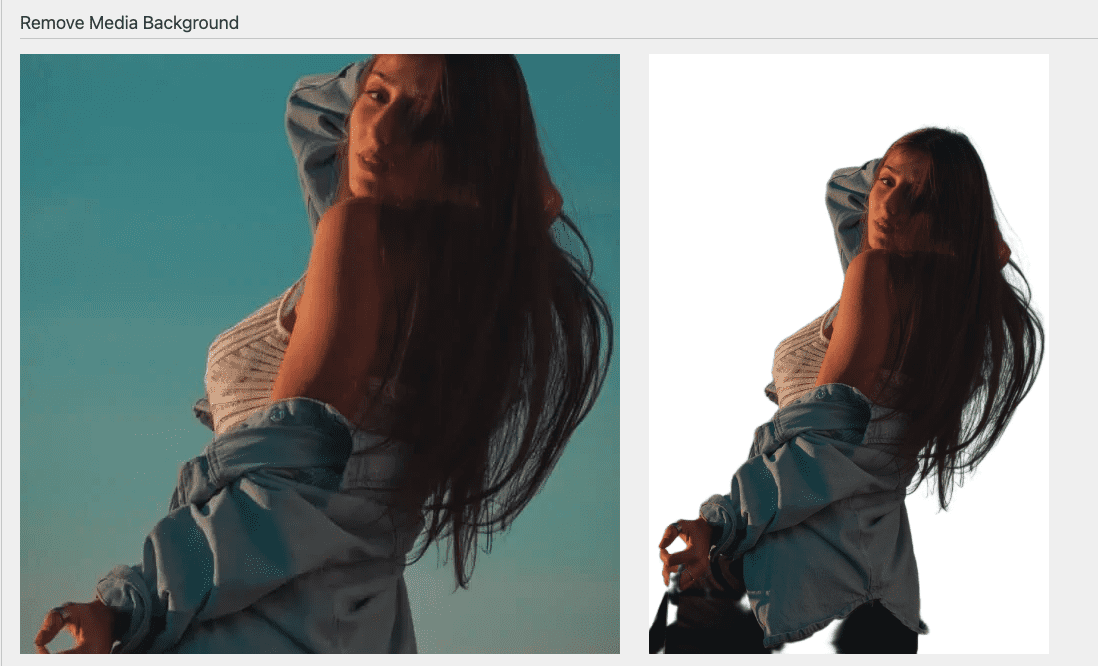
Po kliknięciu „Preview” (Podgląd) tło zostanie usunięte i nad opcjami pokaże się wynik operacji. Jeżeli wynik jest satysfakcjonujący możesz kliknąć „Replace” (zastąp).
Efekt końcowy
Tutaj ustawienie domyślne dla pliku JPG – tło zostało zastąpione białym kolorem:

A tutaj po zastąpieniu tła wybranym kolorem: