Mając plik HTML, który trzeba oczyścić lub podmienić zawartość np. klas czy adresów URL – nie zawsze można zrobić to ręcznie. Osobiście najczęściej mam z tym problem przy edycji szablonów newsletterów.
Z pomocą przyjdzie nam SublimeText oraz RegEx.
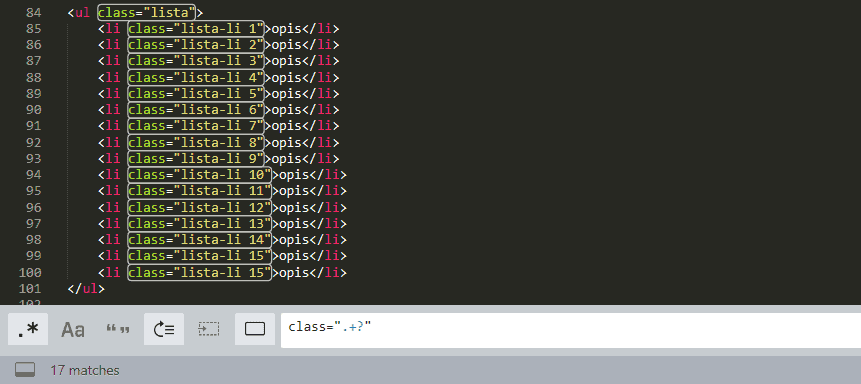
Przykładowo – w poniższym kodzie chcemy usunąć wszelkie atrybuty „class” z kodu, ale równie dobrze może być to „href”, czy „id”.

Wystarczy z pomocą „Search and Replace” (CTRL+H) ustawionego w tryb „RegEx” odnaleźć class=”.+?”, a drugie pole zostawić puste i kliknąć „Replace All”.
W przypadku chęci usunięcia innych atrybutów czy tagów, podmień „class” na ten atrybut np. na „href”.
Tym sposobem usuniesz cały atrybut z kodu i zaoszczędzisz sporo czasu.



Jeden komentarz dla "Masowe usuwanie tagów i atrybutów z kodu HTML np. Klas, ID, adresów URL"
odbojnik
ZAOSZCZĘDZONE xgodzin żmudnej roboty, bo ani Calibre ani Sigil nie dawał rady. :-)