Tego, że Contact Form 7 (CF7) jest najpopularniejszą darmową wtyczką do tworzenia formularzy, prawdopodobnie nie muszę nikomu przypominać.
Do tej wtyczki powstaje wiele rozszerzeń i uproszczeń, które posiada np. Gravity Forms w standardzie, ale ostatnio trafiło do mnie pytanie od jednego użytkownika w ramach darmowej pomocy e-mailowej.
Tworzę swoją pierwszą stronę w WordPressie i może nie jest to cud elegancji, ale mimo wszystko mam dużą radość z tworzenia (… url …), jednak mam problem (…) Jak we wtyczce Contact Form stworzyć podział na dwie kolumny, kiedy mam więcej pól niż tylko adres e-mail, imię i wiadomość?. Proszę o pomoc. (…)
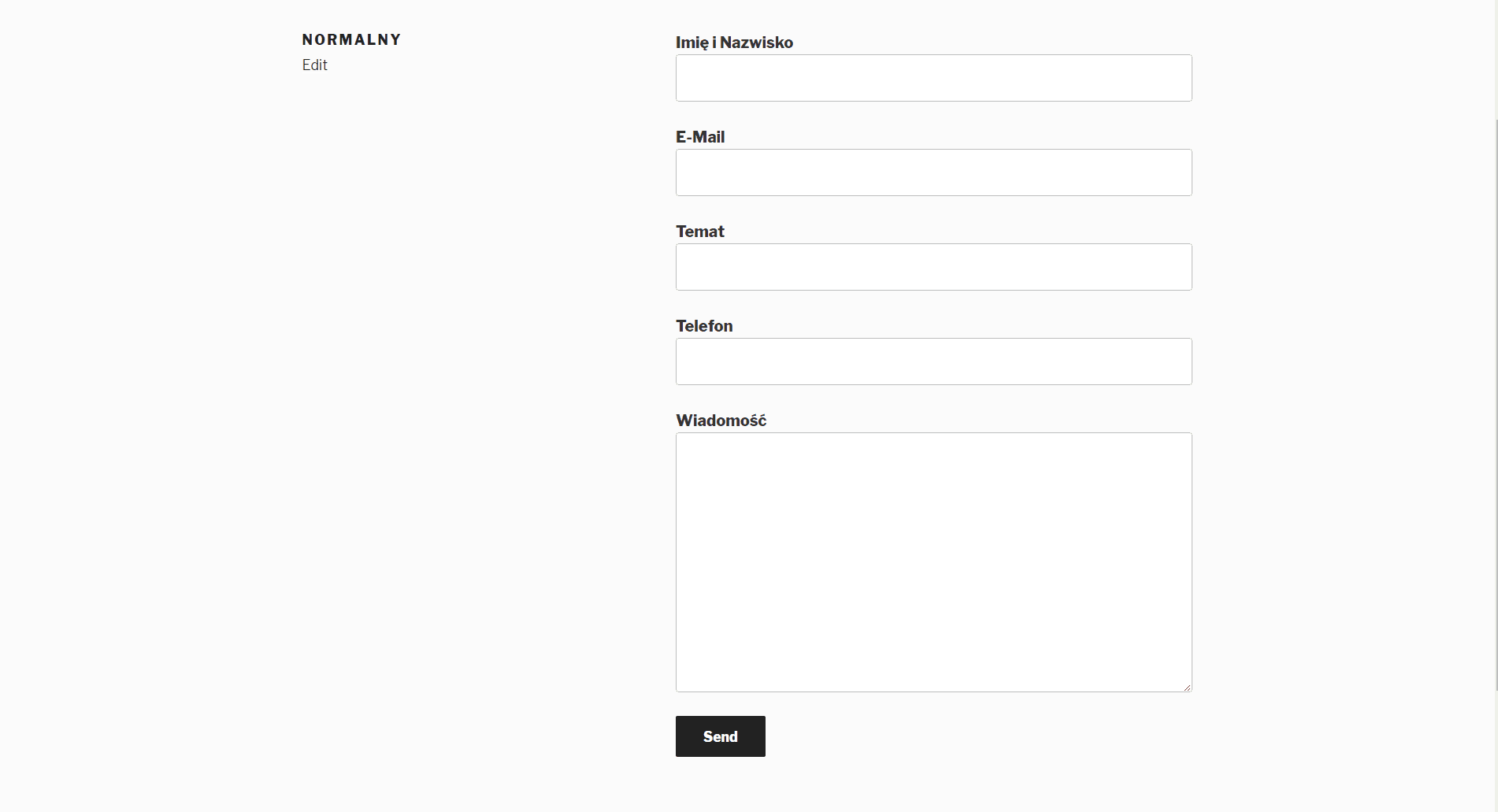
Problem – Domyślne pola formularza mają pełną szerokość

Bez dobrej znajomości CSS czy HTML, osoba taka jak Miłosz powyżej może sobie nie poradzić, a jak wiemy CF7 to kombajn, w którym kosztem darmowości jest nieco utrudniona obsługa.
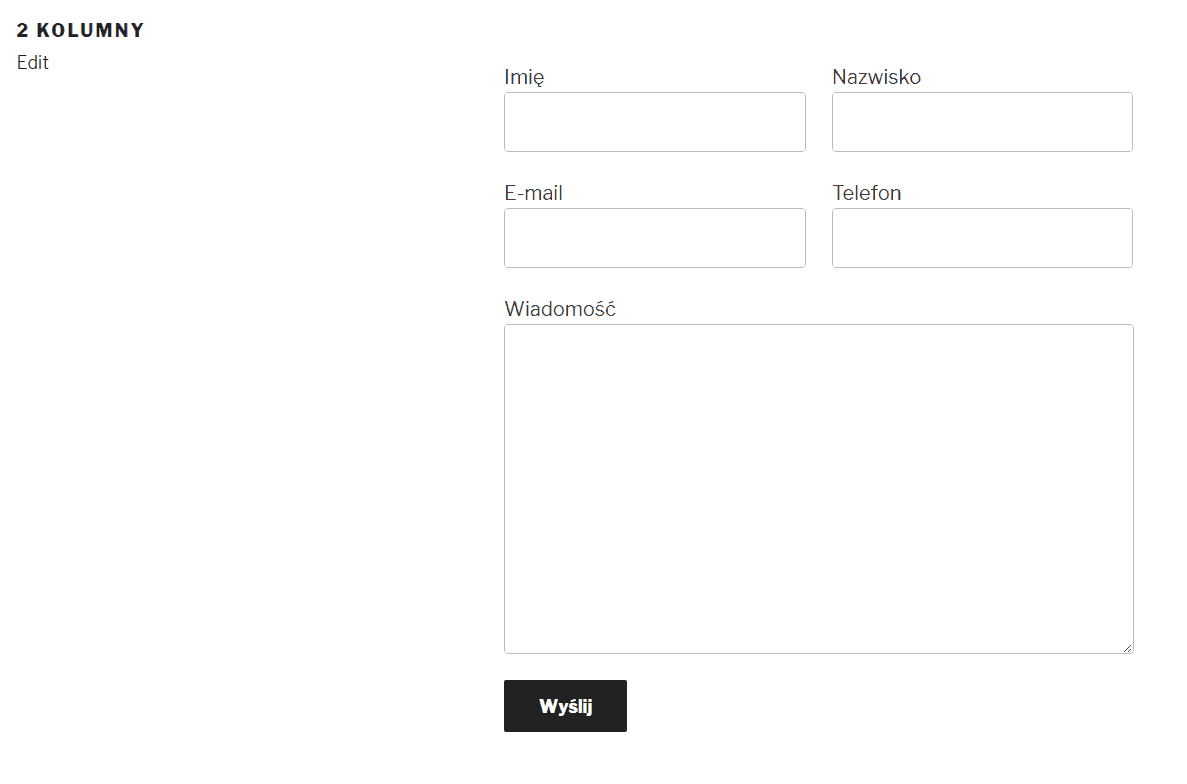
Tworzymy dwie kolumny w formularzu Contact Form 7
Przechodzimy do zakładki Formularze > Dodaj nowy lub wybierz istniejący formularz i kliknij Edytuj, a następnie użyj poniższego kodu – ważne, aby podczas edycji zachować elementy DIV, Style i nazwy klas.
Kod HTML
Jako zawartość formularza wklej poniższy kod:
<div id="jcz_rwd_2col_form" class="clearfix">
<div class="jcz_rwd_cf7_row">
<div class="jcz_rwd_cf7_col">Imię [text* first-name]</div>
<div class="jcz_rwd_cf7_col">Nazwisko [text* last-name]</div>
</div>
<div class="jcz_rwd_cf7_row">
<div class="jcz_rwd_cf7_col">E-mail [email* your-email]</div>
<div class="jcz_rwd_cf7_col">Telefon [text* your-phone]</div>
</div>
<div class="jcz_rwd_cf7_row">
<div class="jcz_rwd_cf7_full">Wiadomość [textarea your-message]</div>
</div>
<div class="jcz_rwd_cf7_row">
<div class="jcz_rwd_cf7_full">[submit "Wyślij"]</div>
</div>
</div>Kod CSS
Kod CSS, który sformatuje formularz znajduje się poniżej, najwygodniej dodasz go poprzez motyw potomny do pliku CSS, opcji Custom CSS code Twojego motywu lub w zakładce Wygląd > Personalizacja > Dodatkowy CSS.
#jcz_rwd_2col_form{
max-width:100% /*-- Zmień szerokość na piksele lub procenty w zależności od potrzeb --*/;
margin:0 auto;
width:100%;
}
.jcz_rwd_cf7_row{
width: 100%;
}
.jcz_rwd_cf7_col, .jcz_rwd_cf7_full{
float: left;
position: relative;
padding: 0.65rem;
width:100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
.clearfix:after {
content: "";
display: table;
clear: both;
}
/**---------------- Media query ----------------**/
@media only screen and (min-width: 48em) {
.jcz_rwd_cf7_col{
width: 50%;
}
}I to wszystko :)




5 komentarzy “Contact Form 7 – Formularz w dwóch kolumnach”
Janunsz Kamiński
Taki dwukolumnowy formularz bardziej mi pasuje!
Adam
bardzo jest teraz czytelnie na mojej stronie,
tego szukalem,
wielkie dzieki i pozdrowenia :)
Marta
Super :)
Dziękuję :)
DiDi
Hej a jak zrobic, zeby przy mniejszej szerokosci ekranu formularz wrocil do ukladu jedno-kolumnowego?
Jakub Jaworowicz[ Autor Artykułu ]
Formularz domyślnie jest a ten sposób zbudowany. Jeżeli nie działa – coś się nie zkopiowalo do końca.