WooCommerce to darmowa wtyczka, która jest instalowana jak każda inna wtyczka WordPress, więc jeśli zacząłeś już tworzyć stronę internetową i poznałeś trochę ten ekosystem to stworzenie sklepu internetowego z użyciem WordPressa będzie naprawdę prostym zadaniem.

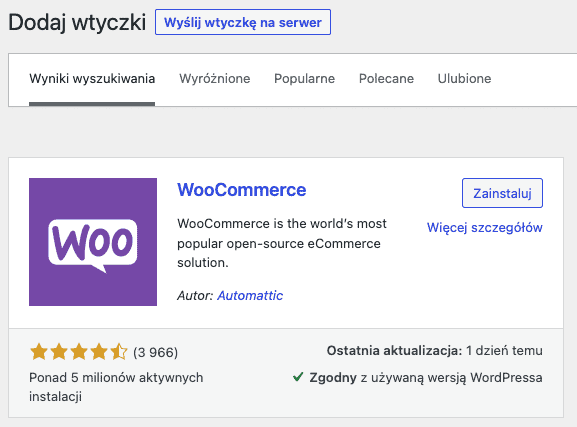
Musisz tylko przejść do instalatora wtyczek w kokpicie i prawie nie musisz jej szukać, wtyczkę znajdziesz w sekcji popularnych wtyczek o nazwie „WooCommerce” lub jeśli wolisz możesz pobrać wtyczkę z repozytorium WordPress.org.
Wystarczy zainstalować wtyczkę i aktywować ją, a zostaniesz przeniesiony do kreatora instalacji, przez który w dzisiejszym wpisie Ciebie poprowadzę krok po kroku.
Strony sklepu
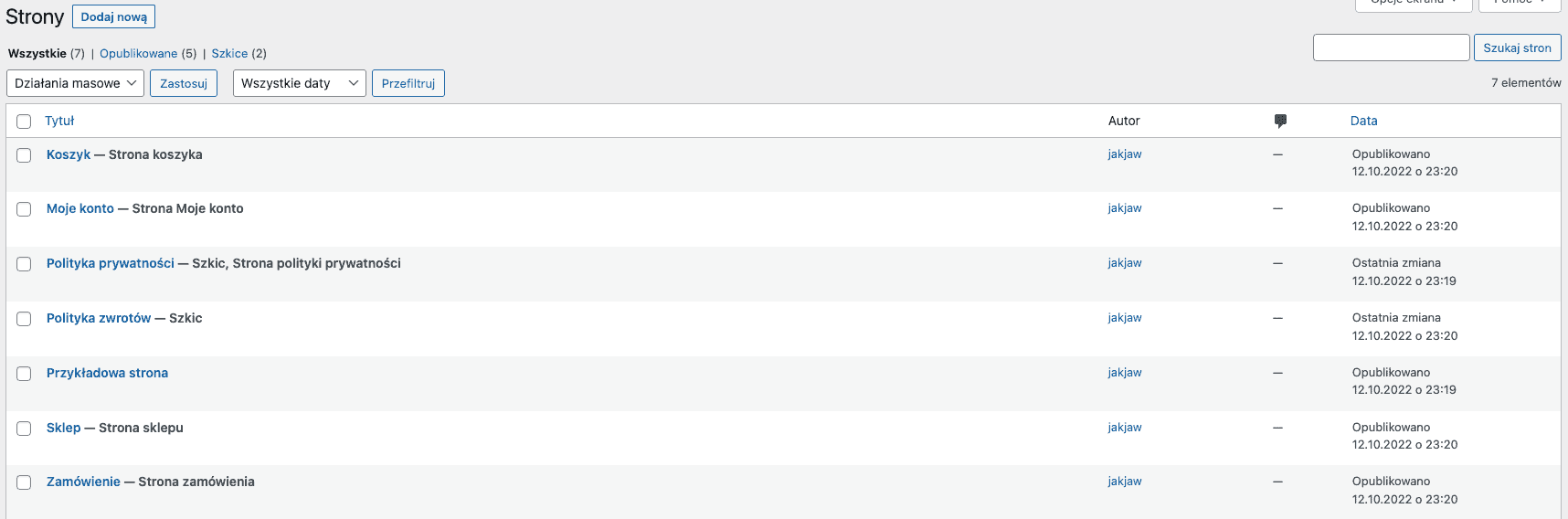
Nie musisz tworzyć podstawowych stron, których potrzebuje sklep internetowy, takich jak zakładka sklep, koszyk itp, takie jak konto kupującego, kasa, płatność. WooCommerce automatycznie je tworzy, gdy tylko zainstalujesz wtyczkę.

Kreator instalacji WooCommerce
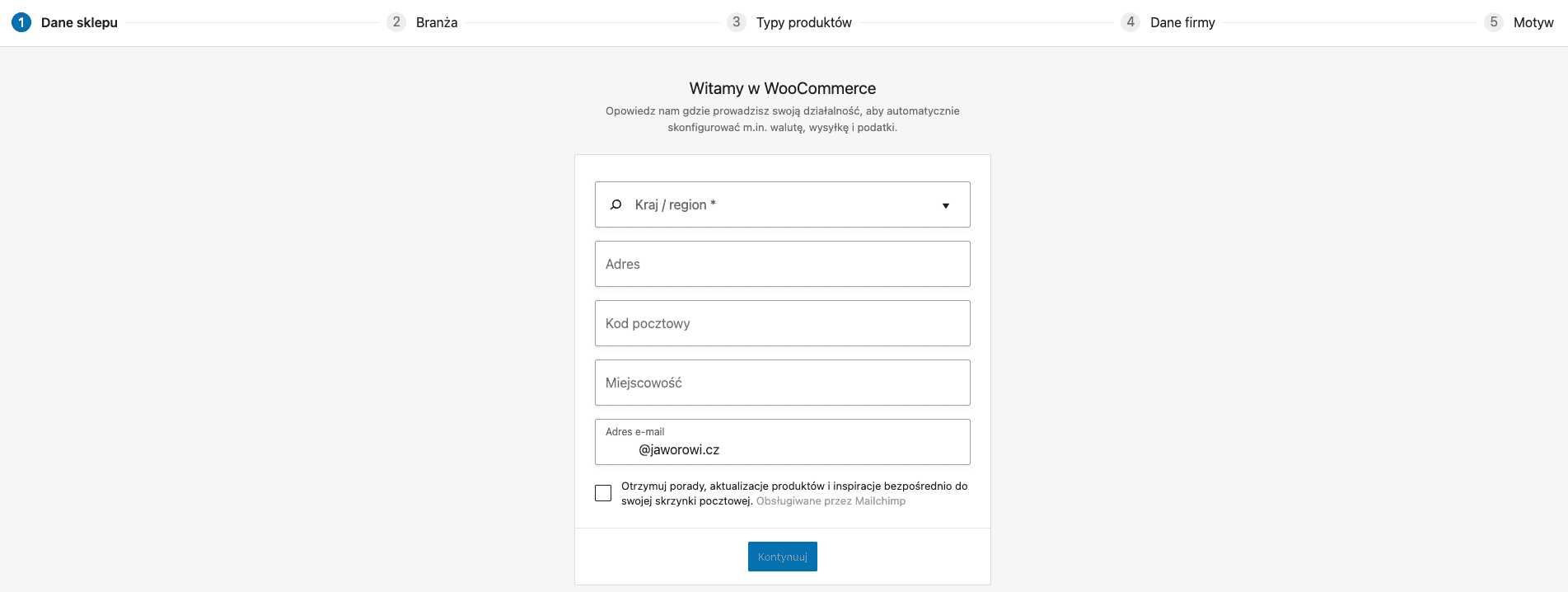
Tak jak wspomniałem wcześniej, po aktywacji wtyczki uruchomi się kreator konfiguracji, który krok po kroku ułatwi wstępne ustawienie sklepu do Twoich potrzeb i wymagań.
Dane sklepu
Na pierwszym ekranie uzupełnij podstawowe dane o swoim sklepie, w tym adres email na który będą wysyłane wszelkie powiadomienia związane z zamówieniami, alerty o niskim stanie magazynowym i tym podobne.

Po zatwierdzeniu danych wybierz swoją branżę dla celów statystycznych.
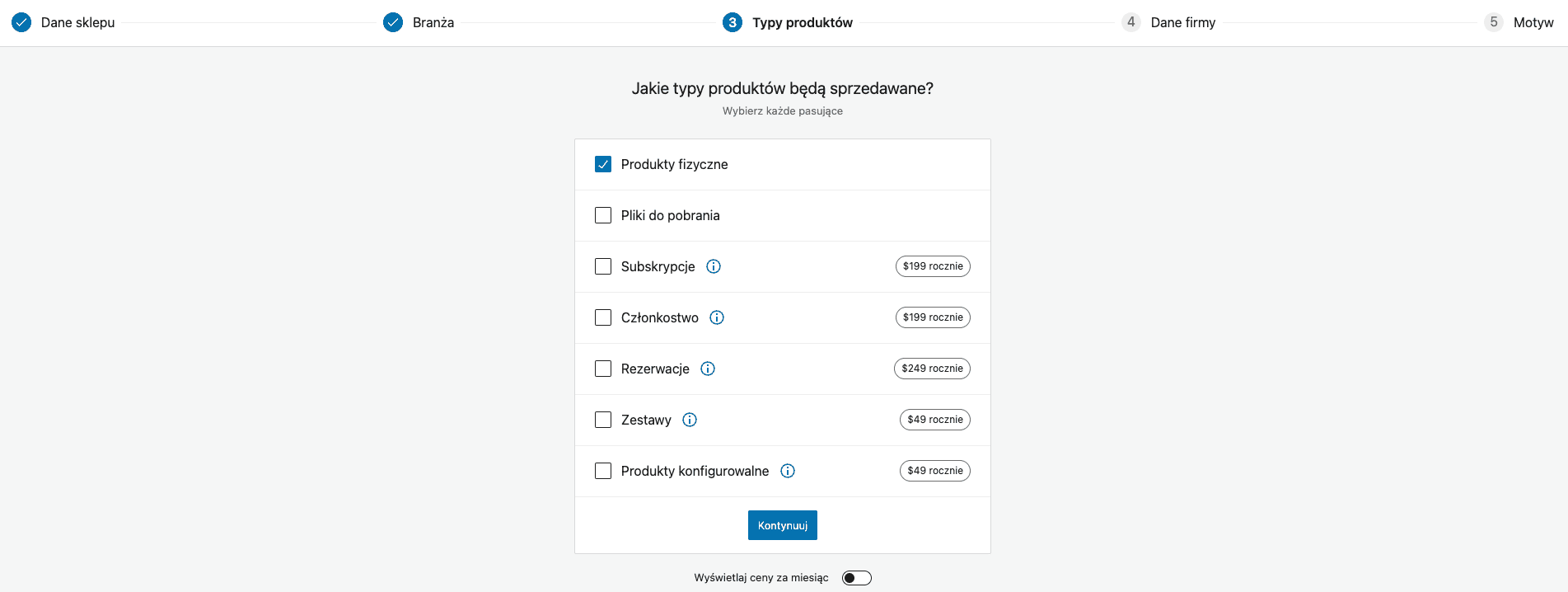
Typy produktów
W tym kroku wybierz typy produktów, które chcesz sprzedawać. Proponowane płatne opcje obsługiwane są przez płatne oficjalne dodatki do WooCommerce – możesz z nich skorzystać lub dodać potem wtyczki zewnętrznych dostawców. Na ten moment interesują Ciebie tylko dwie pierwsze opcje.

Domyślne typy produktów w WooCommerce
- Produkty fizyczne – produkty wymagające wysyłki tradycyjnymi metodami (pocztą lub kurierem),
- Pliki do pobrania – produkty cyfrowe, które będą dostępne do pobrania po zakupie,
- Subskrypcje – produkty cyfrowe lub fizyczne z automatycznym, okresowym obciążeniem karty płatniczej,
- Członkostwo – dostęp do całości lub części witryny po wcześniejszym uiszczeniu jednorazowej lub cyklicznej płatności (subskrypcji),
- Rezerwacje – Możliwość rezerwowania terminów spotkań lub wizyt klientów z przyjmowaniem opłat poprzez stronę internetową,
- Zestawy – Stworzenie spersonalizowanych zestawów produktów np. ze zniżką za wspólny zakup. Ten typ produktu posiada dedykowaną kartę produktu ułatwiającą obsługę, ale też np. pozycjonowanie sklepu internetowego,
- Produkty konfigurowalne – to produkt cyfrowy lub fizyczny z możliwością personalizacji przez kupującego np. grawerunek, nadruki lub dodatki.
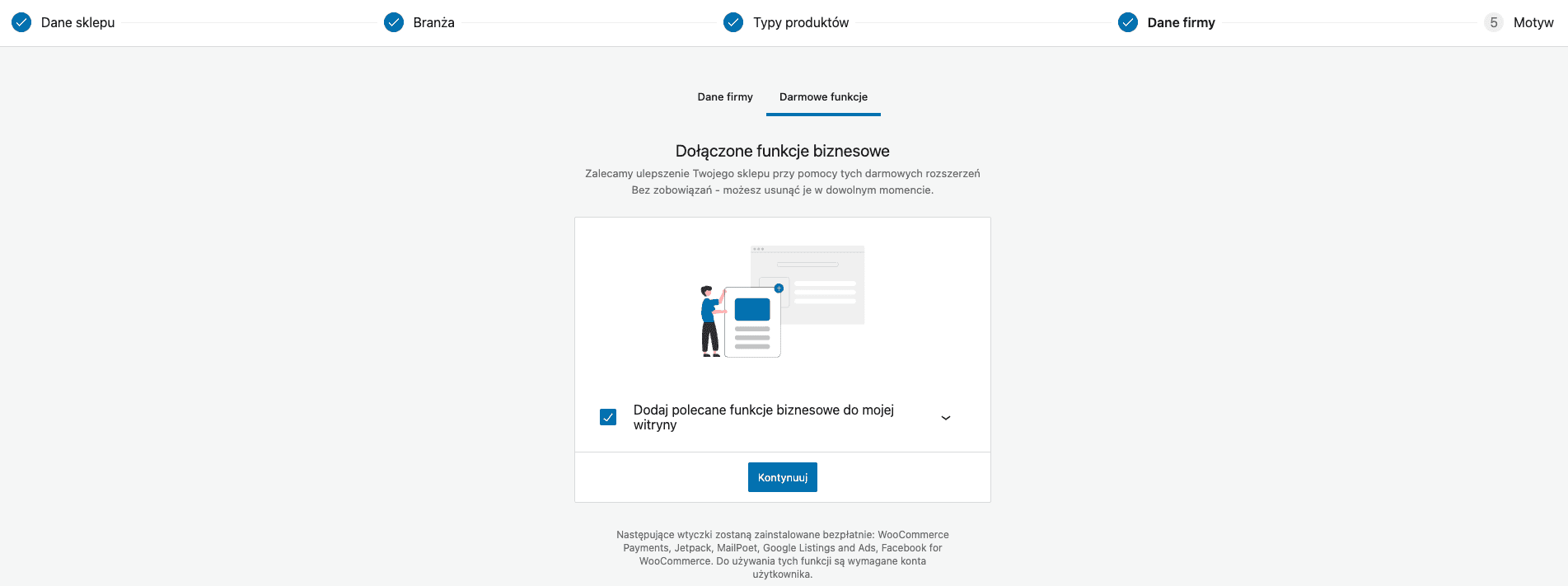
Dane firmy i rozszerzenie funkcjonalności
Poza branżą mamy jeszcze jeden mało istotny ekran – ekran z kolejnymi pytaniami statystycznymi. Nie ma on wpływu na konfigurację, ale po kliknięciu kontynuuj wyświetli się bardzo ważny ekran bezpłatnych funkcjonalności.

Osobiście odrazam pozostawienie tej opcji aktywnej i lepiej ją odznaczyć. Po rozwinięciu jej okazuje się, że pozostawienie tej opcji instalują masę (potencjalnie) niepotrzebnych wtyczek.
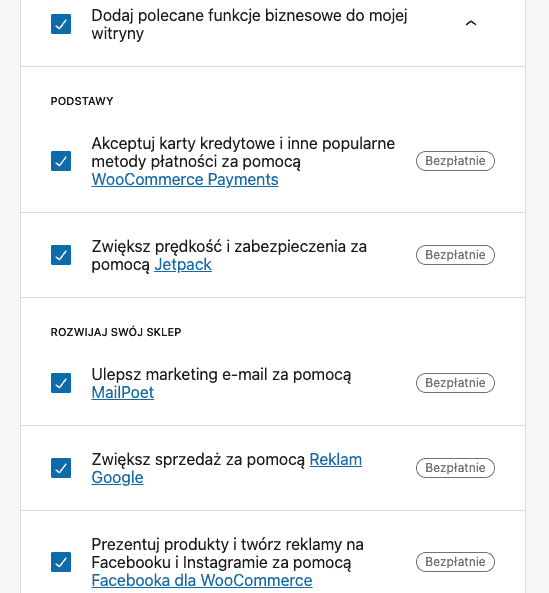
Jeżeli dalszą konfigurację i rozwijanie sklepu, w tym dodawanie nowych funkcji chcesz również opierać o tutoriale i poradniki do WordPress odznacz ją nie zagłębiając się w szczegóły.
Mimo to, że chciałbym być w tym poradniki bardziej dokładny opiszę co dokładnie się zainstaluje, jeżeli pozostawisz tę opcję aktywną:

- Płatności WooCommerce (WooCommerce Payments) oficjalna usługa płatności WooCommerce wspierana poprzez Stripe. Nie zalecana do instalacji.
- JetPack to zestaw różnych narzędzi dla WordPress. Na ten moment, również można pominąć.
- Funkcja newslettera dodana poprzez instalację wtyczki MailPoet.
- Wtyczka integrująca WooCommerce z Google Merchant Center (Google Listings & Ads),
- Dodanie oficjalnej integracji z Facebookiem dla WooCommerce (Facebook for WooCommerce)
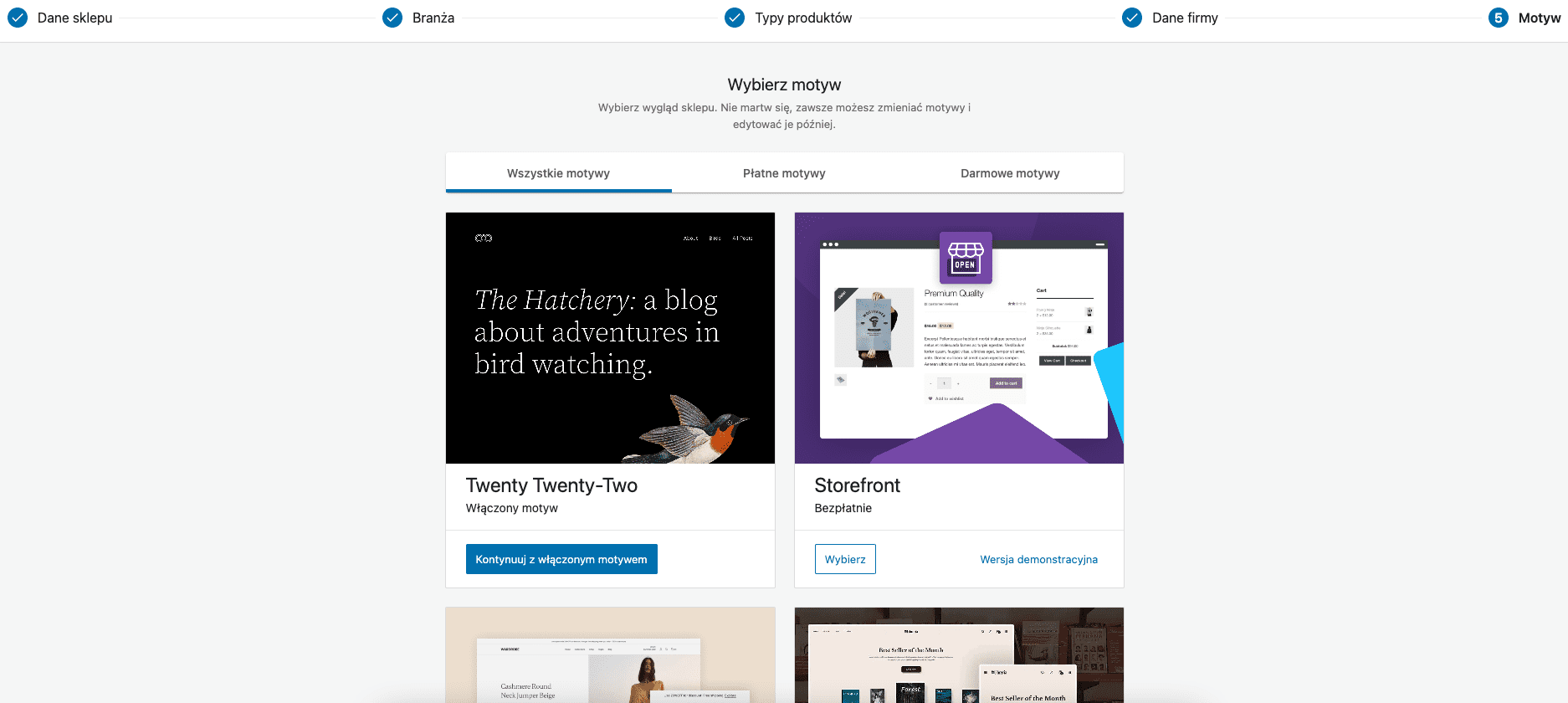
Wybór motywu WooCommerce
Podejrzewam, że masz już wybrany motyw i jest zainstalowany, gotowy do aktywacji na tym ekranie lub aktywowany. Jeżeli jednak nie na tym ekranie są polecane i stworzone przez zespół WooCommerce motywy dla sklepu internetowego – zarówno płatne jak i bezpłatne.

Strona główna WooCommerce
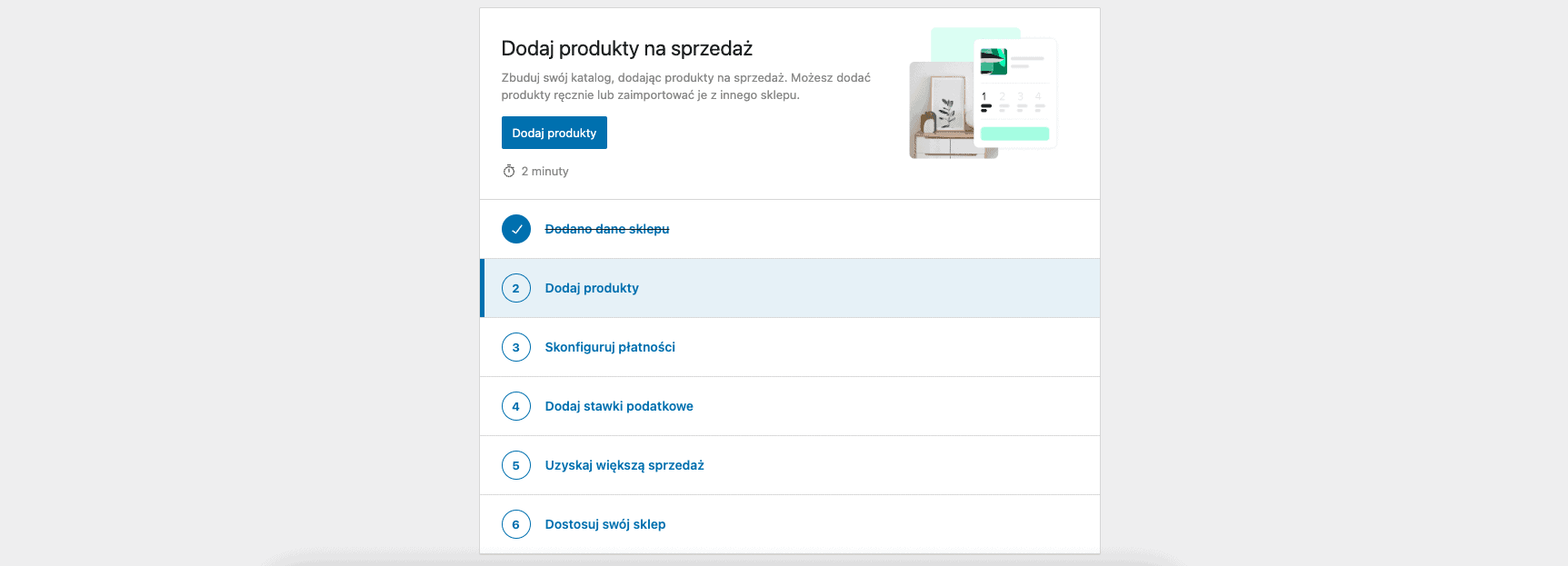
Podstawową konfigurację mamy już za sobą, ale do rozpoczęcia sprzedaży potrzebujemy jeszcze dodać kilka ustawień. Pomocna będzie checklista dostępna na głównej stronie wtyczki w kokpicie. Zostaniesz do niej przekierowany(a) po zakończeniu pracy z kreatorem, który opisywałem wcześniej.

Do rozpoczęcia sprzedaży koniecznie musisz wykonać cztery kroki:
- dodać pierwszy produkt,
- skonfigurować podatki,
- skonfigurować płatności,
- skonfigurować wysyłkę.
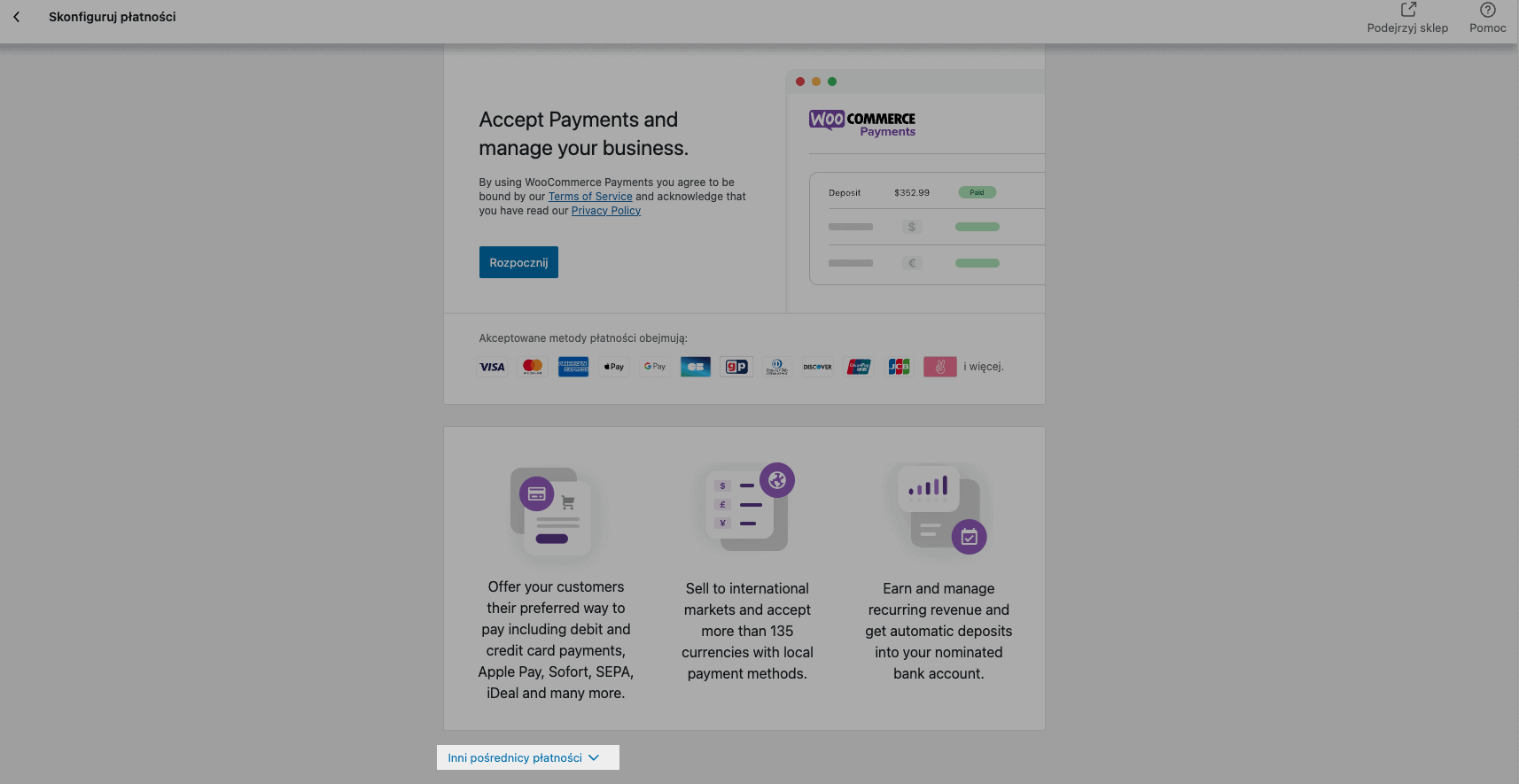
Skonfiguruj płatności
Po wybraniu tej opcji przeniesiony będziesz do kreatora dodawania metod płatności. To co widać na pierwszym planie to oczywiście reklama systemu płatności twórców WooCommerce, ale spokojnie możesz ją pominąć, gdyż to usługa podwójnego pośrednictwa wygodna, ale dość droga (w końcu prowizja musi być podzielona pomiędzy WooCommerce i Stripe, który obsługuje te płatności).
Wybierz opcję „inni pośrednicy płatności„.

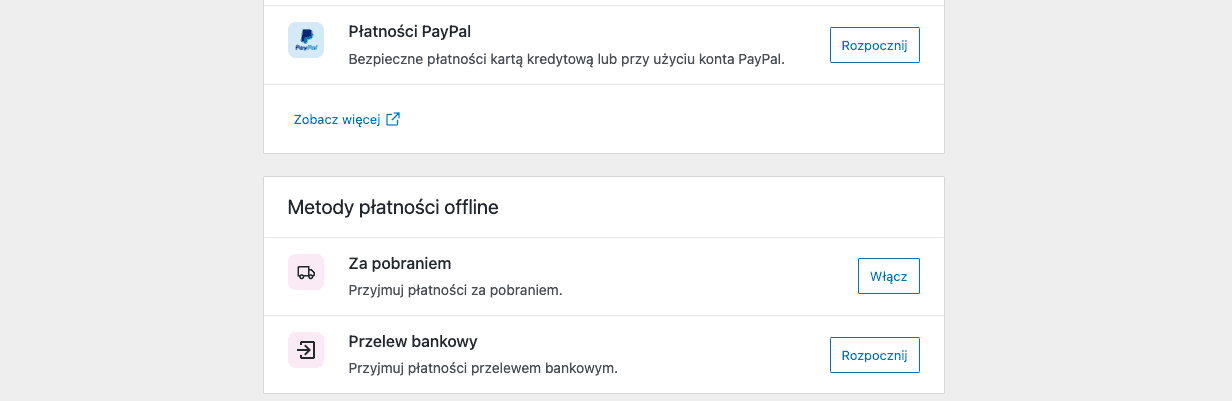
Na tym ekranie dodaj „Płatność za pobraniem” oraz „Płatność na konto bankowe” i ewentualnie PayPal, jeżeli masz skonfigurowane konto biznesowe. Polskie systemy płatności musimy dodać tradycyjną metodą dodawania wtyczek i zajmiemy się tym za chwilę.

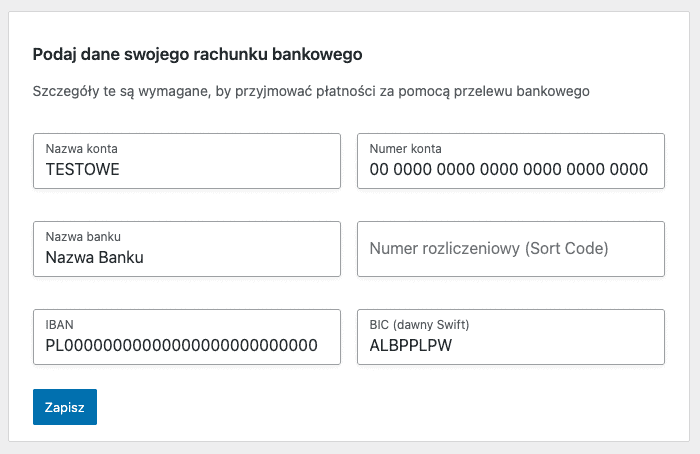
Przy płatności za pobraniem kliknij „Włącz” (przycisk zmieni się w „Zarządzaj”), a przy przelewie bankowym kliknij „Rozpocznij”, aby podać i zapisać dane Twojego konta bankowego.

Podaj nazwę i numer konta oraz nazwę banku.
Przyszłościowo podaj też dane do przelewu międzynarodowego.
Numer IBAN to Twoj numer konta bez spacji poprzedzony kodem PL.
Kod BIC/SWIFT uzyskasz od swojego banku – jest to międzynarodowe oznaczenie banku.
Jeżeli dane się zapisały przycisk „skonfiguruj” przy przelewie bankowym zamieni się w „zarządzaj”. Możesz teraz kliknąć w lewym pasku nawigacyjnym „WooCommerce”, aby powrócić ponownie na główną stronę wtyczki.
Instalacja polskiej bramki płatności – Tpay
Jeżeli chodzi o bramkę płatności dla WooCommerce to moim pierwszym wyborem jest zawsze Tpay – polski pośrednik płatności online (i offline). Bezproblemowa instalacja, wspaniały support i atrakcyjne prowizje.
Dodatkowo, jeżeli pojawiają się jakieś nowe rozwiązania w dziedzinie płatności to właśnie Tpay wprowadzi je jako pierwszy jak było np. z Twisto, które początkowo było tylko dostępne w bramce banku ING iMoje (gdy zarządcą w Polsce tej usługi było ING).
Będąc przy bramce od banku ING odsyłam przy okazji do instrukcji integracji usługi iMoje z WooCommerce, którą opisywałem przy okazji artykułu o Twisto.
Pierwszym krokiem do instalacji Tpay jest rejestracja konta i pobranie wtyczki integracyjnej. Dostępne są dwa sprawdzone rozwiązania:
- Bezpłatna wtyczka integracyjna (pobierz plik z wtyczką oznaczony jako WooCommerce),
- Płatna wtyczka Tpay od zespołu WPDESK.
Na początku wybierzemy opcję bezpłatną, ale w podobny sposób zainstalujesz też płatne rozszerzenie do WordPressa.
1. Zainstaluj i włącz wtyczkę zgodnie z instrukcją instalacji wtyczek (link powyżej, sekcja „Instalacja z pliku ZIP”),
2. Po aktywacji wtyczki przejdź do zakładki WooCommerce > Ustawienia > Płatności i wybierz Tpay
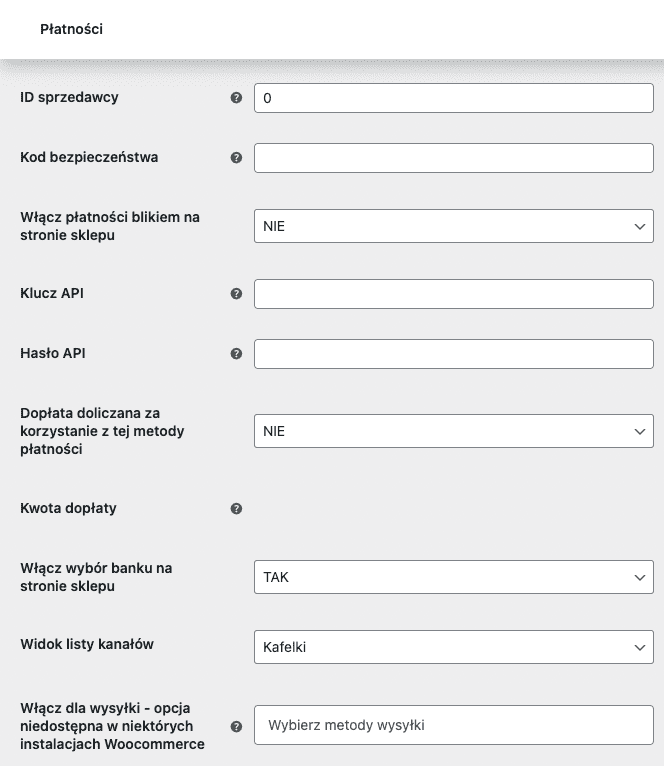
3. Teraz konieczne będzie uzupełnienie kilku podstawowych informacji o naszym koncie Tpay. Możesz uzupełnić te pola, gdy tylko Twoje konto zostanie zweryfikowane.

- ID Sprzedawcy – Twój login do systemu,
- Kod bezpieczeństwa – Znajdziesz go w panelu Tpay w zakładce Ustawienia > Powiadomienia,
- Klucz API i hasło do niego wygenerujesz w panelu Tpay w zakładce Integracja > API (koniecznie ustaw klucz na tryb „Transakcje, Zwroty”.
- Wybór banku na stronie sklepu na razie przestaw na „NIE”,
- Widok listy banków zniknie po zmianie wspomnianej, poprzedniej opcji.
- Włącz dla wysyłki – tę opcję ustawisz po dodaniu metod wysyłki (wykluczając wysyłkę za pobraniem).
Skonfiguruj Podatki
Gdy powrócisz na stronę główną wtyczki kliknij na liście kontrolnej opcję „Dodaj stawki podatkowe”. W późniejszym czasie możesz ustawić to bardziej szczegółowo, ale musisz ustawić punkt wyjścia zanim dodasz pierwszy produkt.
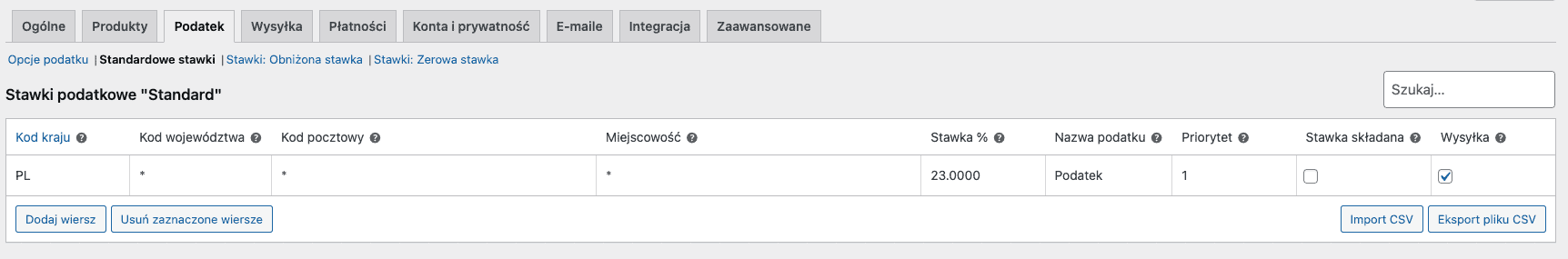
Po wejściu w tę opcję kliknij „Skonfiguruj podatki ręcznie„, zostaniesz przeniesiony do zakładki WooCommerce > Ustawienia > Podatki i dodaj główną obowiązującą Ciebie stawkę podatku VAT. Kliknij „Dodaj wiersz” i zapisz.
Pomijamy instalowanie wtyczek zaproponowanych domyślnie, gdyż są one przeznaczone stricte na rynek amerykański i nie będą dla nas jakkolwiek użyteczne.

Gdy już to zrobisz to nad tabelą podatków masz do wyboru trzy istotne opcje – „Opcje podatku” oraz „Stawki: Obniżona stawka” i „Stawki: Zerowa Stawka”. Do dwóch ostatnich dodaj stawki obniżone i zerowe.
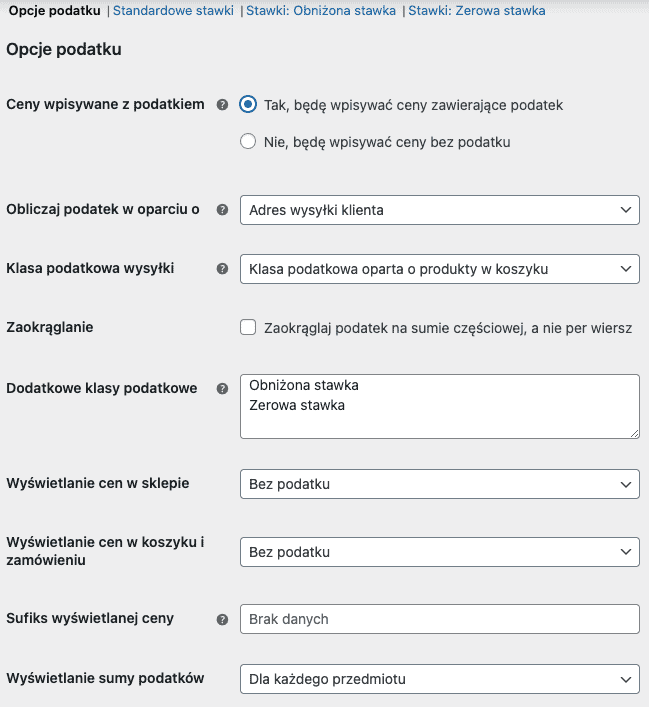
Gdy już to zrobisz przejdź do zakładki „Opcje podatku” i podaj kilka podstawowych informacji.

- Ceny wpisywane z podatkiem – wpisz jak będziesz wpisywać ceny przy konfiguracji produktu (z podatkiem czy bez),
- Obliczaj podatki w oparciu o – zmień, gdy to konieczne,
- Wyświetlanie cen w sklepie – jeżeli to sklep dla konsumentów zmień na „Z podatkiem”,
- Wyświetlanie cen w koszyku i zamówieniu – jak wyżej,
- Dodatkowe klasy podatkowe – tutaj możesz dodać dodatkowe klasy (podobnie jak stawki obniżone i zerowe). Dodając tutaj nową klasę podatkową pojawi się na górze stosowne menu do zarządzania nią.
- Pozostałe opcje mogą pozostać domyślnie (chyba, że zmiana jest konieczna w Twojej działalności)
Skonfiguruj wysyłkę
Aby zakończyć podstawową konfigurację powróć ponownie na stronę główną WooCommerce i wybierz opcję „Zweryfikuj opcje wysyłki” oraz wybierz strefę – domyślnie „Polska”.
Domyślnie dodana i aktywna jest opcja darmowej wysyłki, ale nic nie stoi na przeszkodzie, aby dodać nową.
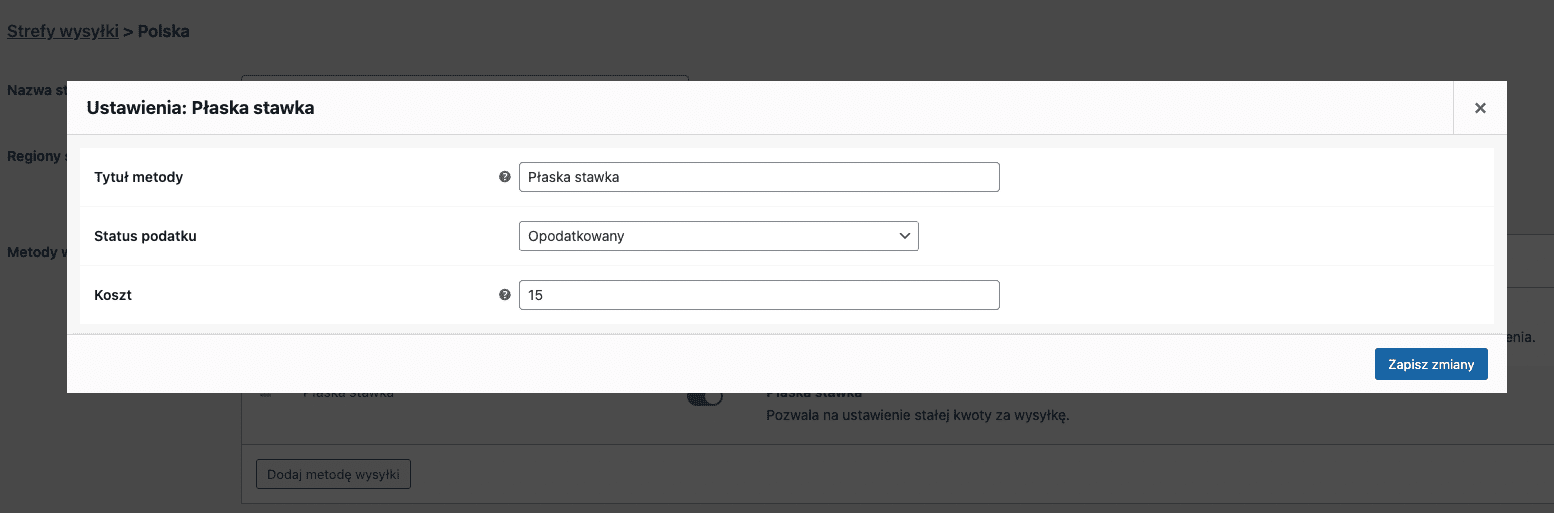
Prosta forma to dodanie płatnej przesyłki bez żadnej zewnętrznej integracji – kliknij w „Dodaj metodę wysyłki„, następnie „Płaska stawka” lub „Odbiór osobisty„, a po odświeżeniu najedź na nową formę dostawy i kliknij „Edytuj”.

Zanim dodasz pierwszy produkt
Zanim zaczniesz dodawać produkty przyjrzyj się koniecznie czterem elementami:
- Kategorią produktów (Zakładka: Produkty > Kategorie),
- Atrybutom produktów (Zakładka: Produkty > Kategorie),
- Tagom produktów (Zakładka: Produkty > Tagi),
- Klasy wysyłkowe (Zakładka: WooCommerce > Ustawienia > Wysyłka > Klasy wysyłkowe)
Kategorie, atrybuty i tagi
Z pewnością masz już wizję co będziesz sprzedawać, a więc zaplanuj i dodaj podstawowe tagi, atrybuty (właściwości) i kategorie produktów. W WordPress dodając kategorię „kuferki” po dodaniu wcześniej zdjęcia o nazwie kuferki zablokujesz sobie tę nazwę do używania jej w linkach w sklepie i kategoria będzie miała w adresie /kuferki-2 zamiast (tak jak powinno być) /kuferki.
To niby nic, ale z perspektywy stworzenia wielu sklepów wiem jakie to istotne.
Klasy wysyłkowe
Najłatwiej to wytłumaczyć patrząc na klasy wysyłkowe jak na gabaryt na poczcie. Przecież nie chcesz wysyłać palety w tej samej cenie co koperty, albo małego pudełka.
Dodaj klasy wysyłkowe np. „Gabaryt A” lub „Przesyłka standardowa”, „Paleta” itp. Inna szkoła mówi o dodaniu klas wysyłkowych dla produktów wymagających szczególnego pakowania np. „Paczka mała, suchy lód”.
Przy bardziej zaawansowanej konfiguracji metod i stref wysyłki na początku lub w późniejszym czasie i tak będzie trzeba to zrobić, a tak już najgorszą pracę będziesz mieć z głowy.
Nie ma nic gorszego, niż masowa edycja setek produktów i dodawanie klas wysyłkowych, ich weryfikacja, korekty, edycja itp. – Najlepiej zrobić to na samym początku i pilnować, aby każdy dodawany produkt miał oznaczoną klasę wysyłki.
Dodaj pierwszy produkt do sklepu
Skoro wszystko już gotowe to czas przejść do dodawania produktów do sklepu. Sprawdź jak zrobić to dobrze z wykorzystaniem poniższych poradników:
- Jak dodać prosty produkt do sklepu WooCommerce? — instrukcja krok po kroku,
- Jak dodać produkt z wariantami? — Instrukcja krok po kroku.
- Jak dodać produkt cyfrowy (do pobrania)? — Instrukcja krok po kroku
Rozwijaj sklep i nie zapomnij o:
Podsumowanie
Gratuluję! Właśnie zakończyłeś podstawową konfigurację sklepu opartego o WordPress – pozostaje Ci tylko dodać produkt i rozwijać skrzydła jako internetowy sprzedawca wpływający na szerokie wody e-commerce.
Jak zapewne zauważyłeś, stworzenie w pełni działającego sklepu internetowego w kilka sekund i kliknięć jest bardzo łatwe dzięki WordPress i WooCommerce .