Korzystać z Sublime Text bez Emmet’a, to jak posiadać samochód bez kluczyków – to wg mnie totalna podstawa. Ten najlepszy edytor kodu, służy też świetnie jako notatnik do spraw codziennych.
Zacznijmy od instalacji w SublimeText 3 tej wspaniałej wtyczki, a potem przejdziemy do tego jak ją używać.
Jak zainstalować wtyczkę Emmet w SublimeText 3?
Najpierw należy zainstalować kontroler pakietów, aby to zrobić należy otworzyć konsolę wciskając ctrl + ` lub wybierając „View > Show Console” w okienku wpisania polecania wklej poniższy kod (kliknij 2 razy, aby zaznaczyć):
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)Po instalacji uruchom ponownie ST3 i wciśnij CTRL+SHIFT+P

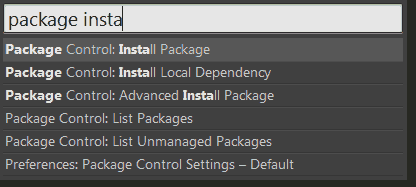
Następnie wystarczy, że wpiszesz „package install” i wybierzesz pierwszą opcję – w oknie wyszukiwania wtyczek wpisz po prostu „Emmet”, a po pomyślnej instalacji po prostu uruchom ponownie edytor.
Po uruchomieniu edytora otworzy się Tobie plik readme pluginu.
Jak używać wtyczki Emmet w Sublime Text 3?
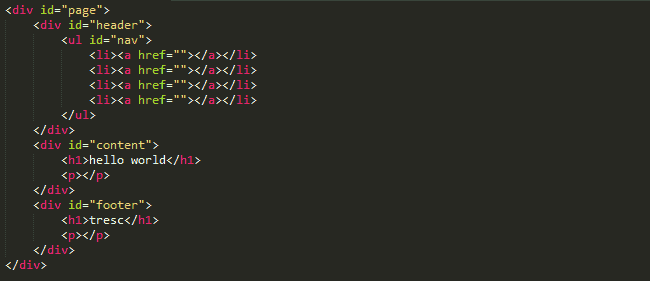
Załóżmy, że chcemy zrobić sobie taki oto kod i chcemy to zrobić w kilka sekund…

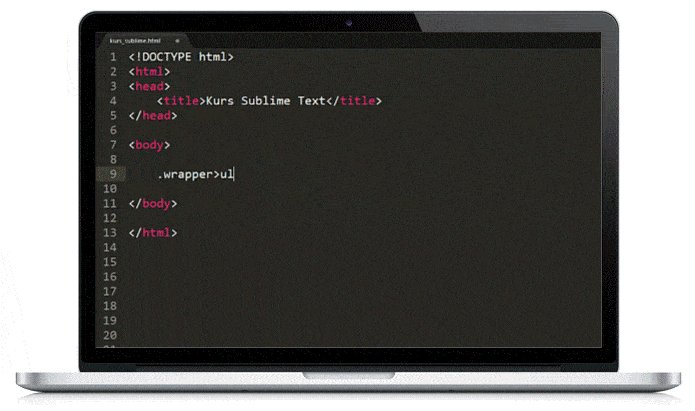
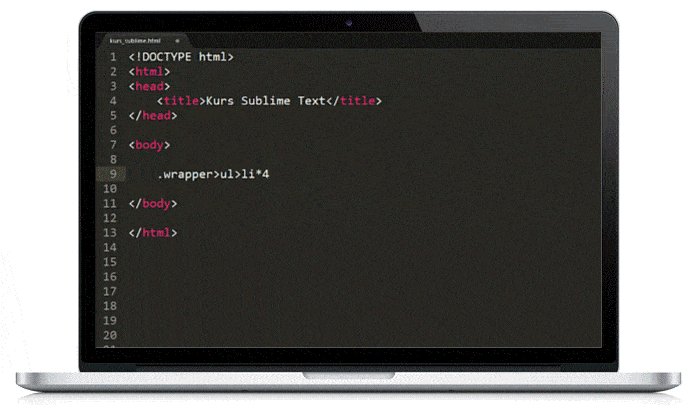
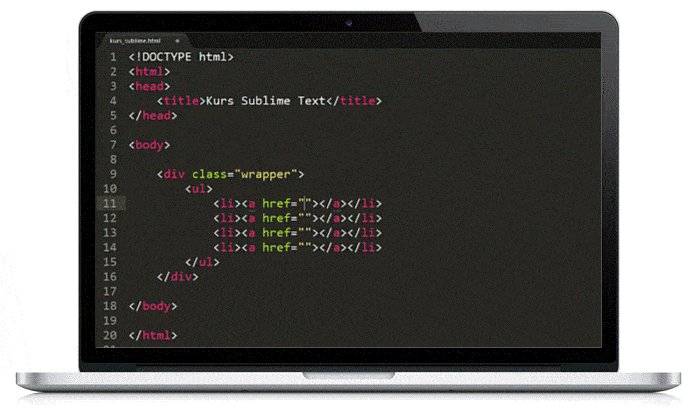
Mamy tutaj trzy elementy – nagłówek, treść (środek), stopkę – czyli „typową” budowę strony internetowej. Taki szkielet wykonamy w kilka sekund wciskając CTRL + ALT + ENTER i wpisując poniższą komendę:
#page>(#header>ul#nav>li*4>a)+(#content>h1{hello world}+p)+(#footer>h1{tresc}+p)Zgodzisz się ze mną, że wpisanie linijki kodu zajmie Ci kilka sekund w odróżnieniu od zbudowania wszystkiego od zera. Można to zrobić jeszcze prościej (jak na obrazku tytułowym) – Zobacz cały kurs i poznaj więcej sztuczek.