Narzędzie odkryłem całkiem przypadkiem, postanowiłem o nim napisać po tym jak do repozytorium dodano wtyczkę, która znacznie ułatwia dodanie Czatu Facebooka (Facebook Messenger) do Twojej strony czy bloga i wygląda on tak jak na przykładzie poniżej – choć wygląd można zmienić, a opcji jest całkiem sporo.
Aktualnie wtyczka nie posiada wersji bezpłatnej – najtańszy plan kosztuje 4,54$/miesiąc przy płatności rocznej lub 6,49$ przy miesięcznej.

Jak dodać czat Facebooka na stronę internetową?
Najpierw zarejestruj się na tej stronie, możesz to zrobić z pomocą Facebooka co zdecydowanie ułatwia cały proces rejestracji i nie wymaga potwierdzenia założenia konta poprzez kliknięcie w link.,
Jak skonfigurować Facebook Messenger z Zotabox?
Następnie pobierz wtyczkę Zotabox lub wyszukaj ją w panelu WordPress z pomocą menu Wtyczki > Dodaj Nową – zanim ją aktywujesz upewni się, że jesteś zalogowany na stronie narzędzia.
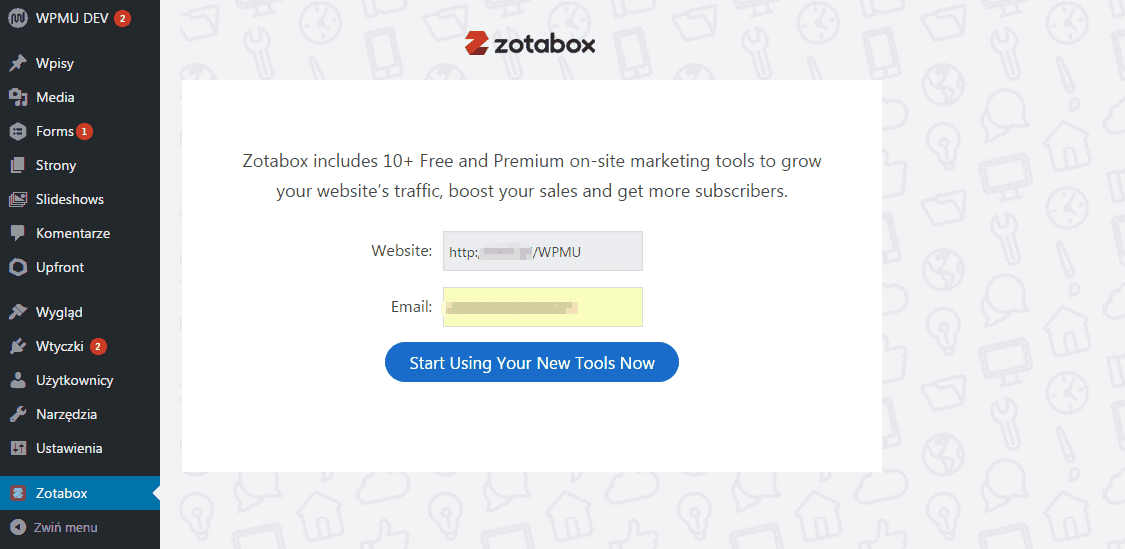
Po aktywacji wtyczki, wejdź w jej opcje na samym końcu menu w panelu administratora i zobaczysz taki ekran:

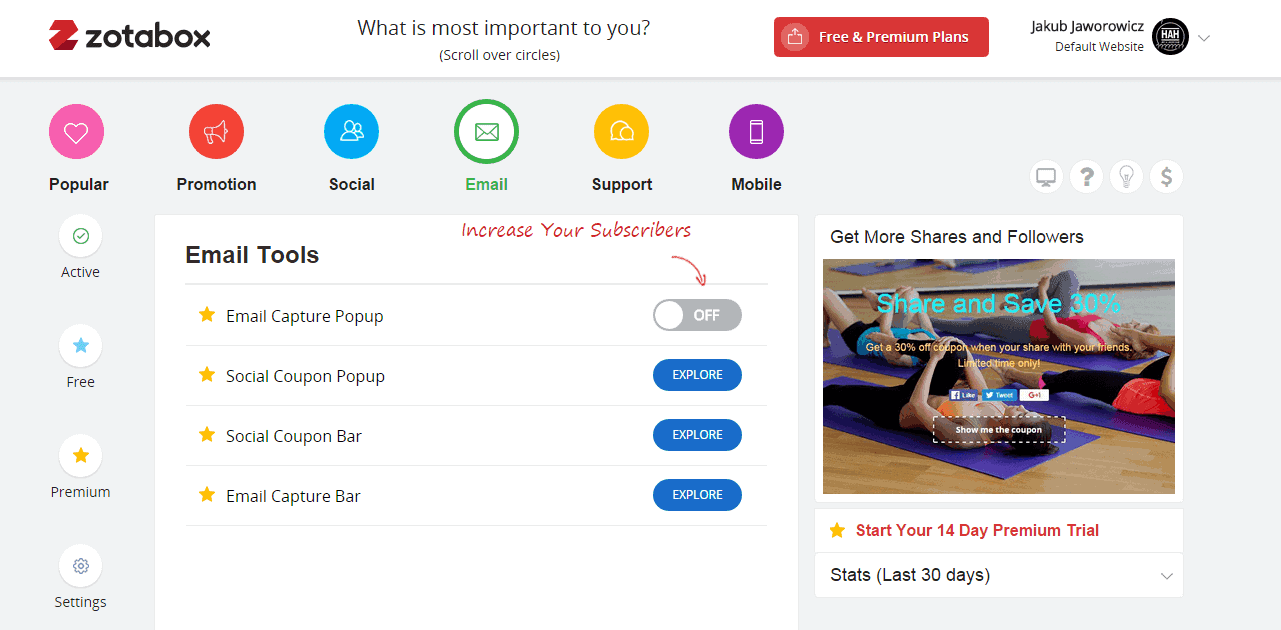
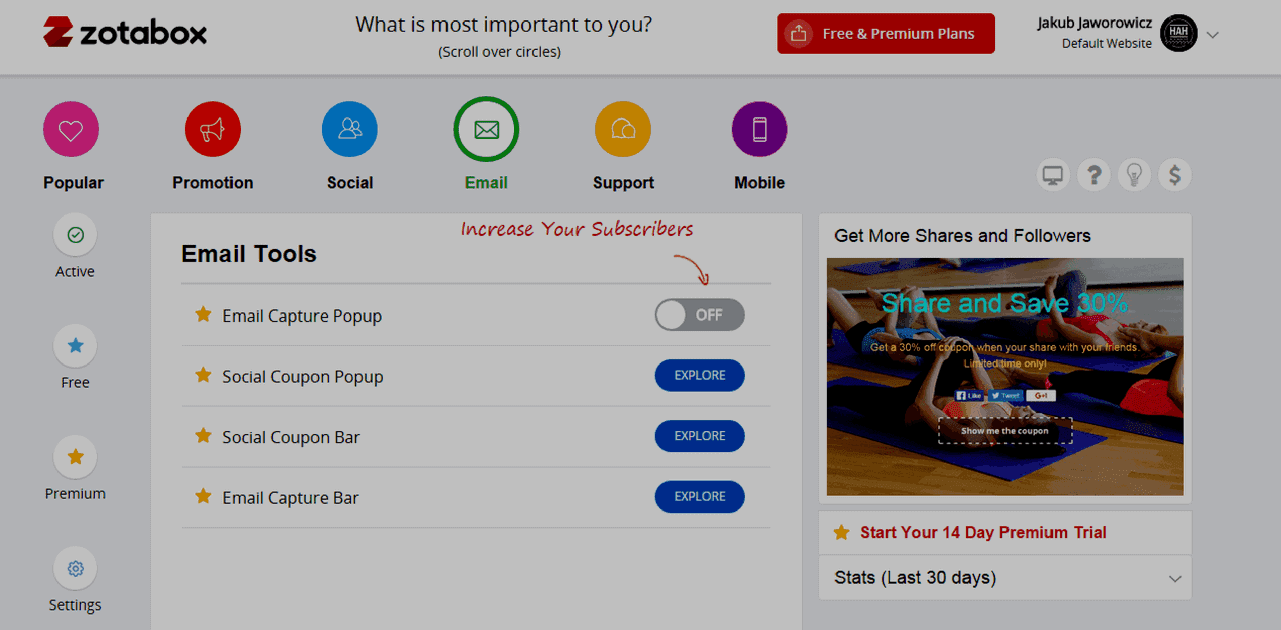
Upewniając się, że adres e-mail jest zgodny z tym podanym przy rejestracji (lub tym podanym na Facebooku) kliknij „Start Using New Tools Now, jeżeli wszystko przebiegło pomyślnie zobaczysz taki ekran:

Kliknij teraz zakładkę „Popular” i wybierz z dostępnych narzędzi „Facebook Live Chat„.
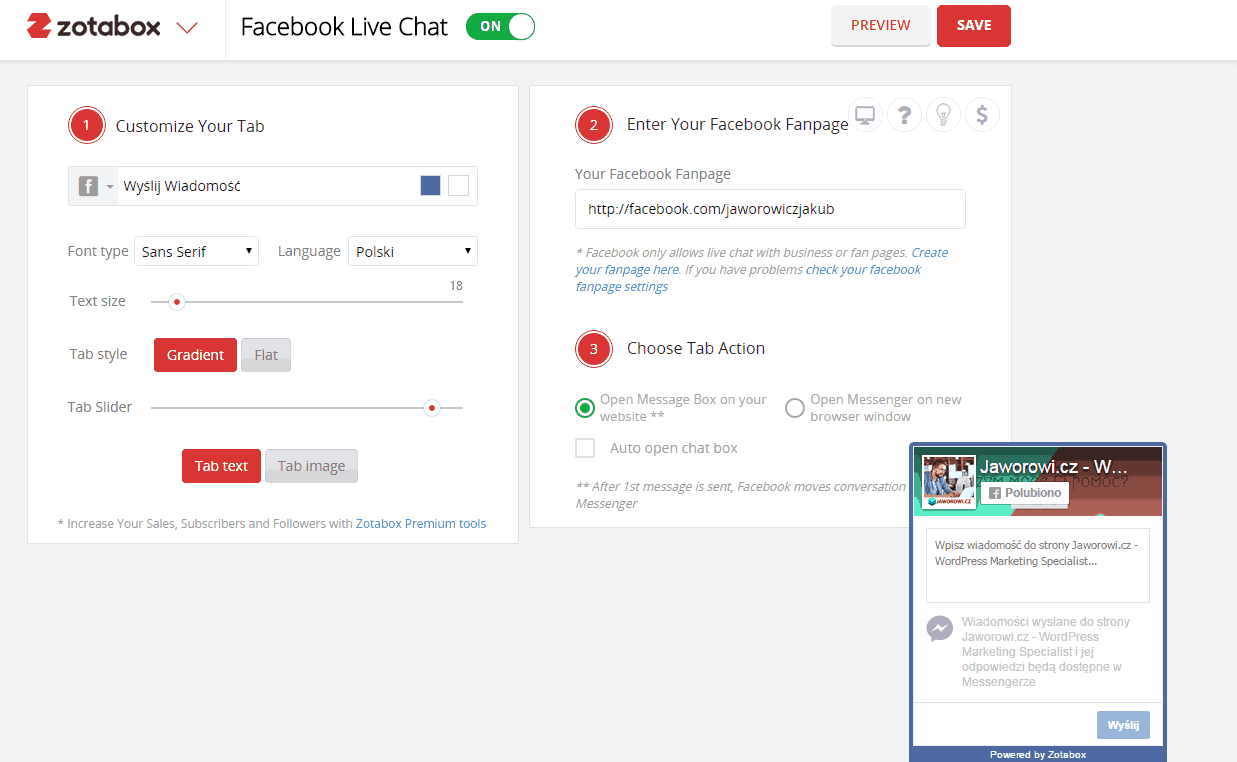
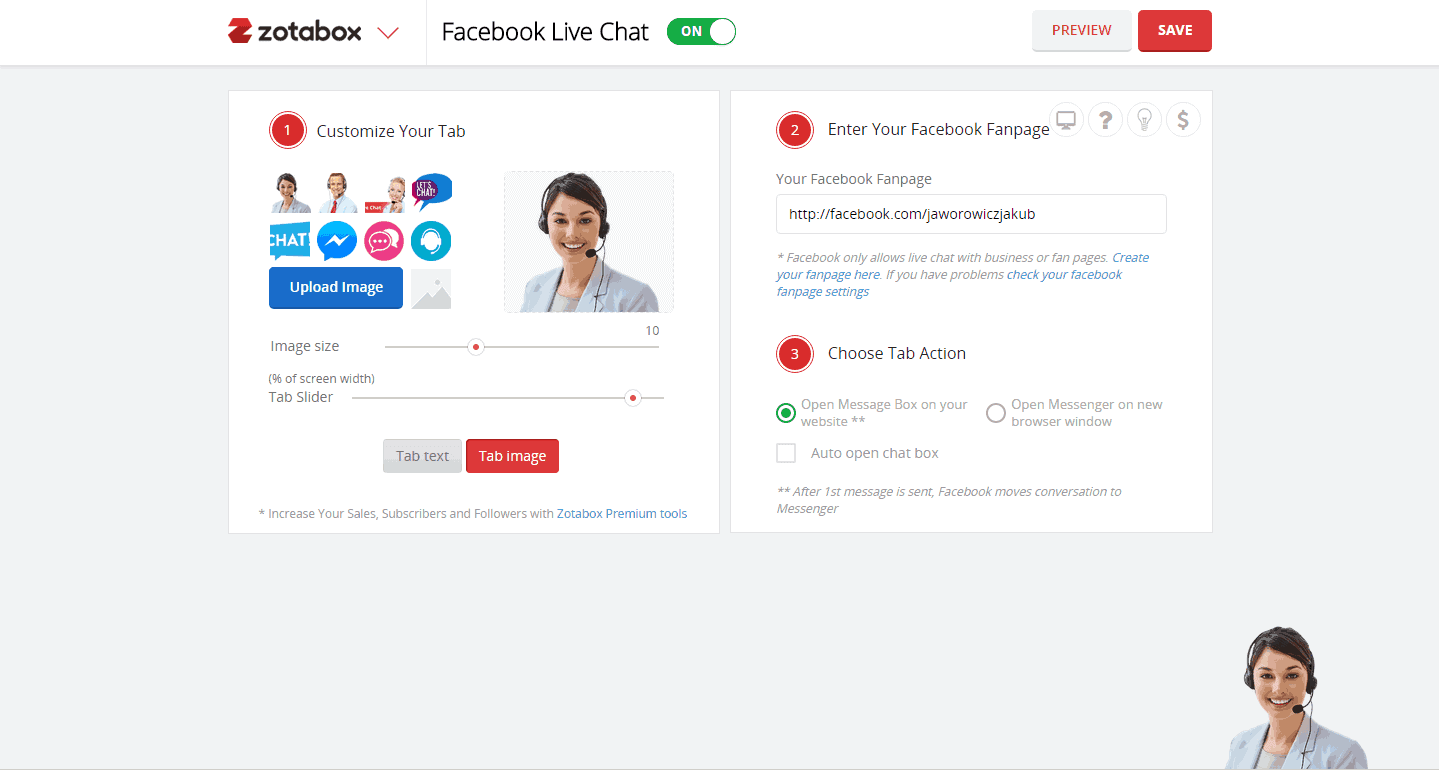
Ekran konfiguracji wygląda w ten sposób:

Podstawowa konfiguracja pozwala na wybór tekstu na przycisku uruchamiającym chat oraz zmianę jego wyboru (Punkt 1).
W punkcie 2 podajesz link do swojego fanpage, a w punkcie 3 możesz ustawić zachowanie widgetu – Czy ma się on otwierać w tym samym czy nowym oknie oraz czy ma się on otwierać automatycznie po wejściu użytkownika na stronę.
Jeżeli zamiast tekstu chciałbyś dodać obrazek wystarczy kliknąć w punkcie pierwszy „Tab image” i wybrać obraz, który będzie się wyświetlał w roku ekranu – do wyboru jest kilka podstawowych, ale możesz też wgrać własny.

W punkcie drugim znajdują się również cztery ikonki – tak naprawdę istotna jest tylko ta pierwsza z zaawansowanymi ustawieniami wyświetlania widgetu.
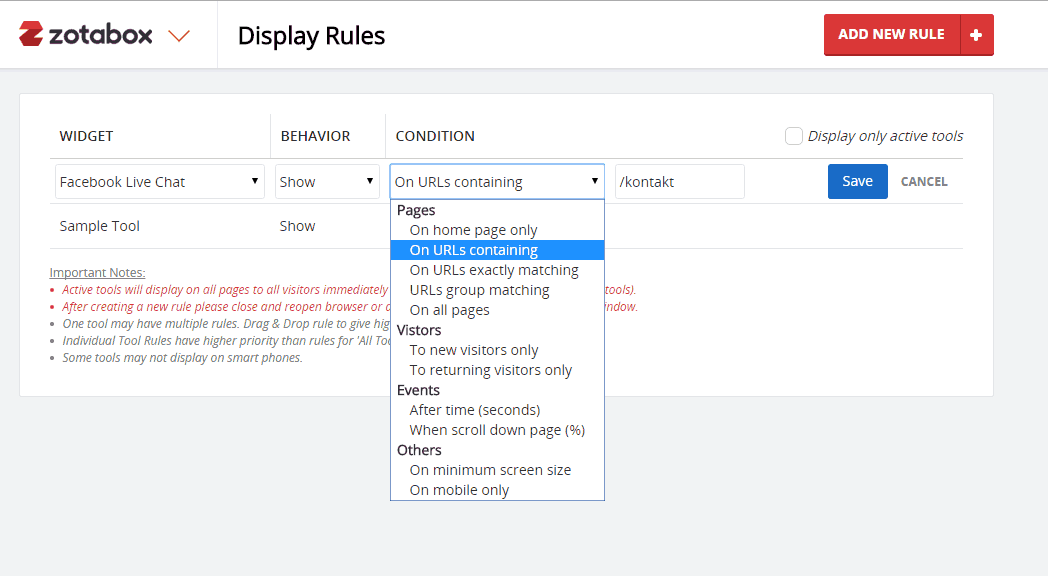
Dostępnych opcji jest wiele – od ustawienia wyświetlania tylko na konkretnych podstronach serwisu po np. wyświetlanie go po przewinięciu X% ekranu.

Aby dodać regułę wystarczy kliknąć „Add New Rule” wybrać „Facebook Live Chat” i skonfigurować wedle własnych potrzeb – jeżeli dodasz kilka reguł będą one stosowane jednocześnie.
Integracja Facebook Live Chat bez użycia wtyczki
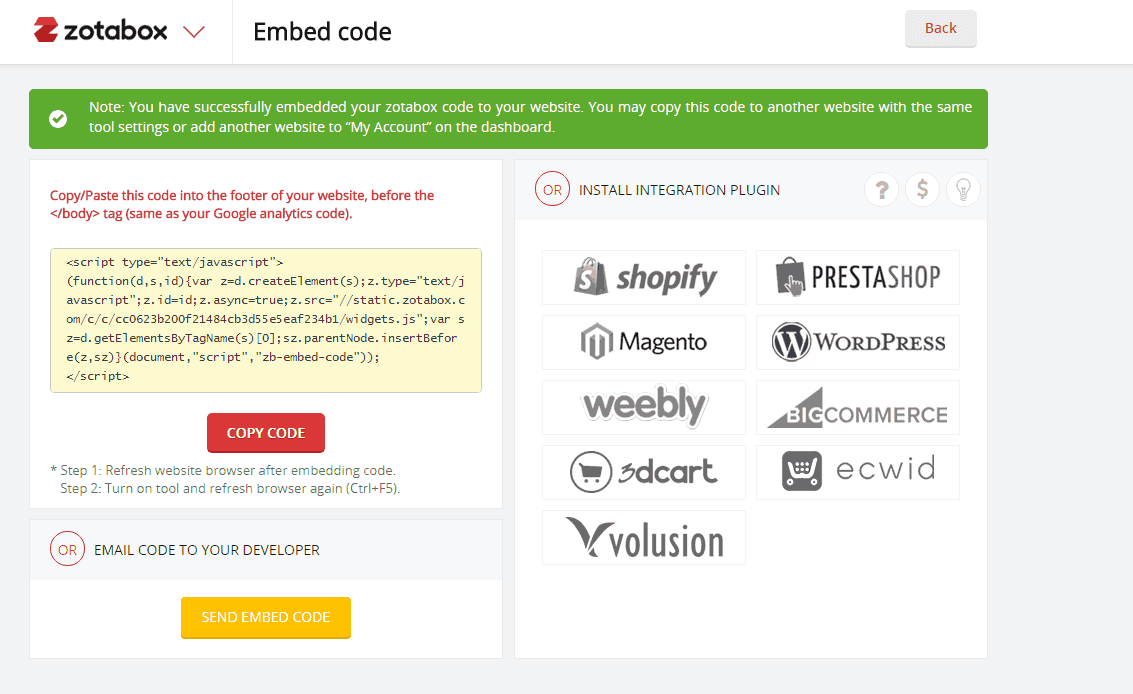
Zamiast instalowania wtyczki możesz również dodać po prostu kod przed zamknięciem się tagu </body> np. w opcjach motywu tak jak kod Google Analytics.
Aby to zrobić wystarczy wejść do kokpitu Zotabox kliknąć po lewej stronie „Settings„, a następnie wybrać opcje „Embed code” i wkleić wyświetlony kod w odpowiednie miejsce na naszej stronie w panelu administratora.

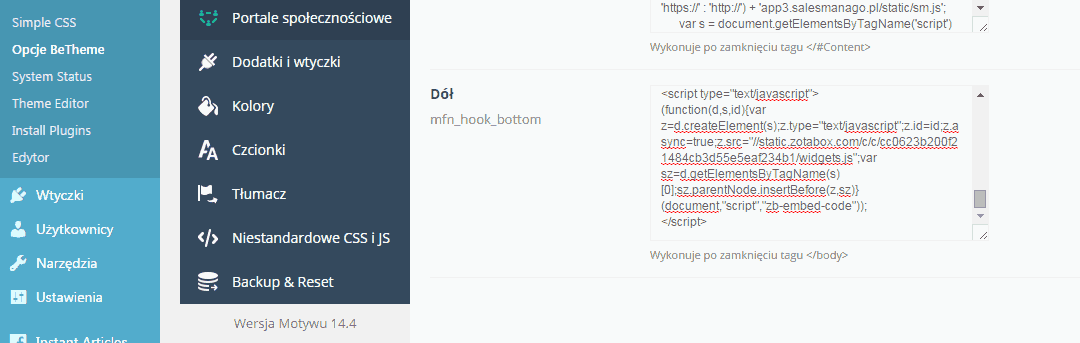
Tak to wyglądałoby u mnie:

Efekt końcowy na moim przykładzie:




5 komentarzy “Integracja Facebook Messenger z WordPress (Narzędzie Zotabox)”
Kasia
ale zajefajnie :) wielkie dzięki, właśnie zainstalowałam – ciekawam, czy będzie używana :)
Jakub Jaworowicz[ Autor Artykułu ]
Z doświadczenia na sklepach na IAI, które obsługuje – tego typu czaty znacznie powiększają sprzedaż i zaufanie. Cieszę się, że wpis się spodobał :)
Kasia
W moim sklepie inny czat raczej nie jest wykorzystywany. W akademiiWP czasem się zdarza. Normalny czat nie przyjął się też na blogu (już kiedyś próbowałam), zobaczymy, czy Facebookowy massanger robi różnicę :)
p.s. podrzuciłam ludziom Twój wpis na grupie Facebookowej – WordPress (nie tylko) dla blogerów
Jakub Jaworowicz[ Autor Artykułu ]
Dzięki wielkie za wrzutkę :)
Ja dzisiaj na jednym ze sklepów domknąłem zamówienia właśnie przez messengera, ponieważ pani (po 50) nie umiała się "przeklikać" przez sklep i wolała napisać.
FB ma tę przewagę, że jesteś zawsze i wszędzie – dodaj tylko sobie automatyczną odpowiedź na wiadomości w ustawieniach fanpage, a dzięki temu nie spadną ci wskaźniki odpowiedzi oraz możesz przekazać inne formy kontaktu w przypadku, gdybyś mimo wszystko nie dokopała się do wiadomości lub gdyb została uznana za spam.
Kasia
a to to już mam od dawna :)