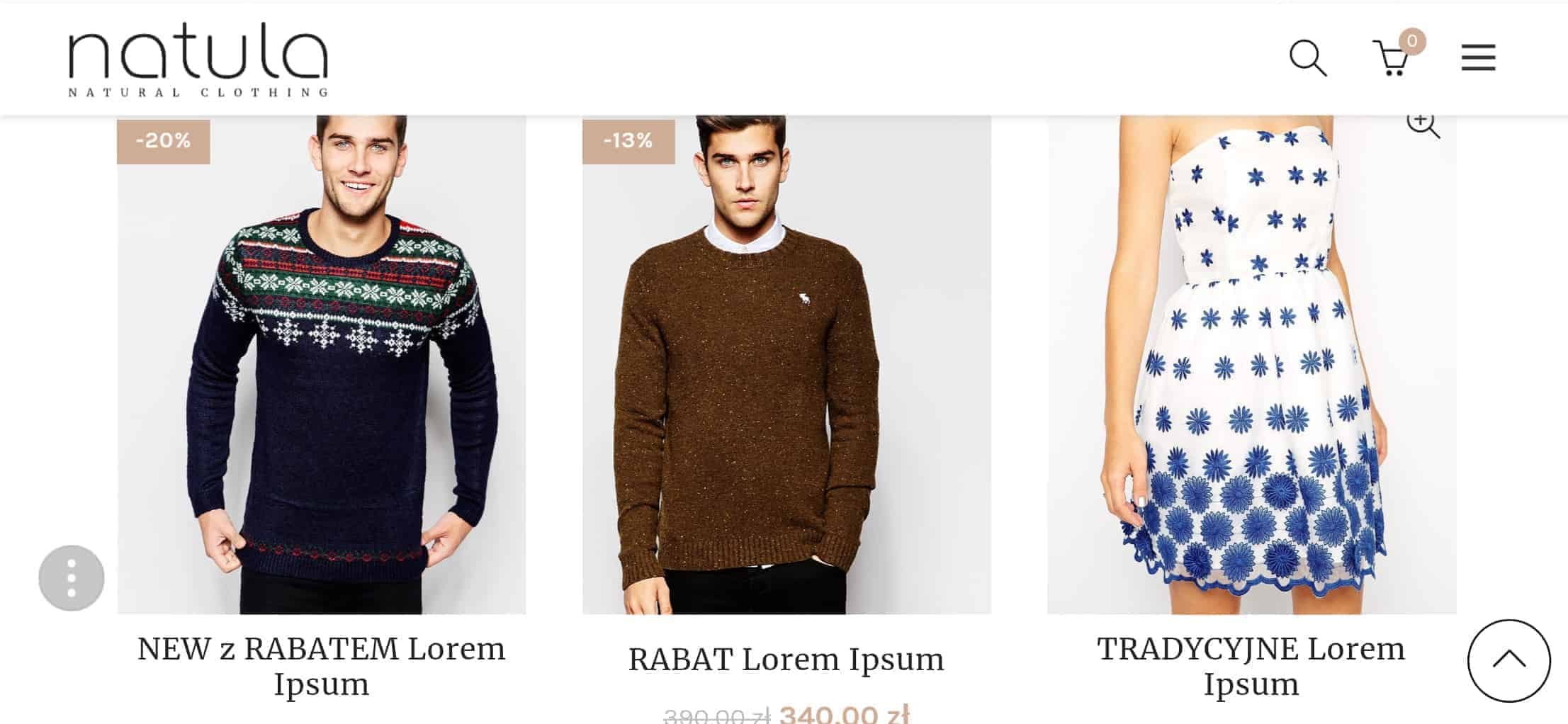
Tworząc nowy projekt, Klientce zależało, aby zdjęcia w sklepie były pionowe – dokładnie jak w demo motywu.
Sklep oczywiście oparty o WordPress + WooCommerce.
Po przekopaniu się przez dokumentację i opcje motywu… odpowiedzi brak.
I nagle olśnienie…
Pionowe miniaturki produktów w sklepie WooCommerce
Od niedawna opcje wyświetlania produktów, zostały przeniesione z głównych ustawień do personalizacji.
Tam należy poszukiwać rozwiązania, a dokładniej:
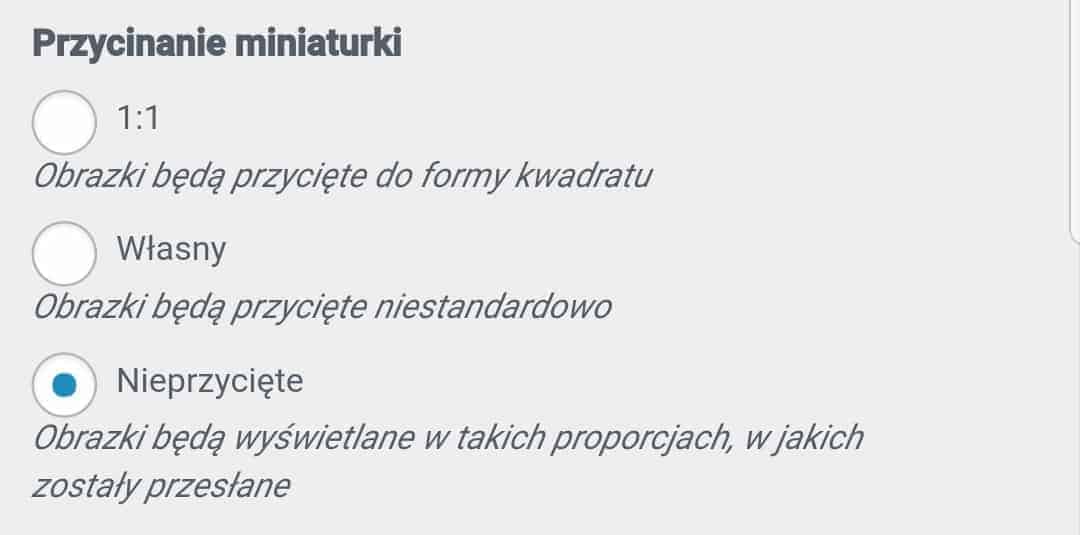
Wygląd > Personalizacja > WooCommerce > Obrazki Produktu > Przycinanie miniaturki

I ustawić opcje – Nieprzycięte.
Po odczekaniu chwili czasu na regenerację miniaturek – zdjęcia w sklepie będą pionowe.




3 komentarze do wpisu “WooCommerce – Pionowe zdjęcia produktów w sklepie”
Janusz Kamiński
Ooo, a ja na stronie testowej tego nie zauważyłem. Dzięki. :)
Grzegorzz
To niestety w żaden sposób NIE rozwiązuje problemów, które mam z woocommerce powyżej wersji 4.2.6 – po wyborze tej opcji miniaturki wyświetlają się w PEŁNYM rozmiarze.. Po wejściu na stronę produktu zdjęcia wyświetlają się przycięte. Na szczęście jest jeszcze wtyczka rollback, dzięki której bezproblemowo wracam do starszej wersji wtyczki.
Jakub Jaworowicz[ Autor Artykułu ]
Podejrzewam, że ustawienia o których wspominam artykule są nadpisywane przez motyw i stąd, w tym konkretneym przypadku te miniaturki dalej są przycinane.
Ciężko to sprawdzić bez wiedzy na temat używanego motywu.